在Web应用中经常会遇到frame/iframe 表单嵌套页面的应用,WebDriver 只能在一个页面上对元素识别与定位,对于frame/iframe 表单内嵌页面上的元素无法直接定位。
这时就需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe 表单的内嵌页面中:
如下两个例子:
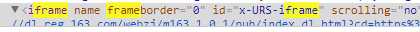
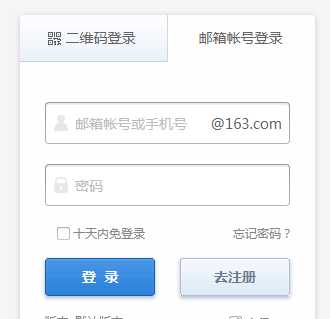
1 、 163邮箱登入界面:https://mail.163.com/
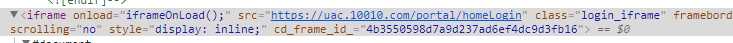
2 、电信话费查询界面:https://uac.10010.com/portal/mallLogin.jsp?redirectURL=//www.10010.com
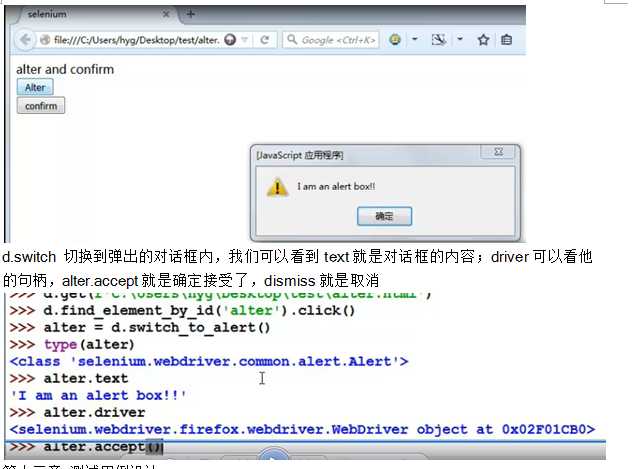
3、alert :弹出的提示框 d.switch_to_alert()
# -*- coding: UTF-8 -*-
from selenium import webdriver
from time import sleep
url1=‘https://mail.163.com/‘
account=‘shalalla‘
driver = webdriver.Chrome()
driver.maximize_window()
driver.get(url1)
sleep(2)
driver.switch_to.frame("x-URS-iframe") #切换到表单
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys(account)
2 、 电信话费查询界面:https://uac.10010.com/portal/mallLogin.jsp?redirectURL=//www.10010.com


>>> from selenium import webdriver
>>> url=‘https://uac.10010.com/portal/mallLogin.jsp?redirectURL=//www.10010.com‘
>>> account=‘18605028607‘
>>> d = webdriver.Chrome()
>>> d.maximize_window()
>>> d.get(url)
>>> d.switch_to.frame(d.find_element_by_tag_name("iframe"))
>>> d.find_element_by_id("userName").clear()
3、alert :弹出的提示框 d.switch_to_alert()