数据赋值方法
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)先创建数据,然后根据索引赋值:
var myarr = new Array(3) myarr[0] = 88; myarr[1] = 90; myarr[2] = 68;向数组增加一个新元素
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。 myarray[5]=88; //使用一个新索引,为数组增加一个新元素查看长度:
myarray.length;swith多选择语句:注意必须加上break语句
//周一、二学习理念知识,周三、四到企业实践,周五总结经验,周六、日休息和娱乐 <script type="text/JavaScript"> var myweek =3;//myweek表示星期几变量 switch(myweek) { case 1: case 2: document.write("学习理念知识"); break; case 3: case 4: document.write("到企业实践"); break; case 5: document.write("总结经验"); case 6: case 7: document.write("周六、日休息和娱乐"); } </script>for语句
# 基本语法: for(初始化变量;循环条件;循环迭代) { 循环语句 } # 示例: <script type="text/javascript"> var num=1; for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新 { document.write("取出第"+num+"个球<br />"); } </script>while循环
# 语法结构 while(判断条件) { 循环语句 } # 示例 <script type="text/javascript"> var num=0; //初始化值 while (num<=6) //条件判断 { document.write("取出第"+num+"个球<br />"); num=num+1; //条件值更新 } </script>- Do...while循环
- do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。
# 语法: do { 循环语句 } while(判断条件) # 示例: <script type="text/javascript"> num= 1; do { document.write("数值为:" + num+"<br />"); num++; //更新条件 } while (num<=5) </script> 循环的方式:
var mynum =new Array(70,80,66,90,50,100,89);//定义数组mynum并赋值 var i; # 1. 利用for循环遍历: for(i=0;i<mynum.length;i++) # 2. 利用while循环: while(i<mynum.length){i=i+1;} # 实战练习: 要求: 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。 参考代码: <script type="text/javascript"> var infos = [ [‘小A‘,‘女‘,21,‘大一‘], [‘小B‘,‘男‘,23,‘大三‘], [‘小C‘,‘男‘,24,‘大四‘], [‘小D‘,‘女‘,21,‘大一‘], [‘小E‘,‘女‘,22,‘大四‘], [‘小F‘,‘男‘,21,‘大一‘], [‘小G‘,‘女‘,22,‘大二‘], [‘小H‘,‘女‘,20,‘大三‘], [‘小I‘,‘女‘,20,‘大一‘], [‘小J‘,‘男‘,20,‘大三‘] ]; //第一次筛选,找出都是大一的信息 var i = 0; while(i<infos.length){ if(infos[i][3] == "大一"){ if(infos[i][1]=="女"){ document.write("性别"+infos[i][0]+"<br>"); } } i++; } </script>
函数补充
1. 可以传入参数
function add3(x, y, z){
sum = x + y +z;
document.write(x+"、"+y+"、"+z+"和:"+sum+"<br/>");
}
add3(5, 8, 3);事件
主要事件列表:

鼠标单击事件( onclick )
<script type="text/javascript"> function openwin(){ window.open(‘http://www.imooc.com‘,‘_blank‘,‘height=600,width=400,top=100,toolbar=no,left=0,menubar=no,scrollbars=no,status=no‘);} </script> </head> <body> <form> <input name="点击我" type="button" value="点击我" onclick="openwin()"/> </form> </body>鼠标经过事件
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。# 示例代码 <script type="text/javascript"> function message(){ confirm("请输入密码后,再单击确定!"); } </script> </head> <body> <form> 密码:<input name="password" type="password" > <input name="确定" type="button" value="确定" onmouseover="message()"/> </form> </body>鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。<script type="text/javascript"> function message(){ alert("不要移开,点击后进行慕课网!"); } </script> </head> <body> <form> <a href="http://www.imooc.com" onmouseout="message()">点击我</a> </form>光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。<script type="text/javascript"> function message(){ alert("请选择,您现在的职业!"); } </script> </head> <body> 请选择您的职业:<br> <form> <select name="career" onfocus="message()"> <option>学生</option> <option>教师</option> <option>工程师</option> <option>演员</option> <option>会计</option> </select> </form>失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。<form> 用户:<input name="username" type="text" value="请输入用户名!" onblur="message()"> 密码:<input name="password" type="text" value="请输入密码!" > </form>内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。<script type="text/javascript"> function message(){ alert("您触发了选中事件!"); } </script> </head> <body> <form> 个人简介:<br> <textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于200字!</textarea> </form>文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。<script type="text/javascript"> function message(){ alert("您改变了文本内容!"); } </script> </head> <body> <form> 个人简介:<br> <textarea name="summary" cols="60" rows="5" onchange="message()">请写入个人简介,不少于200字!</textarea> </form>加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。综合练习
实现一个计算器功能,简单的四则运算。<!DOCTYPE html> <html> <head> <title> 事件</title> <meta charset="utf8"> <script type="text/javascript"> //使用switch判断语句 // function count() { // var num1 = parseInt(document.getElementById("txt1").value); // var num2 = parseInt(document.getElementById("txt2").value); // var operator = document.getElementById("select").value; // var result; // switch (operator){ // case "+": // result=num1+num2; // break; // case "-": // result=num1-num2; // break; // case "*": // result=num1*num2; // break; // case ‘/‘: // result=num1/num2 // } // document.getElementById(‘fruit‘).value=result; // } //使用else if语句 function count() { var num1 = parseInt(document.getElementById("txt1").value); var num2 = parseInt(document.getElementById("txt2").value); var operator = document.getElementById("select").value; var result; if(operator=="+"){result=num1+num2} else if(operator=="-"){result=num1-num2} else if(operator=="*"){result=num1*num2} else if(operator=="/"){result=num1/num2} // alert(result); document.getElementById(‘fruit‘).value=result } </script> </head> <body> <input type=‘text‘ id=‘txt1‘ /> <select id=‘select‘> <option value=‘+‘>+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type=‘text‘ id=‘txt2‘ /> <input type=‘button‘ value=‘ = ‘ onclick="count()"/> <input type=‘text‘ id=‘fruit‘ /> </body> </html>
js对象
- Date 日期对象
- 定义一个对象:
var Udate=new Date();,注意:使用关键字new,Date()的首字母必须大写; - 自定义初始值:
var d = new Date(2012, 10, 1); //2012年10月1日,var d = new Date(‘Oct 1, 2012‘); //2012年10月1日; - Date对象中处理时间和日期的常用方法:

- 定义一个对象:
返回/设置年份方法
var mydate=new Date();//当前时间2014年3月6日 document.write(mydate+"<br>");//输出当前时间 document.write(mydate.getFullYear()+"<br>");//输出当前年份 mydate.setFullYear(81); //设置年份 document.write(mydate+"<br>"); //输出年份被设定为 0081年。返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:<script type="text/javascript"> var mydate=new Date();//定义日期对象 var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; //定义数组对象,给每个数组项赋值 var mynum=mydate.getDay();//返回值存储在变量mynum中 document.write(mydate.getDay());//输出getDay()获取值 document.write("今天是:"+ weekday[mynum]);//输出星期几 </script>返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。<script type="text/javascript"> var mydate=new Date(); document.write("当前时间:"+mydate+"<br>"); mydate.setTime(mydate.getTime() + 60 * 60 * 1000); document.write("推迟一小时时间:" + mydate); </script>String 字符串对象
var mystr="Hello world!"; var mynum=mystr.toUpperCase();\\还有转成小写方法toLowerCase()返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:stringObject.charAt(index);返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:stringObject.indexOf(substring, startpos);字符串分割split()
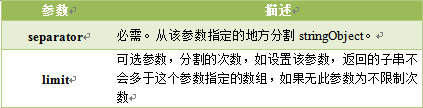
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:stringObject.split(separator,limit)
参数说明:
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(startPos,stopPos)
注意: 1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。提取指定数目的字符substr()
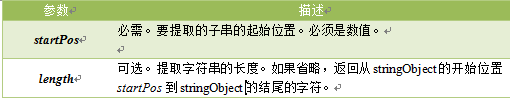
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:stringObject.substr(startPos,length);

Math对象
Math对象,提供对数据的数学计算。<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:Math.ceil(x);<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>向下取整floor()
floor() 方法可对一个数进行向下取整。
语法: Math.floor(x);<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6)); </script>随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。<script type="text/javascript"> document.write(Math.random()); </script> # 获取0-10之间的随机数 <script type="text/javascript"> document.write((Math.random())*10); </script>- Array 数组对象介绍
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的。
- 数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array(); - 定义时指定有n个空元素的数组:
var 数组名 =new Array(n); - 定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
- 定义了一个空数组:
数组元素使用:数组名[下标] = 值; 注意: 数组的下标用方括号括起来,从0开始。
数组属性:length 用法:<数组对象>.length; 返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:

- 数组连接concat():
- concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
- 语法:
arrayObject.concat(array1,array2,...,arrayN);
- 指定分隔符连接数组元素join()
- join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
- 语法:
arrayObject.join(分隔符); 若未指定分隔符,默认使用逗号分隔;
- 颠倒数组元素顺序reverse()
- 作用: reverse() 方法用于颠倒数组中元素的顺序。
- 语法:
arrayObject.reverse(); - 注意: 该方法会改变原来的数组,而不会创建新的数组。
- 选定元素slice()
- slice() 方法可从已有的数组中返回选定的元素。
- 语法:
arrayObject.slice(start,end); - 参数说明:

- 该方法并不会修改数组,而是返回一个子数组。
- 数组排序sort()
- sort()方法使数组中的元素按照一定的顺序排列。
- 语法:
arrayObject.sort(排序方法函数) - 如果不指定<方法函数>,则按unicode码顺序排列。
- 排序示例代码:
<script type="text/javascript"> function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a” } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr + "<br>"); document.write(myarr.sort(sortNum)); </script>
- 数组连接concat():
