安装docker 官方文档https://docs.docker.com/engine/installation/linux/docker-ce/centos/
[root@sn ~]# yum remove docker \ #删除旧版本
docker-common \
docker-selinux \
docker-engine
[root@sn ~]# yum install -y yum-utils \
device-mapper-persistent-data\
lvm2 [root@sn ~]# yum-config-manager \
--add-repo\
https://download.docker.com/linux/centos/docker-ce.repo
[root@sn ~]# yum install docker-ce #安装docker
[root@sn ~]# systemctl start docker #启动docker
docker通过运行hello-world 映像验证安装是否正确。
[root@sn ~]# docker run hello-world 
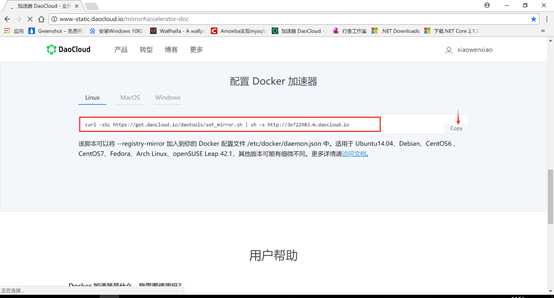
配置镜像加速

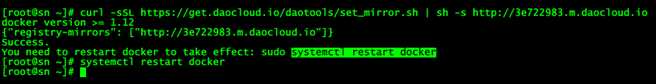
[root@sn ~]# curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -shttp://3e722983.m.daocloud.io
[root@sn ~]# systemctl restart docker 
拉取microsoft/dotnet镜像
[root@sn ~]#docker pullmicrosoft/dotnet
[root@sn ~]#docker pullmicrosoft/microsoft/aspnetcore
[root@sn ~]# docker images 
//启动一个dotnet镜像
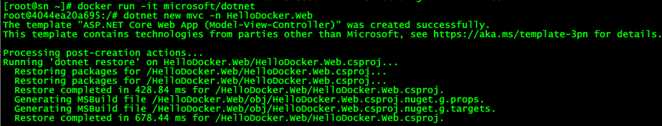
[root@sn ~]# docker run -it microsoft/dotnet //创建项目名为HelloDocker.Web的.NET Core MVC项目
[root@sn ~]# dotnet new mvc -n HelloDocker.Web //进入HelloDocker.Web文件夹
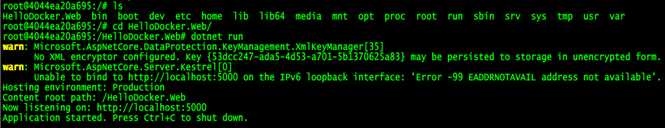
[root@sn ~]# cd HelloDocker.Web //启动.NET Core MVC项目
dotnet run 

挂载宿主机项目到容器中
通过FileZilla上传项目的宿主机demo目录下:

基于microsoft/dotnet:latest镜像,映射5000端口到宿主机5000端口并挂载宿主机demo到容器app目录
[root@sn ~]#docker run -p 5000:5000 -it -d -v /demo:/app microsoft/dotnet:latest
[root@sn ~]# docker ps 
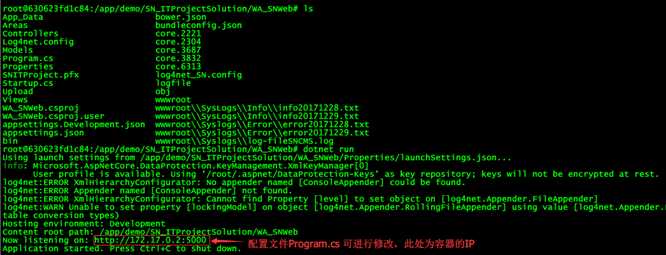
[root@sn ~]# docker exec –ti 4044ea20a695 /bin/bath root@630623fd1c84:/app/demo/SN_ITProjectSolution/WA_SNWeb# dotnet run 
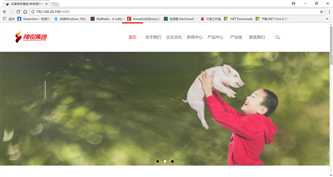
测试结果

外部访问宿主机IP 192.168.30.190:5000自动跳转到Docker容器172.17.0.2:5000,说明部署成功。
通过Nginx负载均衡80端口跳转5000端口
安装nginx:http://blog.csdn.net/Jenson_/article/details/77896608
修改配置文件:vi /usr/local/nginx/conf/nginx.conf
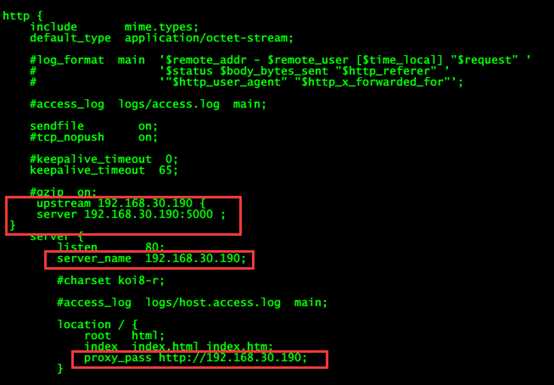
修改添加代码:
http { include mime.types; default_type application/octet-stream; #log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘ # ‘$status $body_bytes_sent "$http_referer" ‘ # ‘"$http_user_agent" "$http_x_forwarded_for"‘; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream 192.168.30.190 { server 192.168.30.190:5000 ; } server { listen 80; server_name 192.168.30.190; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; proxy_pass http://192.168.30.190; } 
测试结果:

外部访问192.168.30.190(默认80端口)跳转到192.168.30.190:5000端口,192.168.30.190:5000是Docker容器172.17.0.2:5000的映射端口。
