js一般有两种不同数据类型的值:
基本类型(包括undefined,Null,boolean,String,Number),按值传递;
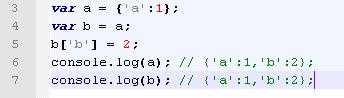
引用类型(包括数组,对象),按址传递,引用类型在值传递的时候是内存中的地址。例如:

如果你修改b的值,那么a变量的值也发生了变化。
克隆或者拷贝分为2种:浅度克隆(拷贝),深度克隆(拷贝);
浅度克隆:基本类型为值传递,对象仍为引用传递。
深度克隆:所有元素或属性均完全克隆,并于原引用类型完全独立,即,在后面修改对象的属性的时候,原对象不会被修改。
我的代码如下: 主要用了递归。
function cloneObject(obj){
if(obj === null){
return null;
}else if(obj instanceof Array){
var arr = [];
for(var i = 0, ilen = obj.length; i < ilen; i+=1){
arr[i] = obj[i];
}
return arr;
}else if(obj instanceof Date || obj instanceof RegExp || obj instanceof Function){
return obj;
}else if(obj instanceof Object){
var o = {};
for(var i in obj){
if(obj.hasOwnProperty(i)){
o[i] = cloneObject(obj[i]);
}
}
return o;
}else{
return obj;
}
}
