1.安装node环境(安装node时候会自动安装npm)
参考官网:https://nodejs.org/en/download/
2.安装vue的脚手架工具vue-cli
// 全局安装 npm i vue-cli -g
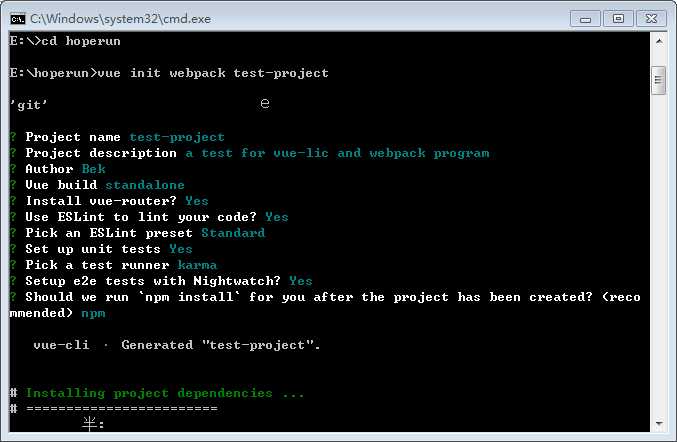
3.使用vue-cli初始化webpack项目(在这里用的是cmd,可以选择选项)
vue init webpack test-project// test-project(项目名)

// 选项可进行自行选择
? Project name test-project // 项目名 ? Project description a test for vue-lic and webpack program // 项目描述 ? Author Bek // 作者 ? Vue build standalone// 选运行+编译器 ? Install vue-router? Yes// 路由 ? Use ESLint to lint your code? Yes// 代码检验工具 ? Pick an ESLint preset Standard ? Set up unit tests Yes// 测试 ? Pick a test runner karma// 选择karma ? Setup e2e tests with Nightwatch? Yes// 选择Nightwatch ? Should we run `npm install` for you after the project has been created? (recommended) npm
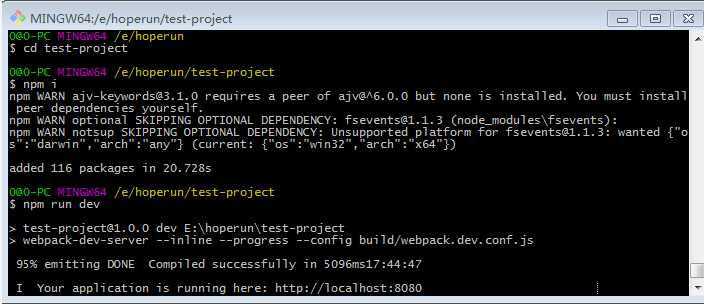
4.进入项目并安装响应安装包
// 进入项目 cd test-project // 安装响应安装包 npm i
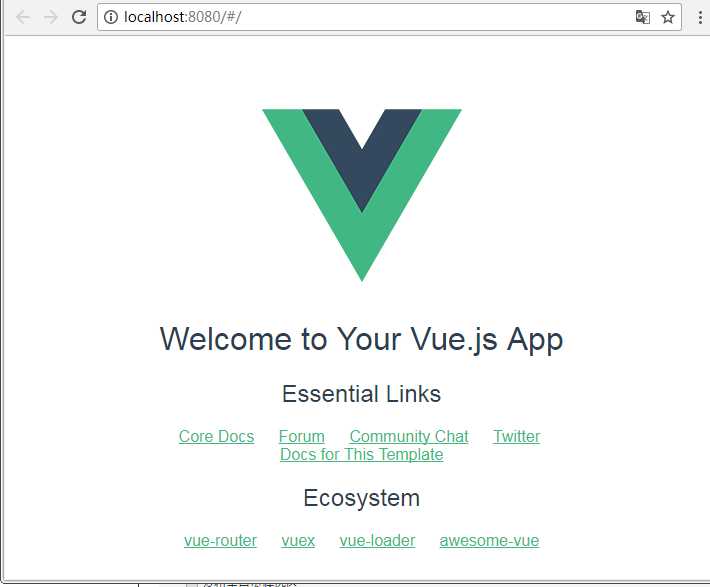
5.运行
npm run dev


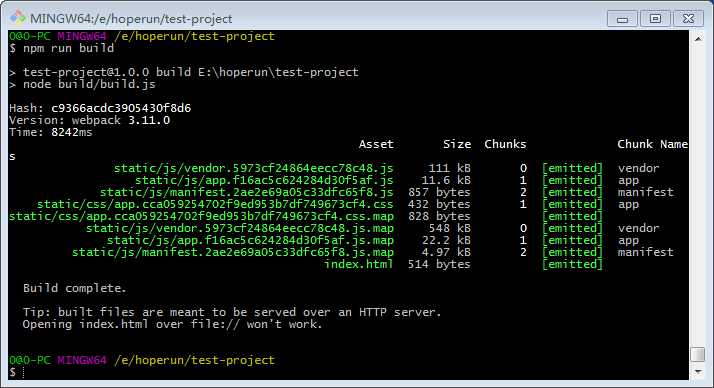
6.打包上线
npm run build

dist中有内容打包成功

