一.NPM安装的jQuery
使用vue-cli构建的vue项目,需要修改的是build/webpack.base.conf.js
1.添加引入webpack,后面的plugins那里需要
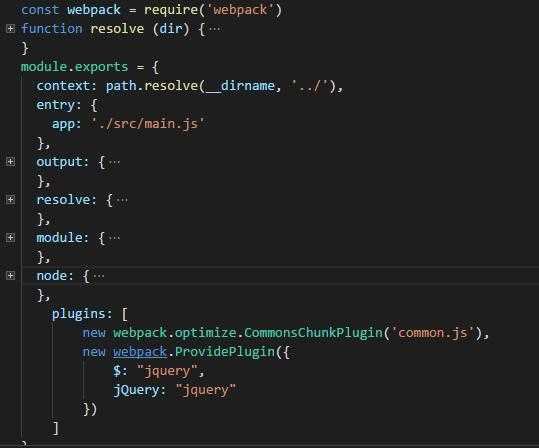
const webpack = require(‘webpack‘)
2.增加一个plugins
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]

参考: https://segmentfault.com/a/1190000007020623
https://www.cnblogs.com/yingzi1028/p/8310370.html
