官网地址:http://fabricjs.com/ git https://github.com/kangax/fabric.js/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
canvas {
border: 1px dashed black;
}
</style>
<script src="fabric.min.js"></script>
</head>
<body>
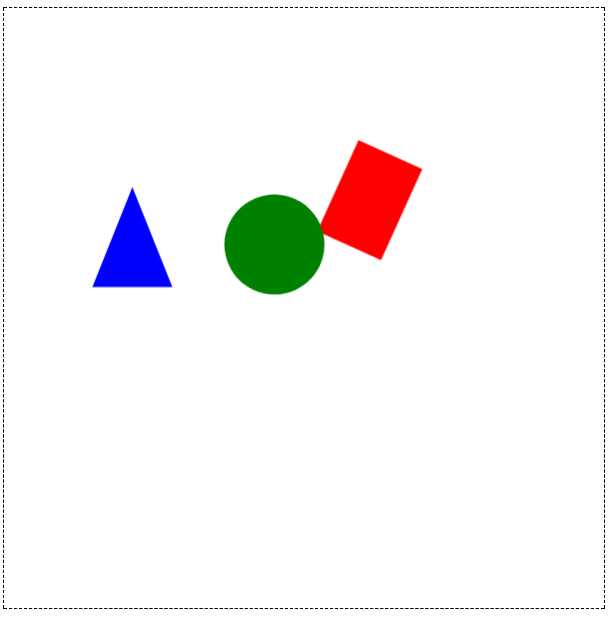
<canvas id="canvas" width="600" height="600"></canvas>
<script>
window.onload = function(){
var canvas = new fabric.Canvas(‘canvas‘);
var rect = new fabric.Rect({
top : 50,
left : 100,
width : 100,
height : 70,
fill : ‘red‘
});
var circle = new fabric.Circle({
radius:50,
fill:‘green‘,
left:200,
top:200
});
var triangle = new fabric.Triangle({
width: 80,
height: 100,
fill: ‘blue‘,
left: 50,
top: 50
});
canvas.add(rect, circle, triangle);
}
</script>
</body>
</html>