一. HTML元素
<html> 定义整个HTML文档
<body> 定义文档主体
<p> 定义文档中一个段落
<br/> 空格

代码: <!DOCTYPE html>
<html lang="en">
<link href="Mycss.css" rel="stylesheet" type="text/css">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><a>this is my web page</a></p>
Hello zwl<br/>
Hello World
</body>
</html>
CSS:
h1{
color: blue;
}
二. 属性
1. 属性以键/值对的形式出现 如:href=“www.baidu.com”
2.常用标签属性:
<h1> :align对齐方式
<body> :bgcolor背景颜色
<a> :target规定在何处打开链接
3.通用属性:
class :规定元素的类名
id :规定元素唯一ID
style :规定元素的样式
title :规定元素的额外信息

代码:!DOCTYPE html>
<html lang="en">
<link href="Mycss.css" rel="stylesheet" type="text/css">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
</head>
<body bgcolor="#ff69b4">内容
<a href="href.html" target="_blank">打开本地</a> #新建html作为跳转链接
<h1 align="center">标题h1</h1>
<h2 class="h2ID">标题2</h2>
</body>
</html>
三、格式化及使用
<b> 定义粗体文本
<big> 定义大号字
<em> 定义着重文字
<i> 定义斜体字
<small> 定义小号字
<strong>定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字
<del> 定义删除字

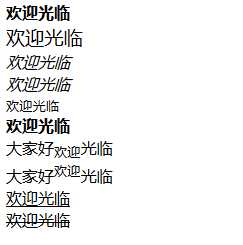
代码:<!DOCTYPE html>
<html lang="en">
<link href="Mycss.css" rel="stylesheet" type="text/css">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<b>欢迎光临</b>
<br/>
<big>欢迎光临</big>
<br/>
<em>欢迎光临</em>
<br/>
<i>欢迎光临</i>
<br/>
<small>欢迎光临</small>
<br/>
<strong>欢迎光临</strong>
<br/>
大家好<sub>欢迎</sub>光临
<br/>
大家好<sup>欢迎</sup>光临
<br/>
<ins>欢迎光临</ins>
<br/>
<del>欢迎光临</del>
<br/>
</body>
</html>
