MVC结构系统架构:
用户在界面发送请求,系统接收请求,进行处理,然后通过界面将结果呈现与用户。
这个过程包括了用户动作,数据传递,界面显示(页面回显),大家熟悉的MVC模式就是将这三者分离,减少三者的耦合。
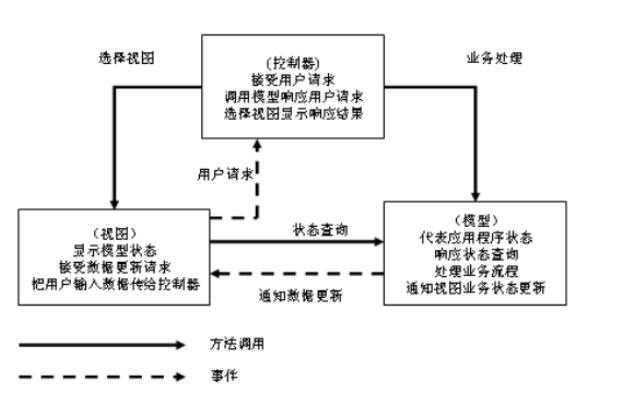
View(接收用户输入数据传给控制器)----【用户请求 】 ----->>> Console(接收用户请求,调用模型响应用户请求,然后选择视图显示响应结果)--【业务处理】-->>
Model(代表应用程序状态,响应状态查询,处理业务流程,通知视图业务状态更新)-----【通知数据更新】-->>View(视图

如上图所示:
MVC是一种设计模式,强制地把应用程序的输入,处理和输出分开,把应用程序分成三个核心模块:Model,View和Console。
View:
视图是用户看到并与之交互的界面,视图向用户显示相关的数据,并能接收用户的输入数据,但是它不进行任何的业务处理;
视图可以向模型查询业务状态,但不能改变模型;
视图还能接收模型发出的数据更新事件,从而对用户界面进行同步更新。
Model:
模型是应用程序的主体部分,表示业务数据和业务逻辑。一个模型能为多个View提供数据,由于同一个模型可以被多个视图重用,所以提高了应用的可重用性。
Console:
控制器接收用户的输入并调用模型和视图去完成用户请求,当Web用户单击页面中的提交按钮来发送html表单时,控制器接收请求并调用相应模型组件去处理请求,然后调用相应的视图来显示模型返回的数据。
MVC处理过程:
首先控制器接收用户的请求,并决定应该调用哪个模型进行处理;
然后模型根据用户请求进行相应的业务逻辑处理,并返回数据;
最后控制器调用相应的视图来格式化模型返回的数据,并通过视图呈现操作结果。
MVC的具体实现:
- 用SpringMVC类封装与用户互动的数据元素(Model);
- 用Action类实现动作处理,链接转向。实现MVC中的控制器功能(Console);
- 借助标准的JSP JSTL标签和EXTJS2.0+AJAX来完成数据呈现(视图),实现MVC中的展现视图功能(View);
- 说明:Spring MVC(ver2.5.6)已完全解耦前端界面与后台JAVA应用,同时实现前端界面中的域无缝地对接和后台控制器Control层中的对象属性自动映射匹配,极大地方便了开发和维护;
