标签:style blog http color ar 2014 div sp log
在CSS3中,text-overflow属性的基本语法如下:
实际上,text-overflow属性仅用于决定当文本溢出时是否显示省略标记,并不具备样式定义的功能,要实现溢出时产生省略号的效果,应该在定义两个样式:强制文本在一行内显示(white-space:nowrap)和溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示为省略号效果。
案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 dl{ 8 width:240px; 9 border: solid 1px #ccc; 10 } 11 dt{ 12 padding:8px 8px; 13 background: #7fecad; 14 font-size: 13px; 15 text-align: left; 16 font-weight: bold; 17 color: #71790c; 18 margin-bottom: 12px; 19 border-bottom: solid 1px #efefef; 20 } 21 dd{ 22 font-size: 0.78em; 23 height: 1.5em; 24 width: 220px; 25 padding:2px 2px 2px 18px; 26 margin:2px 0; 27 white-space: nowrap; 28 overflow: hidden; 29 text-overflow: ellipsis; 30 } 31 </style> 32 </head> 33 <body> 34 <dl> 35 <dt>体育新闻</dt> 36 <dd>亚运会在韩国港口城市仁川开幕,韩国总统朴槿惠出席</dd> 37 <dd>在亚运会首日,韩国军团占据奖牌榜第一位</dd> 38 <dd>亚运游泳观战指南:21日开始孙朴5场对决 中日大PK</dd> 39 <dd>亚运会在韩国港口城市仁川开幕,韩国总统朴槿惠出席</dd> 40 <dd>在亚运会首日,韩国军团占据奖牌榜第一位</dd> 41 <dd>亚运游泳观战指南:21日开始孙朴5场对决 中日大PK</dd> 42 </dl> 43 </body> 44 </html>
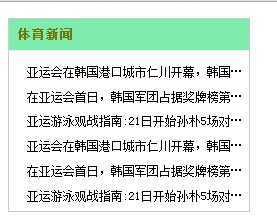
效果:

标签:style blog http color ar 2014 div sp log
原文地址:http://www.cnblogs.com/lonelybonze/p/3984482.html