
边框 border
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细
边框合并 border-collapse:collapse;
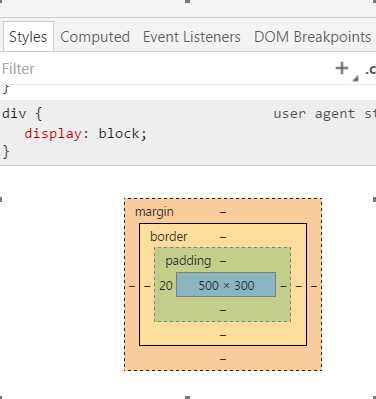
内边距
Padding-left | right | top | bottom

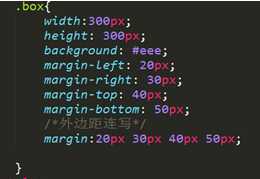
◆padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
外边距
margin-left | right | top | bottom

◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
