使用idea写个基于spring boot框架的小程序,实现解密功能。前端页面基本没要求,可以多简单就多简单,所以直接在spring boot项目中集成一个jsp页面。
新建个spring boot项目,网上好多新建spring boot的教程,随便百度一下。
创建好项目,写个HelloController运行一下,如果能正常运行,就开始集成jsp:
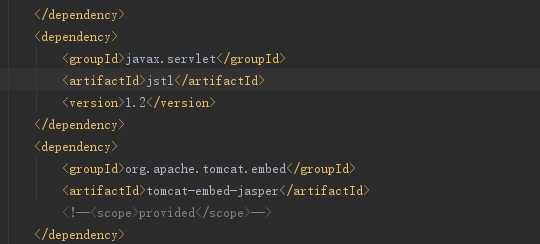
第一步:在pom.xml添加两个依赖包,如下:
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<!--<scope>provided</scope>-->
</dependency>
附上图片,好看一点:

第二步:src/main/resources下面的application.properties文件设置如下:
spring.mvc.view.suffix=.jsp
spring.mvc.view.prefix=/WEB-INF/jsp/
网上教程大部分有这个,但是注释掉似乎也可以运行,不过还是加上比较保险。
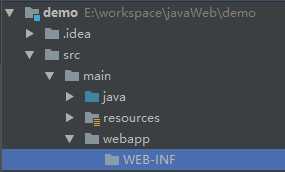
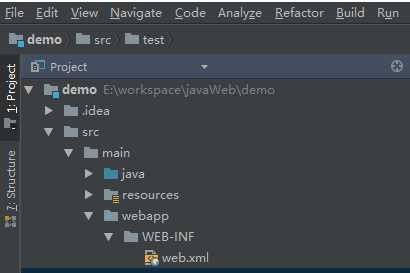
第三步:在main目录下面,创建webapp的目录结构:webapp/WEB-INF,如图:

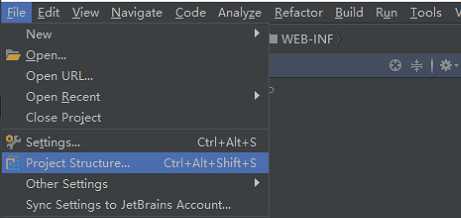
第四步:在project structure进行设置:

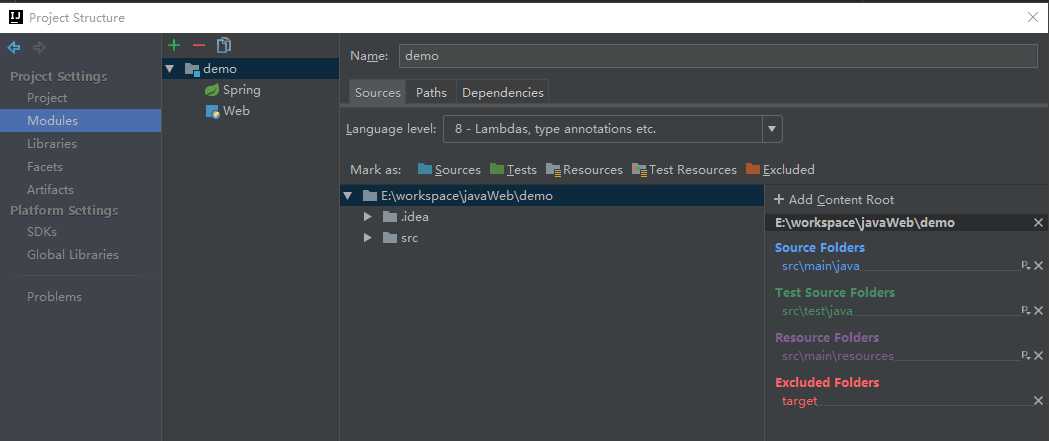
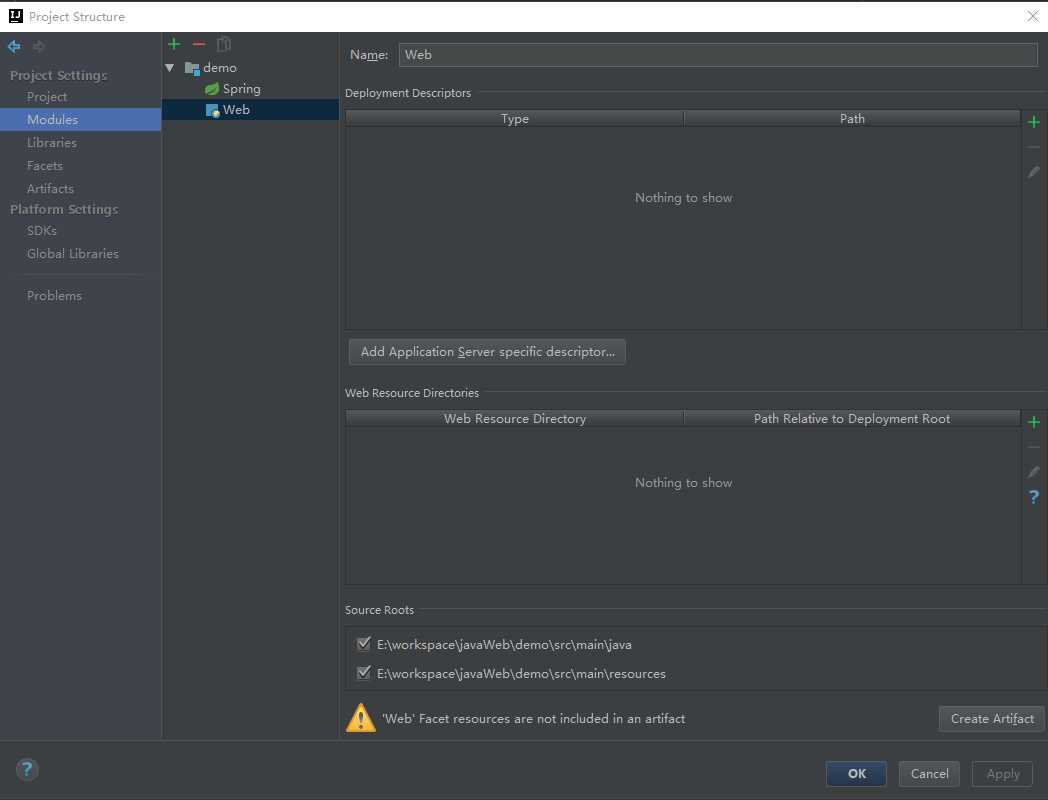
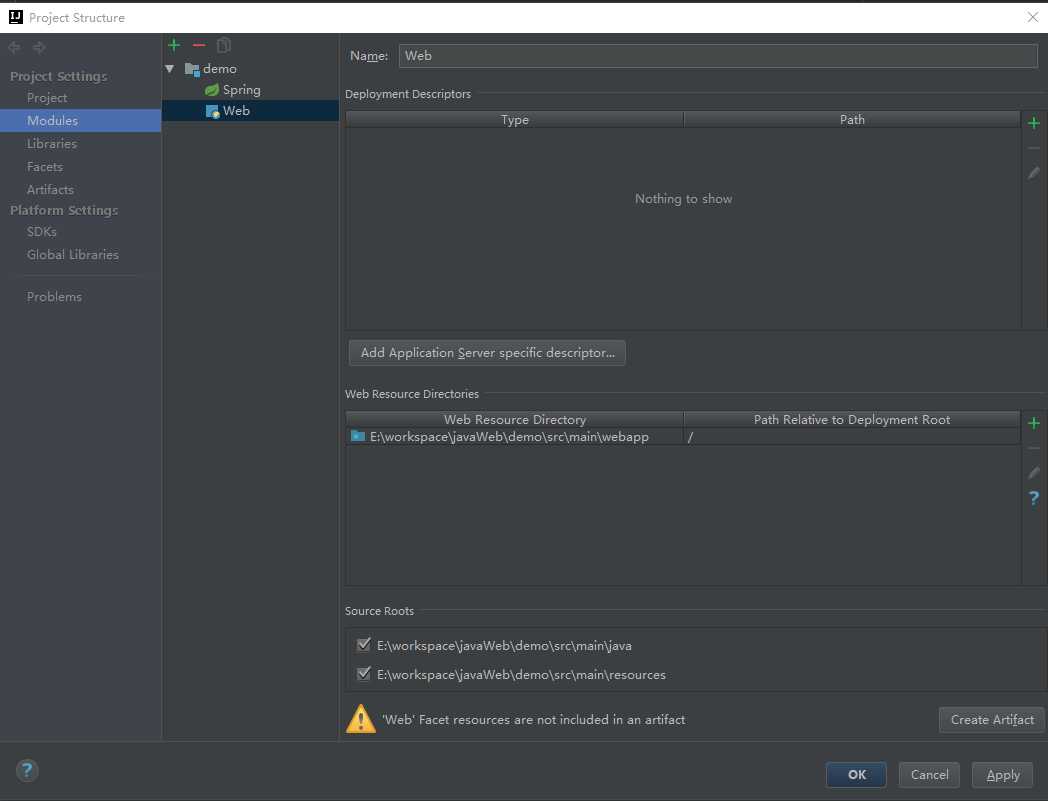
进入后,点击modules,出现如下页面:

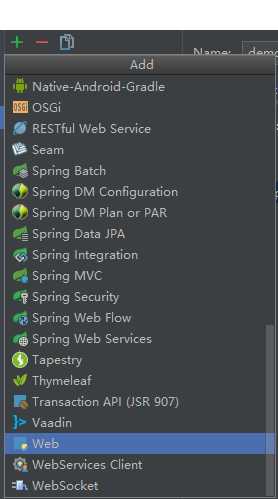
如果项目demo下面的web是不存在的,点击demo项目上面的加号进行创建:

选中web,出现如下页面,1、需要在Web Resource Directories下面添加刚创建的web目录路径。2、需要在deployment descriptors添加一个web.xml:

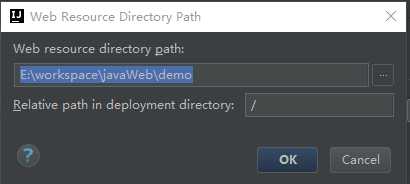
在Web Resource Directories点击右侧的加号,添加第三步创建的web目录结构:

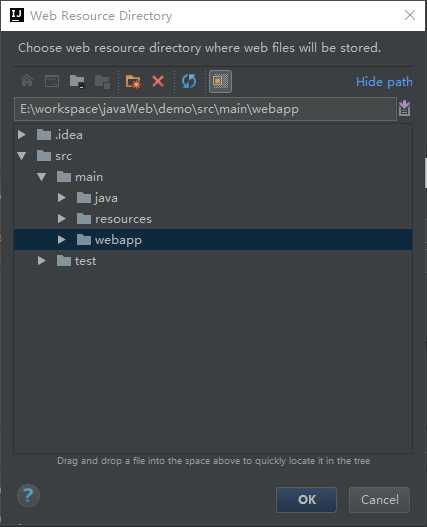
点击右侧的目录选择器,选中webapp,点击OK:

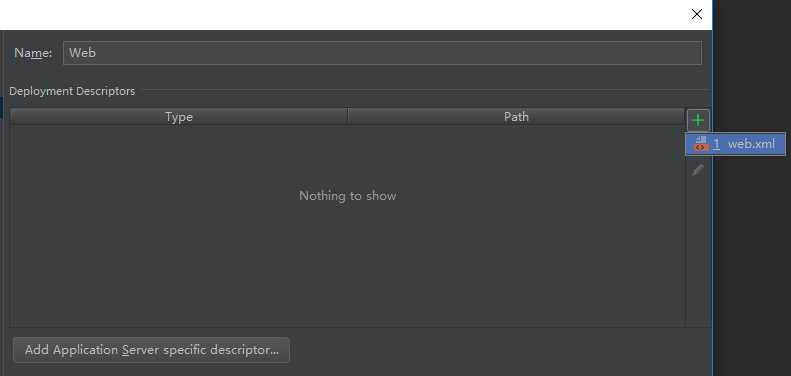
在deployment descriptors添加一个web.xml:

在deployment descriptors右侧点击加号,选中1 web.xml

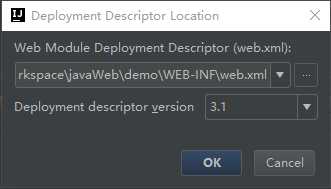
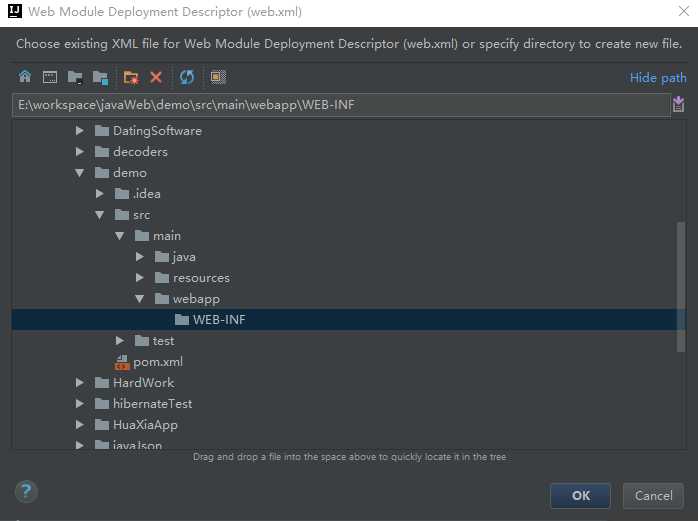
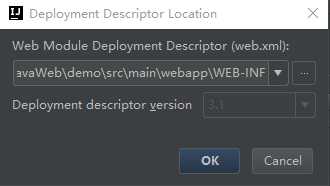
把web.xml所在的目录结构修改成src/main/webapp/WEB-INF:


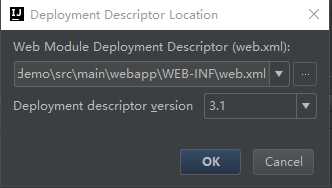
点击OK,进入如下页面:

注意:这个目录结构里面并没有web.xml文件,要记得在WEB-INF后面添加:\web.xml

这样才会在webapp/WEB-INF目录下创建出web.xml文件。(在这里坑了好久)
点击OK,OK,返回项目界面:

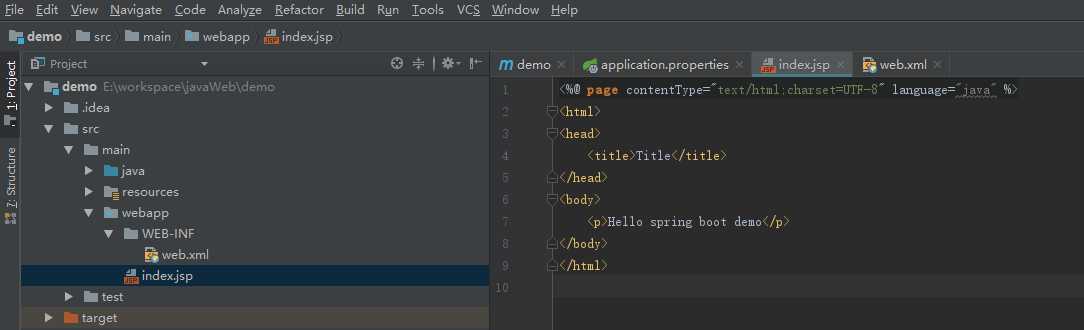
spring boot集成jsp算是配置好了,接下来可以在webapp目录下面创建个index.jsp,跑跑程序,看能不能正常运行:

温馨提示:记得在web.xml配置一下你的jsp页面。运行结果如下:

恐鸟蛋:上面的总结可能有错漏的地方,希望能够得到读者的反馈!大家互相交流学习!
