
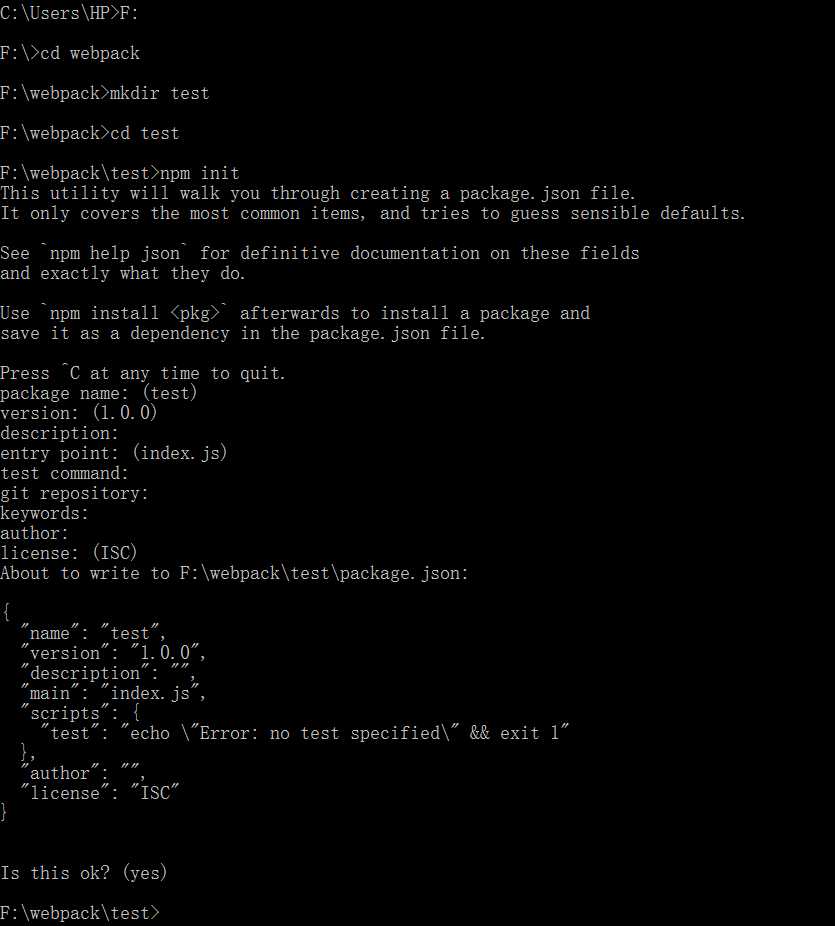
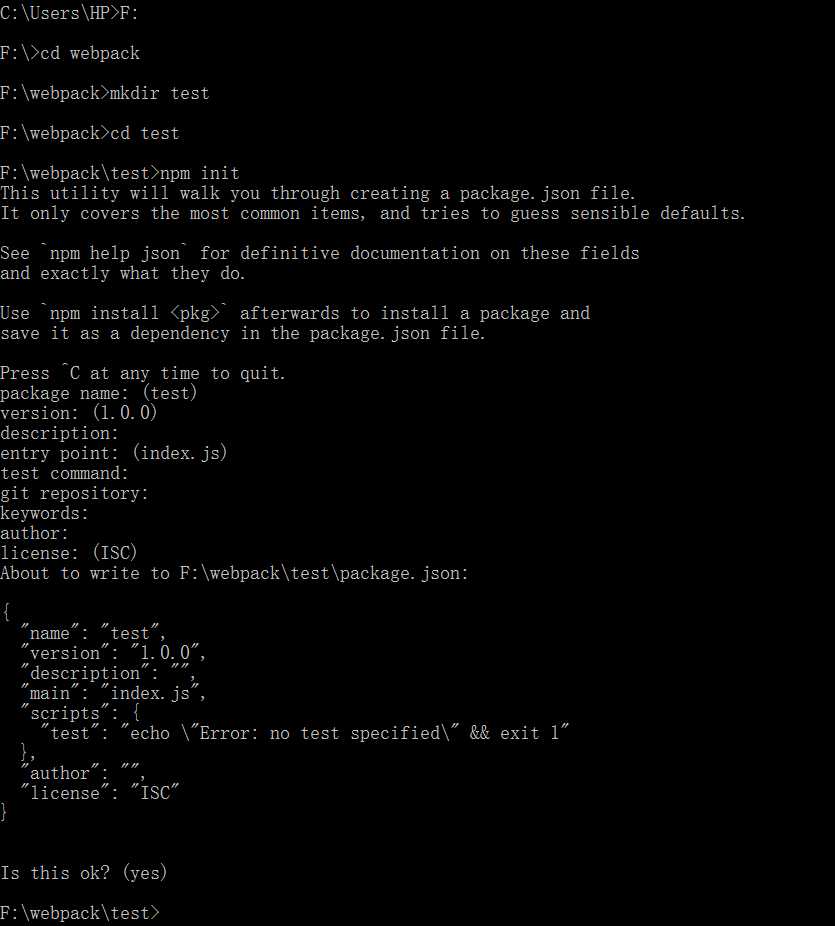
建个webpack文件夹,在webpack文件夹目录下,依次输入mkdir test ;cd test;npm init;如上图;结果:

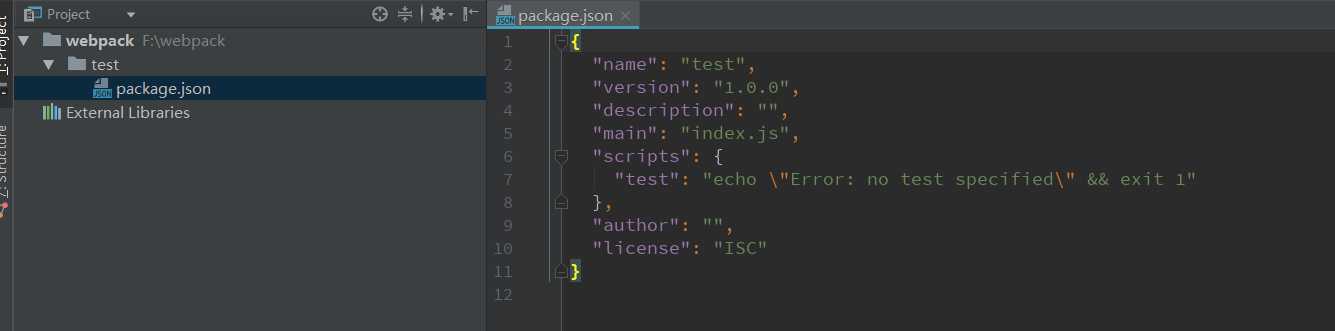
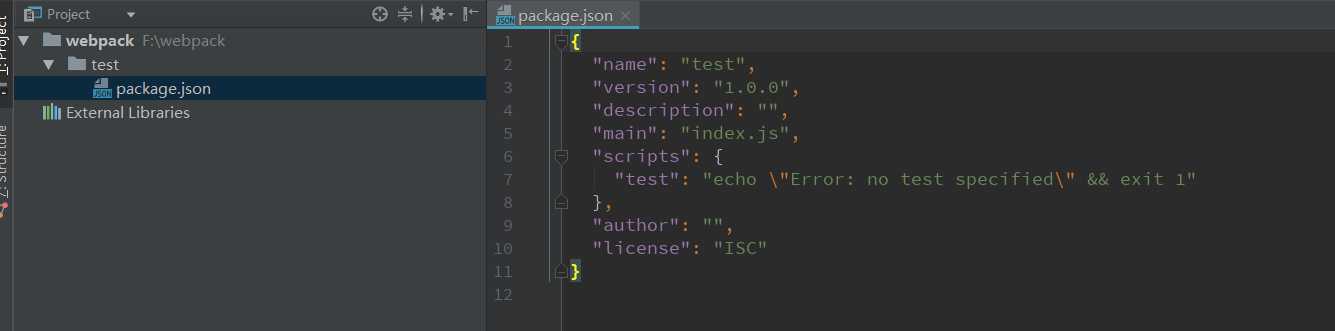
然后输入

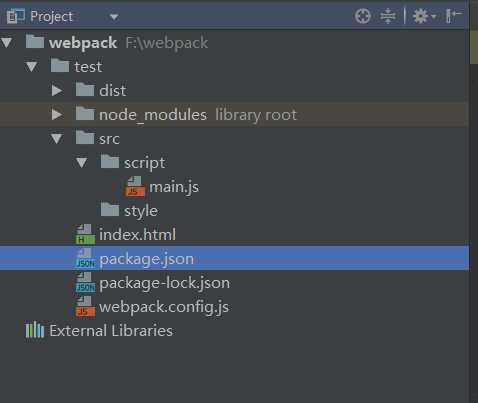
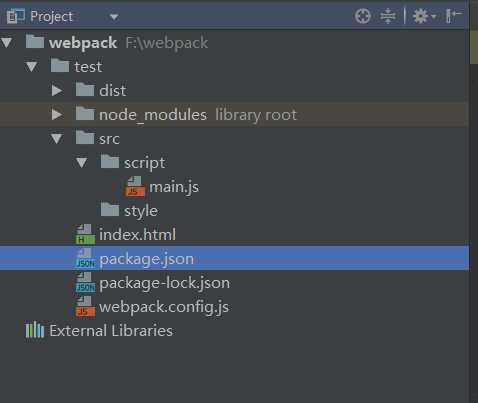
然后把目录改成:
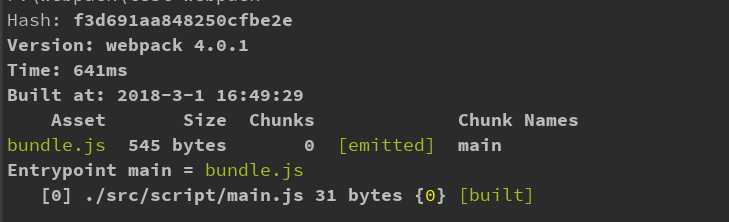
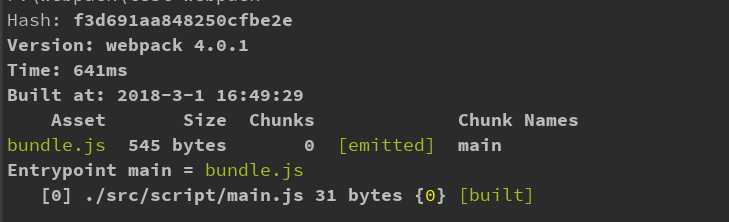
然后在test目录下输入webpack 结果:
结果:
结果在dist目录下自动生成bundle.js
main.js:function helloWord() {}
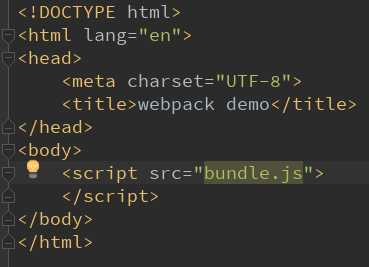
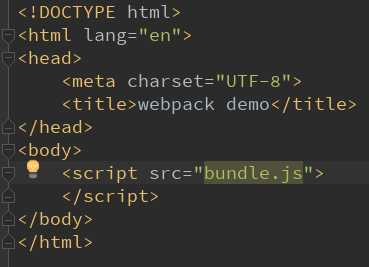
index.html: webpack.config.js为:
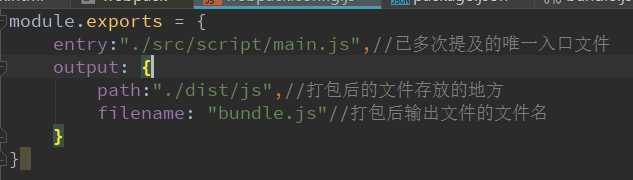
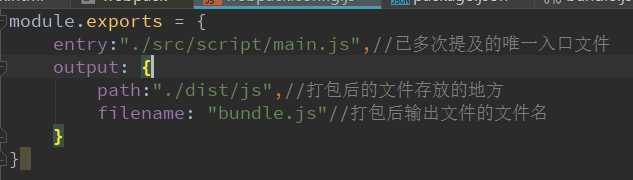
webpack.config.js为:
标签:http bubuko init bpa undle cti pos 生成 自动

建个webpack文件夹,在webpack文件夹目录下,依次输入mkdir test ;cd test;npm init;如上图;结果:

然后输入

然后把目录改成:
然后在test目录下输入webpack 结果:
结果:
结果在dist目录下自动生成bundle.js
main.js:function helloWord() {}
index.html: webpack.config.js为:
webpack.config.js为:
标签:http bubuko init bpa undle cti pos 生成 自动
原文地址:https://www.cnblogs.com/gaoxuerong123/p/8489618.html