在移动WEB开发中,有时候可能会出现点透问题,本随笔将围绕这个TAP点透问题,详细的讲述以下几点:
到底什么是点透?为什么会出现点透?如何避免出现点透?如果不可避免的出现了,如何解决解决点透问题?(我说的是移动端,不是pc端)
1、什么是点透?
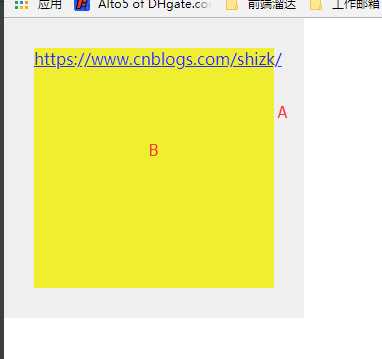
以下情况,在B元素上有半透明灰色遮盖层A,黄色B元素内有可点击链接。

布局代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点透问题</title>
<style>
*{
margin: 0px;
padding:0px;
}
#A{ /*灰色色半透明遮盖层A*/
width: 300px;
height: 300px;
background-color: rgba(255,0,0,0.25);
}
#B{ /*黄色内容层B*/
width: 240px;
height: 240px;
background-color: yellow;
position: absolute;
left: 30px;
top: 30px;
z-index: -1;
}
#console{ /*绿色状态输出框*/
border: 1px solid green;
position: absolute;
top: 300px;
width: 100%;
}
</style>
</head>
<body>
<div id="A"></div>
<div id="B">
<a href="https://www.cnblogs.com/shizk/">https://www.cnblogs.com/shizk/</a>
</div>
<div id="console"></div>
</body>
</html>
在“移动端”,点击事件通常采用touch相关事件来获取高效率。现有需求,点击遮盖层A则隐藏A(点击后隐藏,这一点很重要),则相关javascript代码如下:
var div1 = document.getElementById("A");
var div2 = document.getElementById(‘B‘);
var con = document.getElementById(‘console‘);
function handle(e){
var tar = e.target, eve = e.type;
var ele = document.createElement("p");
ele.innerHTML = "target:"+ tar.id + " event:" + eve ;
con.appendChild(ele);
if(tar.id === "div1"){
div1.style.display = "none";
}
}
div1.addEventListener("touchend",handle);
div1.addEventListener("touchstart",handle);
这段简单的代码在 链接区域外点击时是没有任何问题的,页面下方的log记录控制台内会出现如下内容:
target:div1 event:touchstart
target:div2 event:touchend
当在链接区域进行点击罩层A的时候,会发现跳到我的博客页面了,也就是,本来点击A,但是却透过A,点击到了B里的链接!这就是传说中的 click点透。
为了更清楚的看到这个过程,我们为B绑定click事件,即如果B触发了click事件,那么说明,在A上的点击最终点到了B上,代码如下:
div2.addEventListener(‘click‘,handle);
点击B区域,可以看到页面下方的log记录控制台内出现如下内容:
target:div1 event:touchstart
target:div1 event:touchend
target:div2 event:click
可见,在div1的事件触发完毕后,div2也就是B区域捕获到了click事件,而事实上我们只点击了div1。
2、为什么会出现点透?
一、出现的场景:
a、A/B两个层上下z轴重叠。
b、上层的A点击后消失或移开。(*)
c、B元素本身有默认click事件(如a标签) 或 B绑定了click事件。
在以上情况下,点击A/B重叠的部分,就会出现点透的现象。
二、为什么会出现:
click延迟 ! click延迟 ! click延迟 !
在移动端不使用click而用touch事件代替触摸是因为click事件有着明显的延迟,具体touchstart与click的区别如下:
touchstart:在这个DOM(或冒泡到这个DOM)上手指触摸开始即能立即触发
click:在这个DOM(或冒泡到这个DOM)上手指触摸开始,且手指未曾在屏幕上移动(某些浏览器允许移动一个非常小的位移值),且在这个在这个dom上手指离开屏幕,且触摸和离开屏幕之间的间隔时间较短(某些浏览器不检测间隔时间,也会触发click)才能触发
也就是说,事件的触发时间按由早到晚排列为:touchstart 早于 touchend 早于 click。亦即click的触发是有延迟的,这个时间大概在300ms左右。
由于我们在touchstart阶段就已经隐藏了罩层A,当click被触发时候,能够被点击的元素则是其下的B元素,根据click事件的触发规则
3、如何避免出现点透和解决点透问题?
对于B元素本身没有默认click事件的情况(无a标签等),应统一使用touch事件,统一代码风格,并且由于click事件在移动端的延迟要大很多,不利于用户体验,所以关于触摸事件应尽量使用touch相关事件。
对于B元素本身存在默认click事件的情况,应及时取消A元素的默认点击事件,从而阻止click事件的产生。即应在上例的handle函数中添加代码如下:
if(eve == "touchsend") e.preventDefault();
对于遮盖浮层,由于遮盖浮层的点击即使有小延迟也是没有关系的,反而会有疑似更好的用户体验,所以这种情况,可以针对遮盖浮层自己采用click事件,这样就不会出现点透问题。
4、现有解决框架:
zepto的tap事件是有点透问题的,但是最新版的zepto已经修复了这个问题。
在zepto修复问题之前,有fastclick、hammer等通用库可以使用。
