<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>旋转的星球</title> <style type="text/css"> .box { transform: scale(0.5); position: relative; padding: 1px; height: 300px; width: 300px; } .sunline { position: relative; height: 400px; width: 400px; border: 2px solid black; border-radius: 50%; margin: 50px 0 0 50px; display: flex; animation: rotate 10s infinite linear; } .sun { height: 100px; width: 100px; margin: auto; background-color: red; border-radius: 50%; box-shadow: 5px 5px 10px red, -5px -5px 10px red, 5px -5px 10px red, -5px 5px 10px red; } .earthline { position: absolute; right: 0; top: 50%; height: 200px; width: 200px; margin: -100px -100px 0 0; border: 1px solid black; border-radius: 50%; display: flex; animation: rotate 2s infinite linear; } .earth { margin: auto; height: 50px; width: 50px; background-color: blue; border-radius: 50%; } .moon { position: absolute; left: 0; top: 50%; height: 20px; width: 20px; margin: -10px 0 0 -10px; background-color: black; border-radius: 50%; } @keyframes rotate { 100% { transform: rotate(360deg); } } </style> </head> <body> <div class="box"> <div class="sunline"> <div class="sun"></div> <div class="earthline"> <div class="earth"></div> <div class="moon"></div> </div> </div> </div> <strong>【简要介绍】</strong> <p>旋转的星球主要通过rotate()旋转函数来实现。实际上,蓝色的地球和黑色的月球并没有发生旋转,只是其父级旋转形成的视觉上的旋转效果</p> </body> </html>
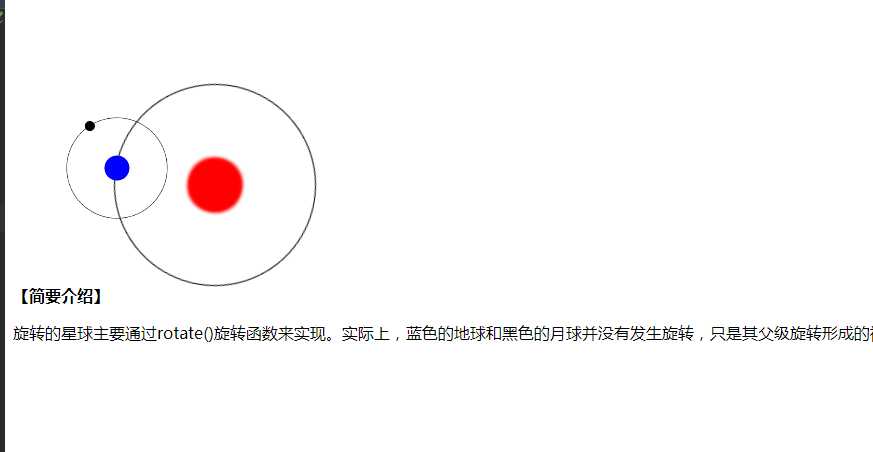
效果图:

原链接:https://www.cnblogs.com/xiaohuochai/p/5419236.html
