记录网络请求
默认情况下,只要DevTools在开启状态,DevTools会记录所有的网络请求,当然,记录都是在Network面板展示的。

停止记录网络请求
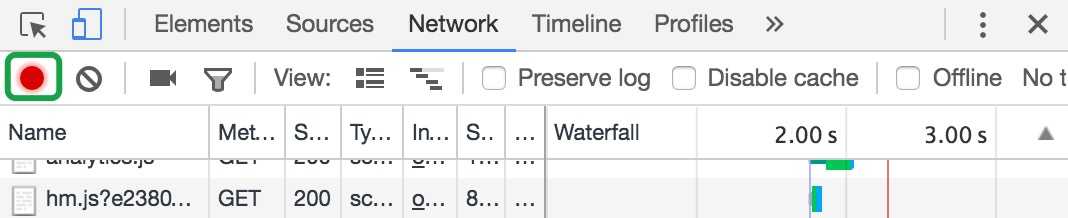
- 点击
Stop recording network log红色图标,当它变为灰色时,表示DevTools不在记录请求
- 在
Network面板下,Command+E(Mac)或者Ctrl+E(Windows,Linux)

清除网络请求

跨页面加载时,保留网络请求记录
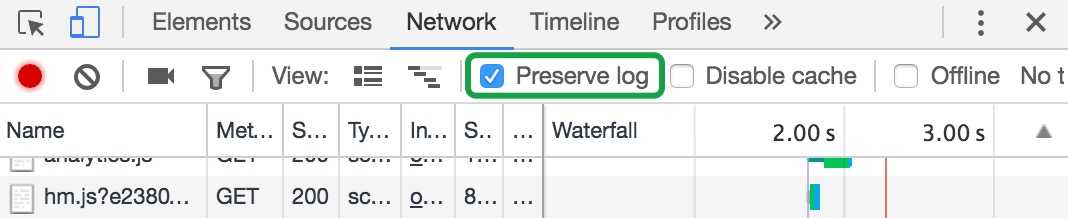
当页面重载或者页面跳转时,默认情况下,Network面板下的网络请求记录表也是刷新的。如果想保留之前页面的网络请求数据,可以勾选Preserve log。
常用的一个应用场景:登录/注册时会调用登录/注册API,开发者想查看这个接口返回的情况,但是登录/注册成功后一般会跳转到新的页面,导致了Network面板的请求记录被刷新从而看不到登录/注册接口返回的情况。此时勾选上Preserve log,无论跳转到那个页面,都能在Network网络请求记录表中查看到之前接口返回的情况。

页面加载时捕获屏幕截图
捕获屏幕截图可以分析在页面加载的过程中,用户在不同的时间段内看到的网页是什么样子的。
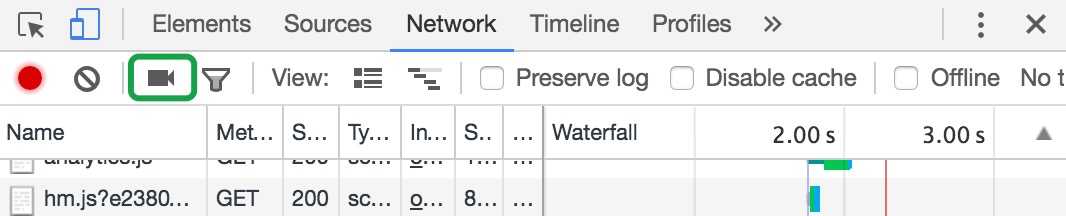
点击Capture screenshots图标开启捕获功能,当图标变为蓝色表示已开启,重载页面即可看到不同时间的屏幕截图。

捕获屏幕截图之后,可以进行以下操作:
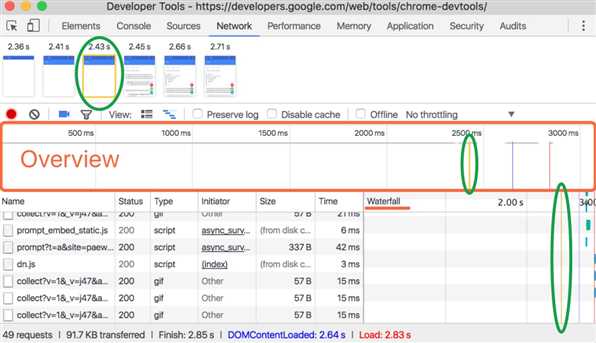
- 鼠标悬浮在一张图片上时,该图片四周会出现一个黄色的边框,同时,在
Overview和Waterfall窗口里面也分别有一条黄色的竖线,这条黄色的竖线表示这张图片的捕获时间
- 点击某一张图片,可以过滤掉在这张图片捕获之后发生的所有请求
- 双击图片,可以放大该图片

改变页面加载时的条件
禁用浏览器缓存
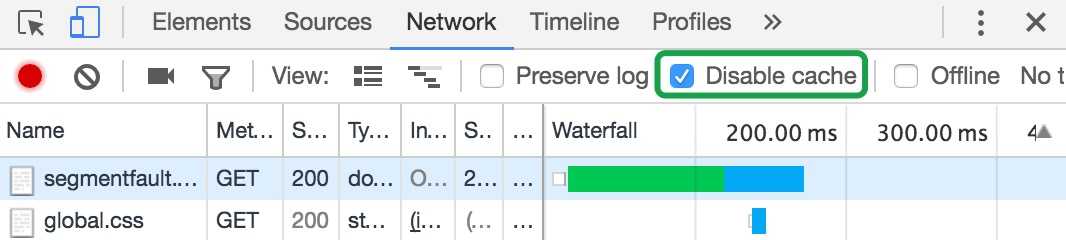
在http请求的过程中,有些资源在页面初次加载之后会被缓存到浏览器中,也就是那些状态码为304的资源。为了尽可能准确地模拟用户第一次加载我们网页时的情景,需要禁用浏览器缓存,这样,每一个请求都是从服务端传送过来的,较为准确地反应出网页初次加载的实际情况。

模拟网速条件
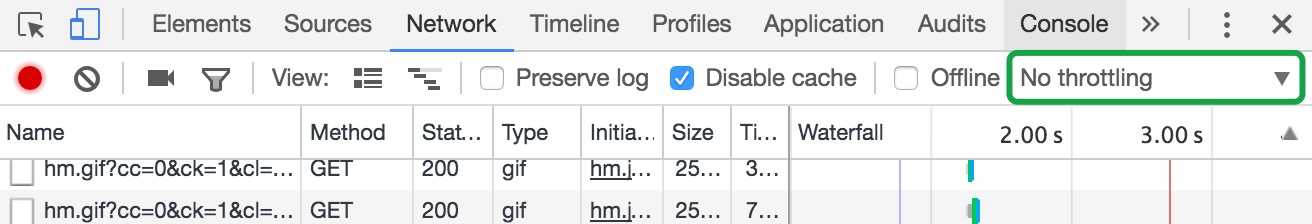
在Network Throttling下拉框中可以选择不同的网络条件进行模拟,如2G、3G、4G、WiFi等。

除了选中已有的网络选项,也可以自定义网速相关条件:打开Network Throttling菜单,选择Custom > Add。
另一种模拟情况较为特殊,就是无网络。利用service workers,PWA(Progressive Web Apps)在无网络的情况下依然可以使用。模拟这种无网络环境,直接勾选Offline即可。

提示:有时候开发者会看到Network左侧有个警告图标,这个图标就是提示开发者当前处于模拟网络条件下。

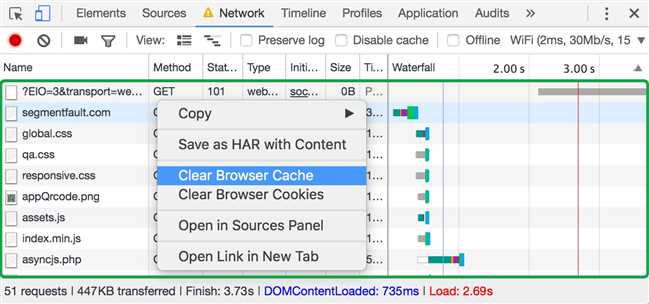
手动清除浏览器缓存、cookies
在网络请求记录表里面右键,选择Clear Browser Cache或Clear Browser Cookies。

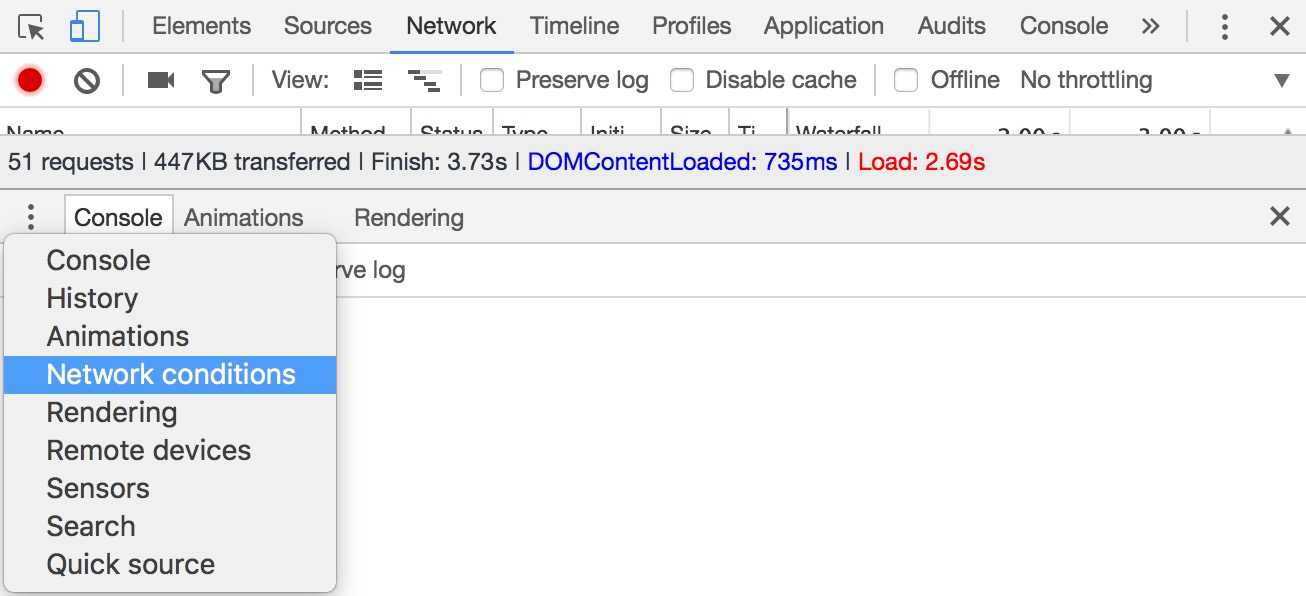
覆盖用户代理
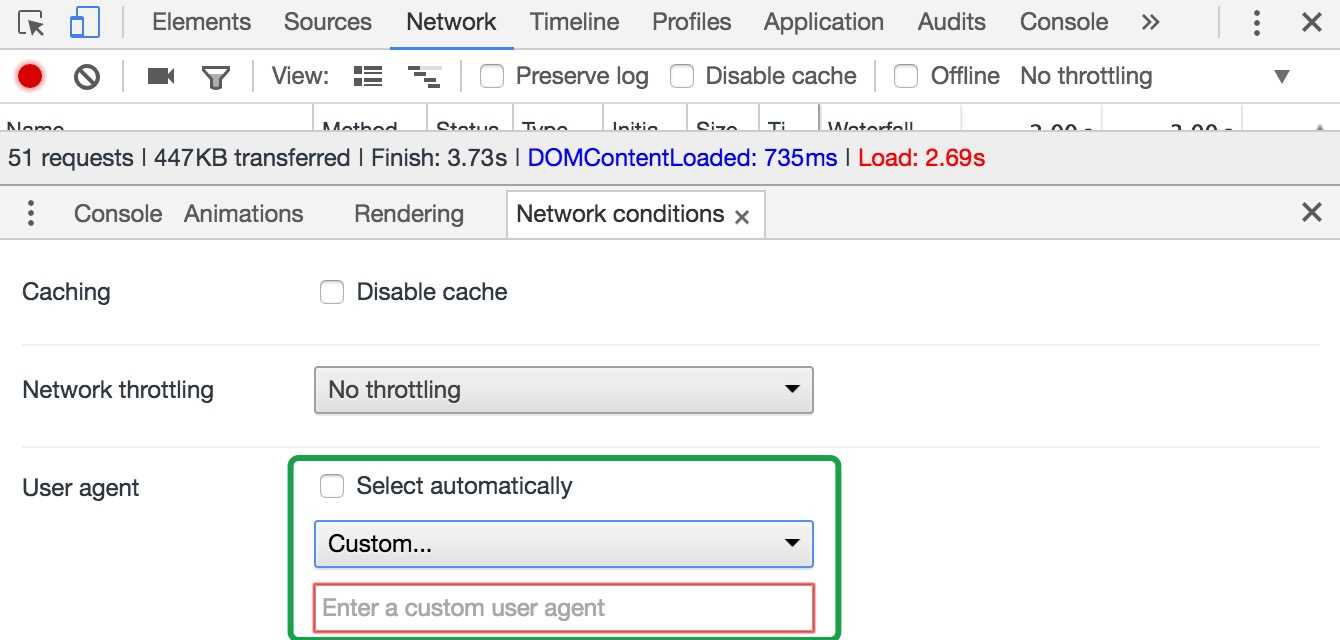
打开Network抽屉面板:在DevTools下,按Esc键即可调出DevTools的抽屉面板,可以选择、切换不同的Tab选项。

Network抽屉面板打开以后,不勾选Select automatically复选框,然后选择一个用户代理或者自定义一个。

过滤请求
根据属性过滤
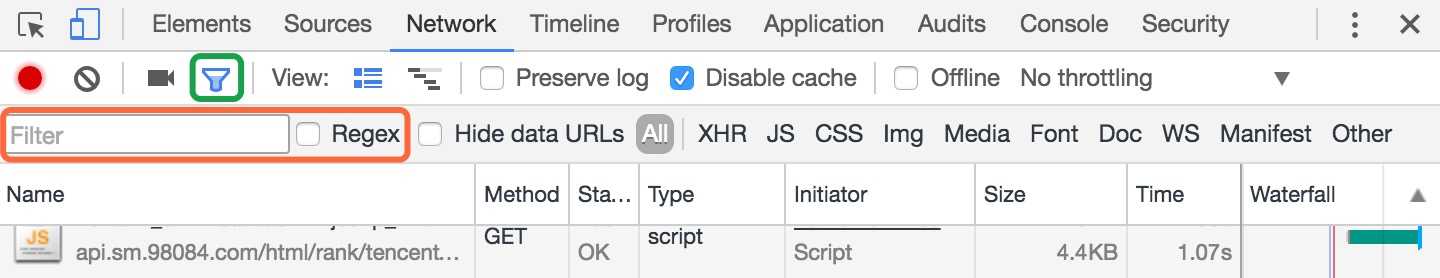
那个漏斗,对,就是它,点击漏斗图标使其颜色变为蓝色,然后就可以对网络请求表中的数据进行进一步的过滤。

在输入框中可以输入一些字符串、域、大小、状态码、媒体类型等等,如果业务比较简单,可能输入一些字符串就搜索到自己想要的结果了。可输入的详细类型可参考官方文档。
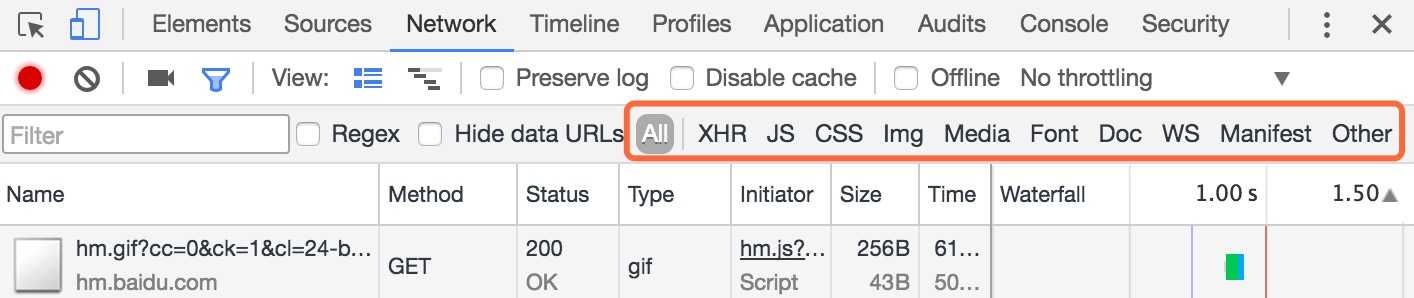
根据类型过滤

这里是可以多选的:按住Command(Mac)键或Ctrl(Windows,Linux)键,然后单击不同的类型,如点击JS和Img,则过滤出js文件和图片。显然,All不与其他类型共存,选择All的时候不能再选某一个具体类型。
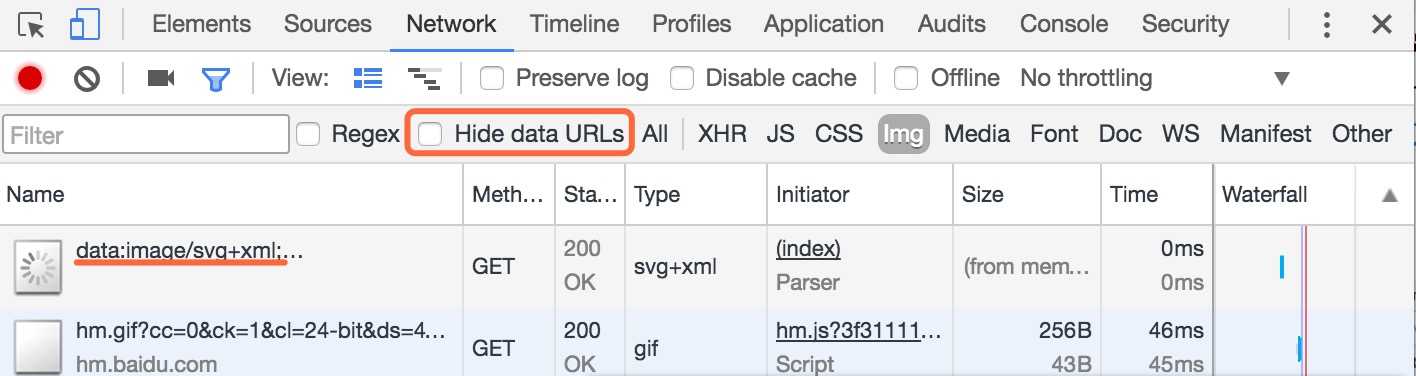
隐藏data URLs
data URLs指一些嵌入到文档中的小型文件,在请求表里面以data:开头的文件就是,如较为常见的svg文件。勾选Hide data URLs复选框即可隐藏此类文件。

根据时间过滤
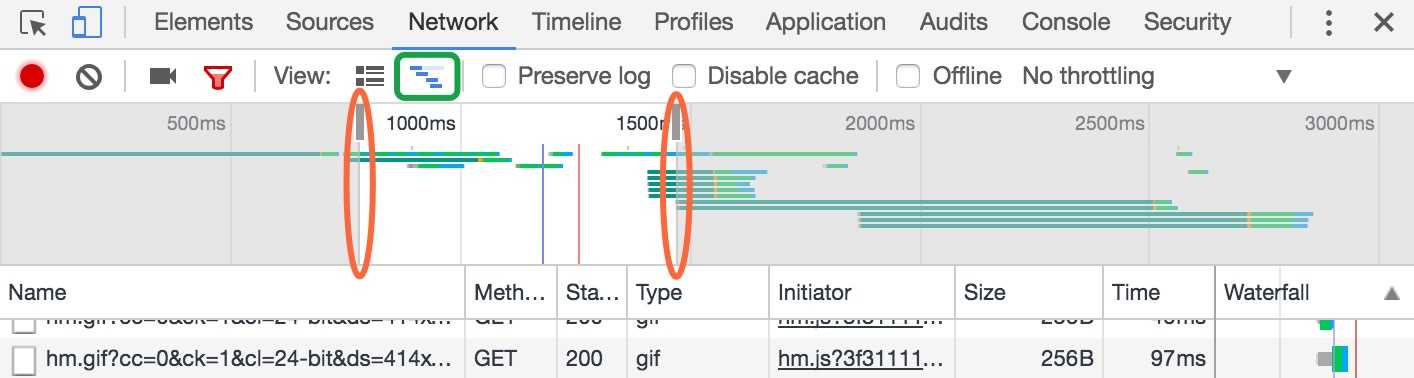
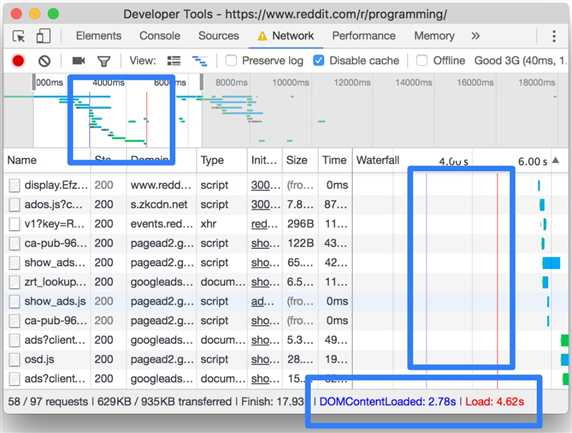
点击下图中绿色方框的图标,显示/隐藏Overview窗口。在Overview窗口分别拖动左边或右边橙色圆圈中的滑动条,就可过滤出位于两个滑动条之间这段时间发出的请求,不是在这段时间发出的请求就被隐藏掉了。

对请求表进行排序
按照列的类型排序
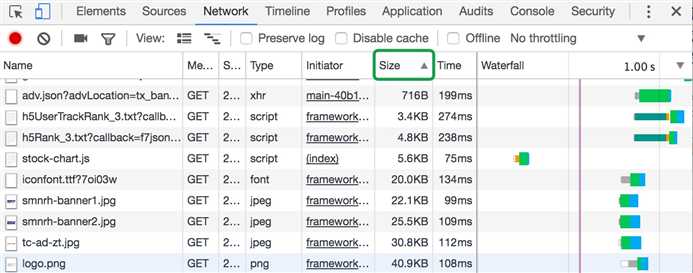
点击请求表每一列的列头,即可按照相应的类型进行排序,如,点击Size,则可按照资源从小到大或者从大到小(点击Size自动切换)进行排序。

按照请求的不同阶段排序
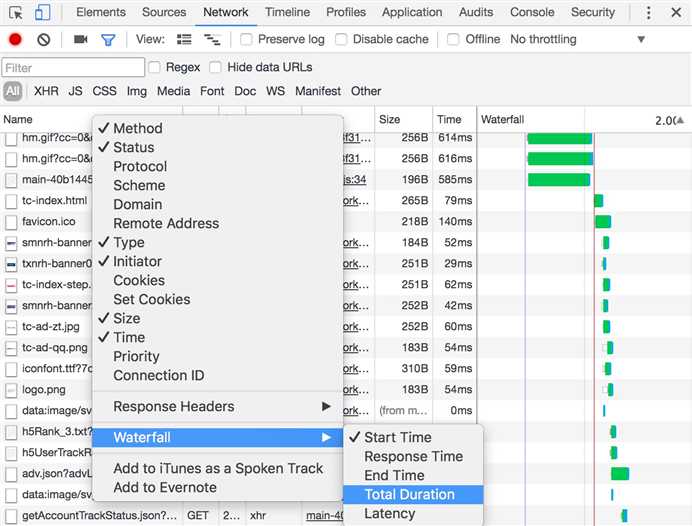
在请求表的列头右键,然后鼠标移动到Waterfall,然后选择以下选项,默认按照对应时间从短到长的顺序排列:
-
Start Time:请求开始的时间(默认) -
Response Time:资源开始下载的时间 -
End Time:请求结束的时间 -
Total Duration:请求的整个持续时间(发起至下载结束) -
Latency请求等待响应的时间

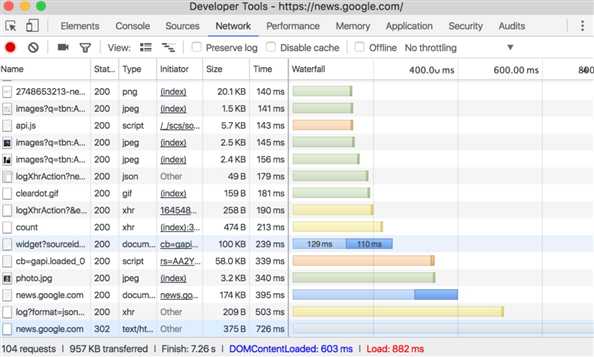
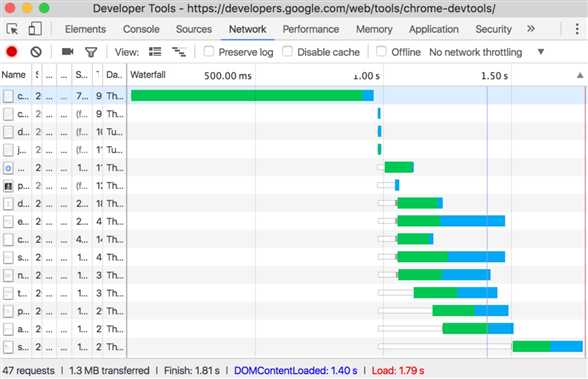
比如,选择了Total Duration,Waterfall如下图所示:

注:上图中的不同颜色代表不同的文件类型,如js、img、css等。每个请求的瀑布流图像都分为浅色部分和深色部分,浅色部分表示等待时间,深色部分表示下载时间,如上图中129ms是等待时间,110ms是下载资源所用的时间。
分析请求
查看请求记录

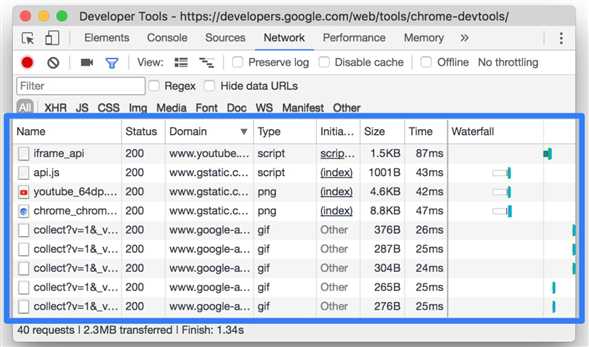
请求表默认显示以下列:
-
Name:文件的名字或者资源的标识符
-
Status:HTTP状态码
-
Type:请求资源的MIME类型
-
Initiator:以下对象或处理可以发起一个请求
-
Parse:Chrome的HTML解析器
-
Redirect:HTTP重定向
-
Script:js函数
-
Other:一些别的处理或操作,比如通过链接导航到一个页面,或者是在浏览器的地址栏输入一个地址然后回车
-
-
Size:响应头大小+响应体大小
-
Time:总的持续时间,从发起请求到资源下载完成
-
Waterfall:每一个请求活动的不同阶段的可视化展示
增加或者删除列
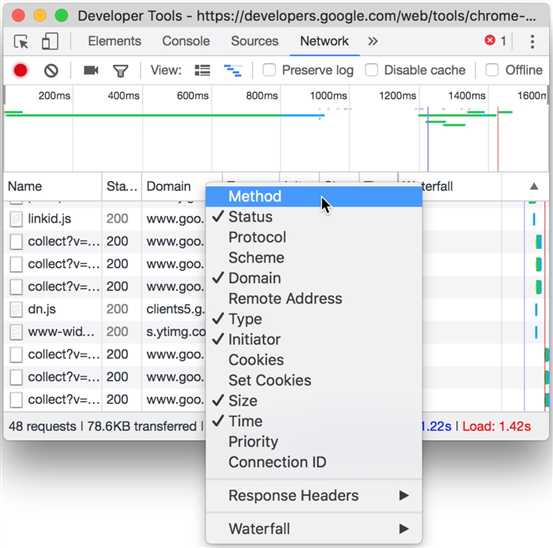
在请求表的头部右键选择一个选项使其显示或隐藏。

增加自定义的列
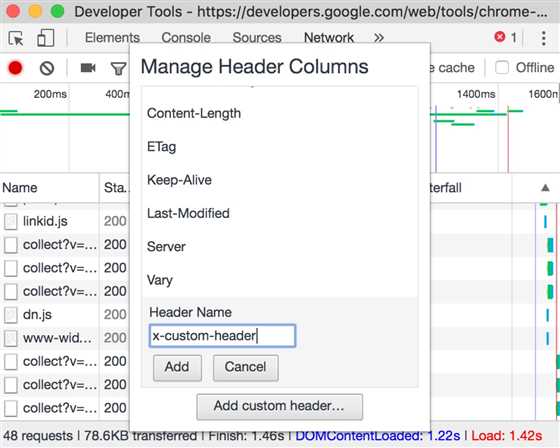
在请求表的头部右键,Response Headers > Manage Header Columns

查看请求时间
在Waterfall查看某个请求相对于其他请求所消耗的时间长短及先后顺序。默认是以请求发起的时间排序的,所以,瀑布流中,越靠左的请求,发起的时间越早。

Headers:查看请求头、响应头以及请求参数
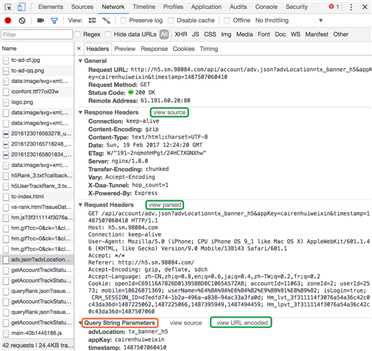
在列Name下,点击某个请求的URL,可以查看到请求、响应的详细内容。

默认情况下,请求、响应头是按照字母表顺序显示的http头部的名字,如果想按照实际接收的顺序显示,点击上图中的view source,反之点击上图中的view parsed。
在Headers选项卡中也可查看请求的参数,上图橙色方框部分。也有view source和view parsed,另外还有参数编码格式(view URL encoded)和解码格式(view decoded)。
Preview:查看响应体的预览
Response:查看响应体
Cookies:查看cookies
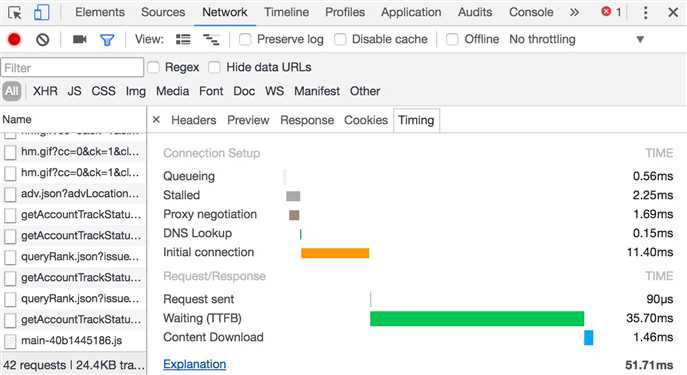
Timing:查看请求在各个阶段对应的时间

各个时间段的意思:
-
Queueing:浏览器会在以下情况对请求进行排队:
-
有更高优先级的请求
-
在这个域下,已经有6个TCP连接了,达到Chrome最大限制数量。此条规则仅适用在HTTP/1.0和HTTP/1.1
-
-
Stalled:Queueing中的任何一个因素发生都会导致该请求被拖延
-
Proxy negotiation:浏览器与代理服务器协商消耗的时间
-
DNS Lookup:浏览器对请求的IP地址进行DNS查找所消耗的时间
-
Initial conncection:发起连接所消耗的时间
-
Request sent:请求发送消耗的时间
-
Waiting (TTFB):浏览器等待响应的时间,TTFB表示 Time To First Byte
-
Content Download:资源下载所消耗的时间
查看请求的发起对象和依赖对象
在请求表的头部已经做过Initiator的简单介绍,其表示该条请求是由哪个对象或是处理操作发起的。如果B请求是由A请求发起的,显然,A是B的发起对象,B是A的依赖对象(B依赖A)。
按住Shift键,然后鼠标悬浮在某个请求上,该请求的发起对象由绿色标志,该请求的依赖对象由红色标志。

查看加载事件
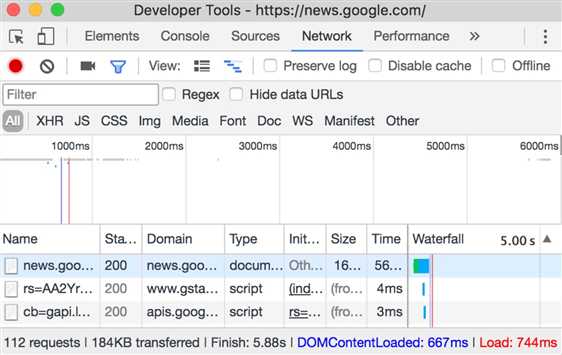
DevTools在多个地方显示了DOMContentLoaded和load事件发生时对应的时间。DOMContentLoaded事件对应蓝色的线(或者文字),load事件对应红色的线(或者文字)

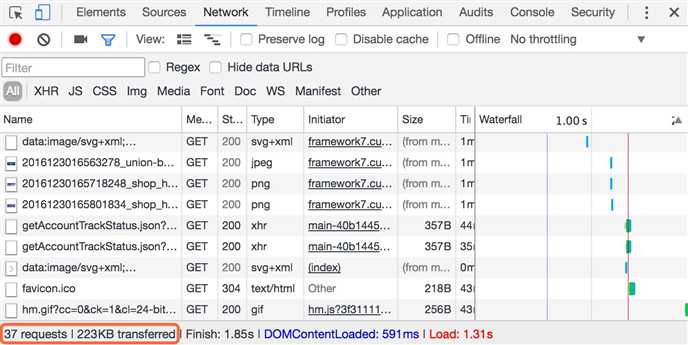
查看请求的总数量和总大小

注:这里的数据表示DevTools打开以后被记录的请求所对应的数据,如果有些请求在DevTools打开之前已经发生了,这些请求的数据是不计算在这里面的。
改变Network面板的布局
-
过滤器的显示隐藏(已经介绍)
-
Overview窗口的显示隐藏(已经介绍)
-
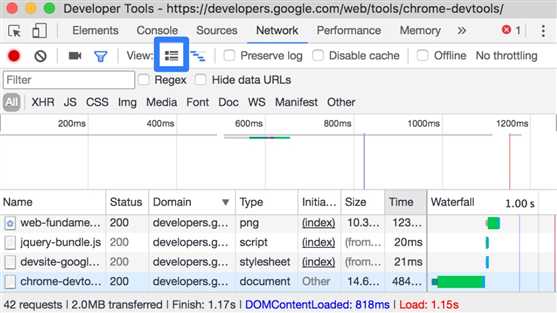
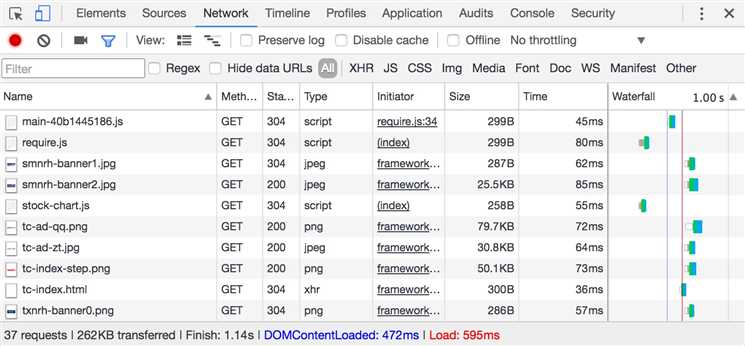
请求表有简版和详细版两种不同的显示,默认是简版
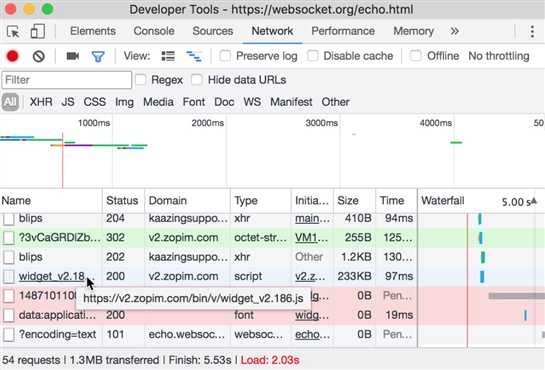
点击下图中的图标,可切换两种显示方式。图标为蓝色时表示详细版,为灰色时表示简版。

下面我们来看看两种显示方式的差异:


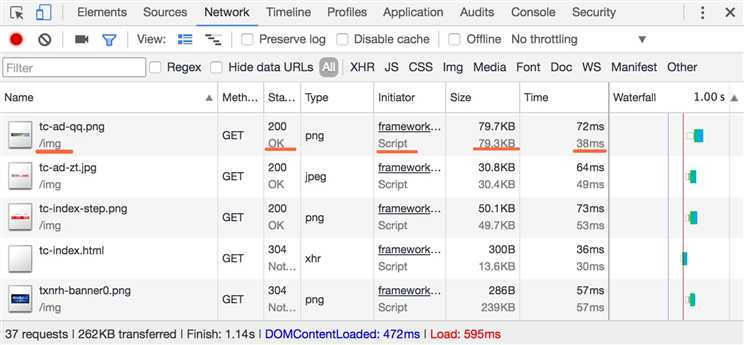
其实详细版就是多提供了一部分信息:
-
Name列多了一行灰色的文字,表示该资源的路径
-
Status列多了一行灰色的文字,表示HTTP状态码对应的文本
-
Initiator列多了一行灰色的文字,表示发起对象类型
-
Size列多了一行灰色的文字,表示该资源的实际大小
Size列的第一行数据表示请求头和请求体的大小之和,由于HTTP请求的多样,会导致第一行数据的大小和第二行数据大小的不同,有可能第一行的数据比第二行的数据大,也可能第一行的数据比第二行的数据小,一般有以下几种原因:-
有响应头,甚至包含cookie(第一行 > 第二行)
-
请求被缓存了(一般情况下,第一行 < 第二行)
-
服务端gizp压缩(一般情况下,第一行 < 第二行)
-
-
Time列多了一行灰色的文字,表示请求等待响应的时间
