---恢复内容开始---
盒模型:
1、基本内容:
2、基本概念:标准模型+IE模型
3、标准模型和IE模型的区别:
4、css如何设置这两种模型:
5、js如何设置获取盒模型对应的宽和高
6、根据盒模型解释边距重叠
7、BFC(边距重叠解决方案)
基本内容:
content+padding+border+margin
基本概念:
标准模型:css设置的width是指content的width,比如width:100px,指的是内容100px ,实际的width = content+padding+margin+border
IE模型:ss设置的width是指content+border+padding的width,比如width:100px,指的是content+padding+border=100px
标准模型和IE模型的区别:
这两者计算的width 和height不一样
标准模型 width = content
IE模型 width = content+padding+border
css如何设置这两种模型
box-sizing:content-box | border-box 默认的是content-box(标准模型)
js如何设置获取盒模型对应的宽和高
(1)dom.style.width--只能获取到内联样式的width
(2)dom.currentStyle.width --拿到的是渲染以后的dom的width(只有IE支持)
(3)window.getComputedStyle(dom).width
(4)dom.getBoundingClientRect().width --计算元素的绝对位置的时候常用
根据盒模型解释边距重叠
比如div1和div2,div1的margin-bottom = 30px, div2的margin-top = 5px,div1和div2之间的距离是30px,这就是边距重叠 , 会取两者之间的最大值作为边距
BFC(边距重叠解决方案)
(1)、BFC的基本概念:块级格式化上下文
(2)、BFC的原理
*:外面元素和里面的元素互不干扰
*:float元素不会与BFC元素相互重叠
*:BFC垂直方向上的元素边距重叠
*:BFC如果里面的子元素是浮动的,则计算父元素的高度的时候,会把浮动元素的高度计算进去(清除浮动原理)
(3)、如何创建BFC
(1)根元素
(2)float的值不为none
(3)overflow的值不为visible
(4)display的值为inline-block,table-cell,table-caption
(5)position的值为absolute或fixed
(4)、BFC使用场景
BFC边距重叠解决边距重叠的问题原理
设置div2的样式overflow:hidden这样div2就变成了一个BFC,因为BFC是一个独立的区域,外面的元素和里面的元素互不干扰,所以不会发生边距重叠
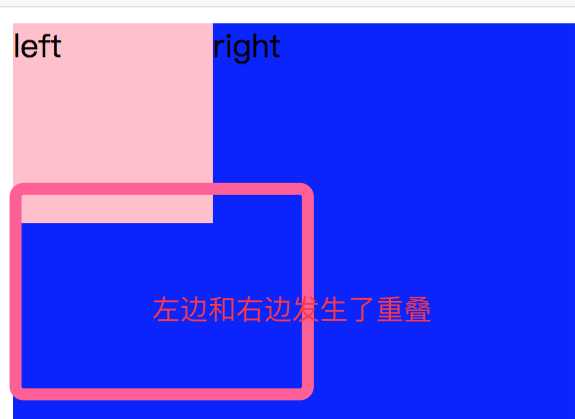
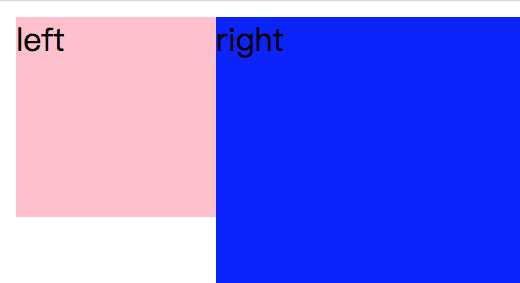
BFC应用到两栏布局
<section id="main">
<style>
#main .left{
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.right{
height: 200px;
background-color: blue;
/*overflow: hidden;*/
}
</style>
<div class="left">left</div>
<div class="right">right</div>
</section>

当将.right设置overflow:hidden,将right设置为BFC,根据原理BFC不会与float发生重叠,则左边和右边不会发生了重叠

---恢复内容结束---
