1.返回顶部功能的实现
<!DOCTYPE html> <html> <head> <title>Back to Top</title> <style type="text/css"> #btn{position:fixed;bottom: 0;right: 0px;} </style> <script type="text/javascript"> window.onload=function(){ var oBtn=document.getElementById(‘btn‘); var bSys=true; var timer=null; //如何检测用户拖动滚动条 window.onscroll=function(){ if(!bSys){ clearInterval(timer); } bSys=false; } oBtn.onclick=function(){ timer=setInterval(function(){ var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var iSpeed=Math.floor(-scrollTop/8); if(scrollTop==0){ clearInterval(timer); } bSys=true; document.documentElement.scrollTop=document.body.scrollTop=scrollTop+iSpeed; },100) } } </script> </head> <body style="height: 2000px;"> a11111 <input id=‘btn‘ type="button" value="back to top"> </body> </html>
2.仿迅雷评分的小功能

<!DOCTYPE html> <html> <head> <title>星级评论</title> <style type="text/css"> *{margin:0;padding: 0;} #rank{width: 800px;margin: 0 auto;} li{list-style:none;background:url(images/timg.png)top center no-repeat;width: 140px;height: 150px; float: left;} .active{background:url(images/timg.png) -10px 0 no-repeat;} p{display: none;border:2px solid #000;text-align: center;} </style> <script type="text/javascript"> var aData=[‘很差‘,‘较差‘,‘一般‘,‘推荐‘,‘力荐‘] window.onload=function(){ var oDiv=document.getElementById(‘rank‘); var aLi=oDiv.getElementsByTagName(‘li‘); var oP=oDiv.getElementsByTagName(‘p‘)[0]; for(var i=0;i<aLi.length;i++){ aLi[i].index=i; aLi[i].onmouseover=function(){ oP.style.display=‘block‘; oP.innerHTML=aData[this.index]; for(var i=0;i<=this.index;i++){ aLi[i].className=‘active‘; } }; aLi[i].onmouseout=function(){ oP.style.display=‘none‘; for(var i=0;i<aLi.length;i++){ aLi[i].className=‘‘; } }; aLi[i].onclick=function(){ alert(‘评分为‘+(this.index+1)*2+‘分‘); }; }; }; </script> </head> <body> <div id="rank"> <ul> <li></li> <li ></li> <li></li> <li></li> <li></li> <div style="clear: both;"></div> </ul> <p>一般</p> </div> </body> </html>
3.分享小功能:平时我们会看到有些网站点击侧栏分享小按钮会有很多分享平台
<!DOCTYPE html> <html> <head> <title>share</title> <style type="text/css"> #div1{width: 100px;height: 200px;background: #ccc;position: absolute;left:-100px;} #div1 span{width: 20px;height: 60px;line-height: 20px;text-align: center;left: 100px;top:70px;background: yellow;position: absolute;} </style> <script type="text/javascript"> window.onload=function(){ var oDiv=document.getElementById(‘div1‘); oDiv.onmouseover=function(){ startMove(0); } oDiv.onmouseout=function(){ startMove(-100); } } var timer=null; function startMove(iTarget){ var oDiv=document.getElementById(‘div1‘); clearInterval(timer); timer=setInterval(function(){ // var iSpeed=-10; if(oDiv.offsetLeft<iTarget){ iSpeed=10; } else{ iSpeed=-10; } if(oDiv.offsetLeft==iTarget){ clearInterval(timer); }else{ oDiv.style.left=oDiv.offsetLeft+iSpeed+‘px‘; } },30) } </script> </head> <body> <div id="div1"> <span>分享到</span> </div> </body> </html>
4.JS实现固定侧边栏广告,广告不会随着鼠标的滑动而变化位置

<!DOCTYPE html> <html> <head> <title>siderbarAd</title> <style type="text/css"> #div1{width:100px;height:100px;position: absolute;right: 0;background: red;} </style> <script type="text/javascript"> window.onresize=window.onload=window.onscroll=function(){ var oDiv=document.getElementById(‘div1‘); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var t=(document.documentElement.clientHeight-oDiv.offsetHeight)/2; oDiv.style.top=scrollTop+t+‘px‘; } </script> </head> <body style="height: 2000px;"> <div id="div1"></div> </body>
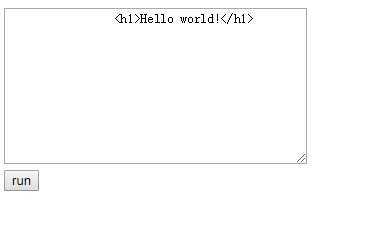
5.有时候我们会看到打开新窗口就会运行里面的程序


点击run里面的程序代码会执行
<!DOCTYPE html> <html> <head> <title>open window</title> <script type="text/javascript"> window.onload=function(){ var oTxt=document.getElementById(‘txt1‘); var oBtn=document.getElementById(‘btn‘); oBtn.onclick=function(){ //window.open(‘http://www.baidu.com/‘,‘_self‘); //document.write(); var oNewWin=window.open(‘about:blank‘); oNewWin.document.write(oTxt.value); } } </script> </head> <body> <!-- <input id=‘btn‘ type="button" value="open"> --> <textarea id=‘txt1‘ rows="10" cols="40"> <h1>Hello world!</h1> </textarea><br/> <input id=‘btn‘ type="button" value="run"> </body> </html>
6.事件冒泡的处理:阻止事件冒泡可以防止触发父元素上面绑定的事件。
点击show会弹出一个div,点击其他地方div隐藏
<!DOCTYPE html> <html> <head> <title>shijianmaopao</title> <style type="text/css"> #div1{width: 100px;height: 150px;background: red;display: none;} </style> <script type="text/javascript"> window.onload=function(){ var oBtn=document.getElementById(‘btn‘); var oDiv=document.getElementById(‘div1‘); oBtn.onclick=function(ev){ var oEvent=ev||event; oDiv.style.display=‘block‘; oEvent.cancelBubble=true;//阻止事件冒泡 };
//给整个document加点击事件 document.onclick=function(){ oDiv.style.display=‘none‘; }; }; </script> </head> <body> <input id="btn" type="button" value="show"> <div id="div1"></div> </body> </html>
