相关内容:
css选择器的用法:
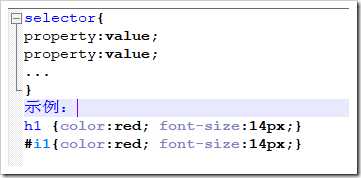
- 选择器的语法
- 标签选择器
- 类选择器
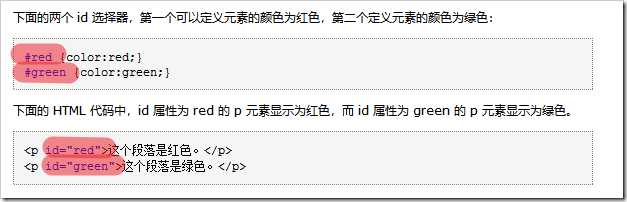
- id选择器
- 选择器的分组
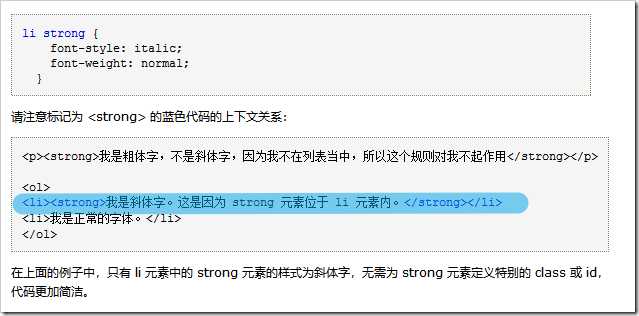
- 嵌套选择
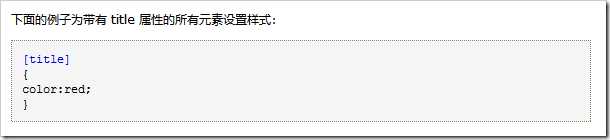
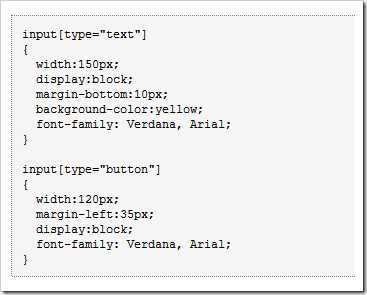
- 属性选择器
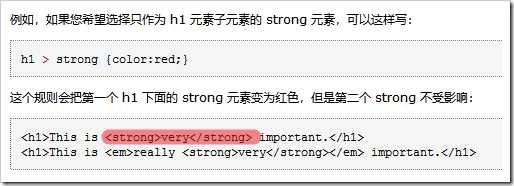
- 子标签选择器
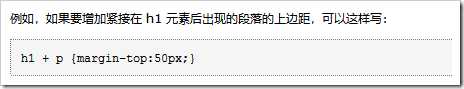
- 相邻兄弟选择器
参考资料:w3school
首发时间:2018-03-02 23:54
css选择器的用法:
- 标签选择器(直接根据标签来选择):
h1 {color:red; font-size:14px;} p { color: #ff0000; } body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }
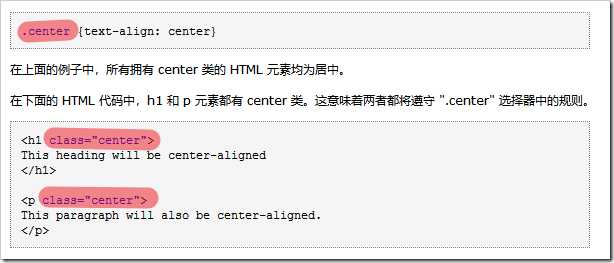
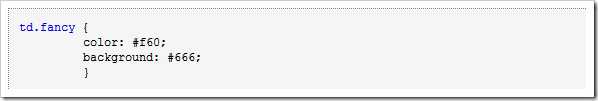
- 类选择器:
- 选择器的分组 【同时给多种标签加样式,使用逗号分隔各个选择器】
h1,h2,h3,h4,h5,h6 {color: green;}
由于本人并不是专业学前端的,学也只是为了方便其他开发,所以只会抓住重点
如果想要了解更多css语法,可以参考w3school