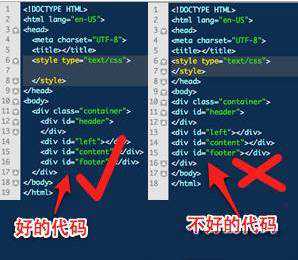
写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也一样,一个良好的HTML结构是制作一个美丽的网站的开始,同样的,良好的CSS只存在同样良好的HTML中,所以一个干净的,语义的HTML的优点很多,那么平时制作中,我们做到了这一点吗?我们一起来看一张图片:

上图展示了两段代码,我想大家都只会喜欢第一种,我们先不说其语义,至少他的结构让我们看上去清爽,而第二种呢?一看就是糟糕的代码的代码,让人讨厌的代码。那么要怎么样才能写出一个好的代码,整洁的代码呢?
下面我们就从以下十二个方面一起来学习,只要大家以后在写代码的时候能坚持下面的十二个原则,保准 你的代码质量能上去,而且你写的代码会人见人爱。
一、DOCTYPE的声明
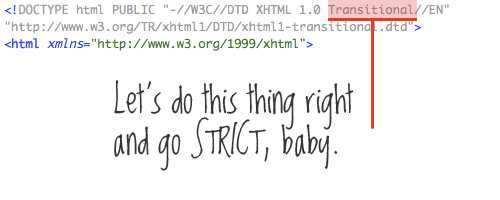
如果我们想做好一件事情,首先要知道我们有哪些权利去做,就如“DOCTYPE”的声明,我们没有必要去讨论是否使用HTML4.01或者XHTML1.0或者说现在的HTML5都提供了严格版本或者过渡版本,这些都能很好的支持我们写的代码:

由于我们现在的布局不需要table布局也能做出很好的布局,那么我们就可以考虑不使用过渡型而使用严格型的“DOCTYPE”,为了向后兼容,我建议使用HTML5的声明模式:
<!DOCTYPE HTML>
<html lang="en-US">
如果想了解更多这方面的知识,可以点击:
W3C: Recommended DTDs to use in your Web document
Fix Your Site With the Right DOCTYPE!
No more Transitional DOCTYPEs, please
- 二、字符集和编码字符
在每个页面的开始中,我们都在<head>中设置了字符集,我们这里都是使用“UTF-8”
<meta charset="UTF-8" />
而且我们在平时写页面中时,时常会碰到"&"这样的符号,那么我们不应该直接在页面这样写“&”:

我们应该在代码中使用字符编码来实现,比如说“&”我们在代码中应该使用“&”来代替他。
如果想了解更多这方面的知识,可以点击:
Wikipedia: UTF-8
A tutorial on character code issues
The Extended ASCII table
- 三、正确的代码缩进
在页面编辑中,代码的缩进有没有正确,他不会影响你网站的任何功能,但要是你没有一个规范的缩进原则,让读你代码的人是非常的生气,所以说正确的代码缩进可以增强你的代码可读性。
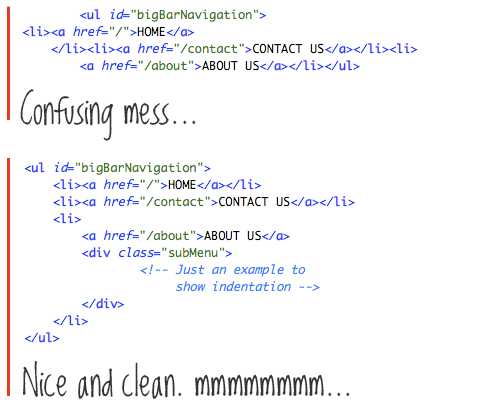
标准程序的缩进应该是一个制表符(或几个空格),形像一点的我们来看下文章开头那张图,或者一起来看下面展示的这张图,你看后就知道以后自己的代码要怎么样书写才让人看了爽:

不用说,大家都喜欢下面的那种代码吧。这只是一个人的习惯问题,不过建议从开始做好,利人利已。有关于这方面的介绍,大家还可以参考:Clean up your Web pages with HTML TIDY
四、外链CSS样式和Javascript脚本
页面中写入CSS样式有很多种方法,有些直接将样式放入页面的“<head>”中,这将是一个很不好的习惯,因为这样不仅会搞乱我们的标记,而且这些样式只适合这一个HTML页面。
所以我们需要将CSS单独提出,保存在外部,这样后面的页面也可以链接到这些样式,如果你页面需要修改,我们也只需要修改样式文件就可以。正如下图所示:

上面我们所说的只是样式,其实javascript脚本也和CSS样式是同一样的道理。图文并说,我最终想表达的意思是“在制作web页面中,尽量将你的CSS样式和javascript脚本单独放在一个文件中,然后通过链接的方式引用这些文件,这样做的最大好处是,方便你的样式和脚本的管理与修改。”
五、正确的标签嵌套
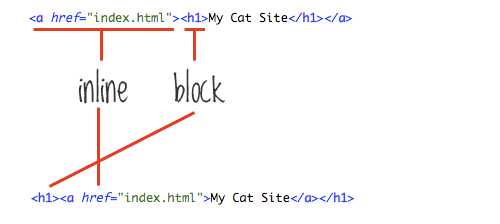
我们在写HTML时总是需要标签的层级嵌套来帮我们完成HTML的书写,但这些HTML的嵌套是有一定的规则的,如果要细说的话,我们可能要用几个章节来描述,那么我今天这里要说的是,我们在写HTML时不应该犯以下这样的超级错误:

上图的结构我们是常见的,比如说首页的标题,那么我们就应该注意了,不能把“<h1>”放在“<a>”标签中,换句话说,就是不能么块元素和在行内元素中。上面只是一个例子,只是希望大家在平时的制作中不应该犯这样的超级错误。
六、删除不必要的标签
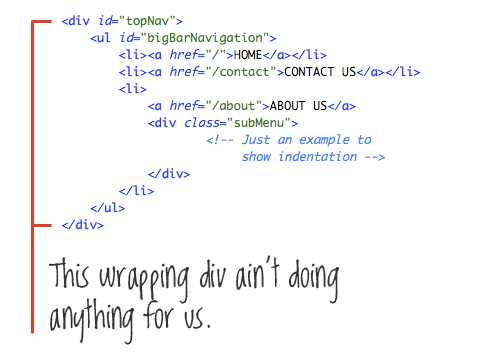
首先我们一起来看一个实例的截图:

上图明显是一个导航菜单的制作,在上图的实例中:有一个“div#topNav”包住了列表“ul#bigBarNavigation”,而“div”和“ul”列表都是块元素,加上“div”此处用来包“ul”根本就没有起到任何作用。
虽然“div”的出现给我们制作web页面带来了极大的好处,但我们也没有必要到处这样的乱用,不知道大家平时有没有注意这样的细节呢?我是犯这样的错误,如果你也有过这样的经历,那么从今天开始,从现在开始,我们一起努力来改正这样的错误。
有关于如何正确的使用标签,大家感兴趣的话可以点击:Divitis: what it is, and how to cure it.
七、使用更好的命名
这里所说的命名就是给你的页面中相关元素定义类名或者是ID名,很多同学都有这栗的习惯,比如说有一个元素字体是红色的,给他加上“red”,甚至布局都写“left-sidebar”等,但是你有没有想过,如果这个元素定义了“red”后,过几天客户要求使用“蓝色”呢?或者又说,那时的“left-sidebar”边栏此时不想放在左边了,而是想放在右边,那么这样一来我们前面的命名可以说是一点意义都没有了,正如下面的一个图所示:

那么定义一个好的名就很得要了,不但自己能看懂你的代码,而且别人也能轻松读懂你的代码,比如说一个好的类名和ID名“mainNav”、“subNav”、“footer”等,他能描述所包含的事情。不好的呢,比如前面所说的。
如果想了解更多这方面的知识,可以点击:
Standardizing CSS class and id names
CSS Tip #2: Structural Naming Convention in CSS
CSS coding: semantic approach in naming convention
CSS Naming Conventions and Coding Style
- 八、离开版本的CSS
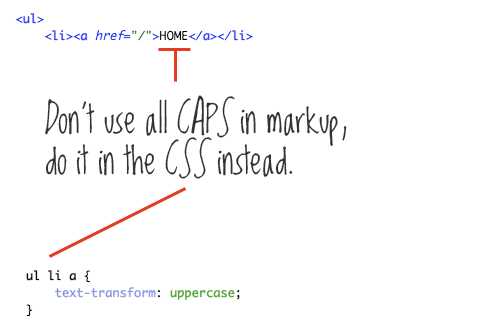
我们在设计菜单时,有时要求所有菜单选项的文本全部大写,大家平时是不是直接在HTML标签中就将他们设置成大写状态呢?如果是的话,我觉得不好,如果为了将来具有更好的扩展性,我们不应该在HTML就将他们设置为全部大写,更好的解决方法是通过CSS来实现:

九、定义<body>的类名或ID名
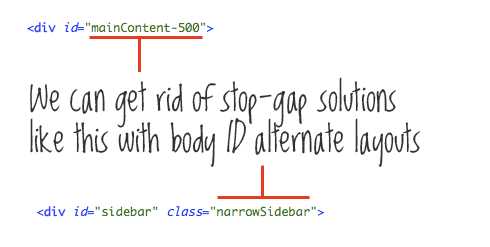
大家平时制作web页面时不知道有没有碰到这样的问题,就是整站下来,使用了相同的布局和结构,换句话说,你在页面的布局上使用了相同的结构,相同的类名,但是突然你的上级主管说应客户的需求,有一个页面的布局需要边栏和主内容对换一下。
此时你又不想为了改变一下布局而修改整个页面的结构,此时有一个很好的解决办法,就是在你的这个页面中的“<body>”中定义一个特殊的类名或ID名,这样来你就可以轻松的达到你所要的需求。这样的使用,不知道大家使用过没有:

给“<body>”定义独特的类和ID名称是非常强大的,不仅仅是为了像上面一样帮你改变布局,最主要的是有时他能帮你实现页面中的某一部分达到特殊效果,而又不影响其它页面的效果。为什么有这样的功能,不用我说我想大家都是知道的。
因为每个页面的内容都是“<body>”的后代元素。
如果想了解更多这方面的知识,可以点击:
ID Your Body For Greater CSS Control and Specificity
Case study: Re-using styles with a body class
十、验证你的代码
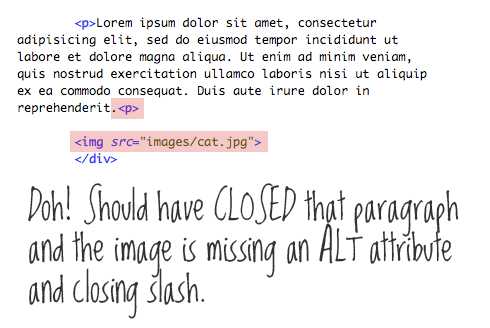
人不免会出错,我们编写代码的时候也是一样的,你有时候总会小写或多写,比如说忘了关闭你的元素标签,不记得写上元素必须的属性,虽然有一些错误不会给你带来什么灾难性的后果,但也不免会给你带来你无法意估的错误。
所以建议您写完代码的时候去验证你一下你的代码。验证后的代码总是比不验证的代码强:

为一有效的验证你的代码,我们可以使用相关的工具或者浏览器的插件来帮助我们完成。如果你的代码没有任何错误,W3C验证工具会在你们面前呈现绿色的文字,这样让你是无比的激动人心,因为再次证明了你写的代码经得起W3C的标准。
如果想了解更多这方面的知识,可以点击:
The W3C Markup Validation Service
XHTML-CSS Validator
Free Site Validator (checks entire site, not just one page)
十一、逻辑顺序
这是一个很少见的错误情况,因为我想大家写页面都不会把逻辑顺序打乱,换句话说,如果可能的话,让你的网站具有一个先后逻辑顺序是最好的,比如说先写页头,在写页体,最后写页脚。
当然有时也会碰到特殊情况,如何页脚部分在于我们代码的边栏以上,这可能是因为它最适合你的网站设计需求,这样或许是可以理解的,但是如果你有别的方式实现,我们都应该把页脚是放在一个页面的最后,然后在通过特定的技术让它达到你的设计需求:
上面我们一起讨论了多个如何让你开始写一个整洁的HTML代码。从一个项目的开始,这一切都是非常容易的,但是如果需要你去修复一个现有的代码,那多少都会有一定的难度。
上面说这么多主要是告诉您将要如何学习编写一个良好的、整洁的HTML代码,并且一直坚持这样的编写。
希望读完这篇文章垢,在你的下一个项目中,你能从头开始,坚持写一个整洁的HTML代码。希望大家喜欢这样的教程。
转自: http://www.w3cplus.com/html/11-principles-for-keeping-your-code-clean
作者: 大漠
系统学习web前端到知海匠库http://www.zhihaijiangku.com
