图片大小尺寸
刚刚开始接触的话,从美工那边拿来的图标大小一般都是偏大的,就像这样:
在此建议,tabBar的图标大小可以是32*32,个人感觉效果不错图片的颜色问题
如上图所示,该图标的期望颜色(也就是美工给的原图)如下图所示:
那么问题来了,为什么会变成灰色的呢?经查阅后得知。这是因为在默认情况下,未选中状态图片和字体颜色为灰色,选中状态下图片和字体颜色为蓝色。</***************************************解决办法*************************************************/>
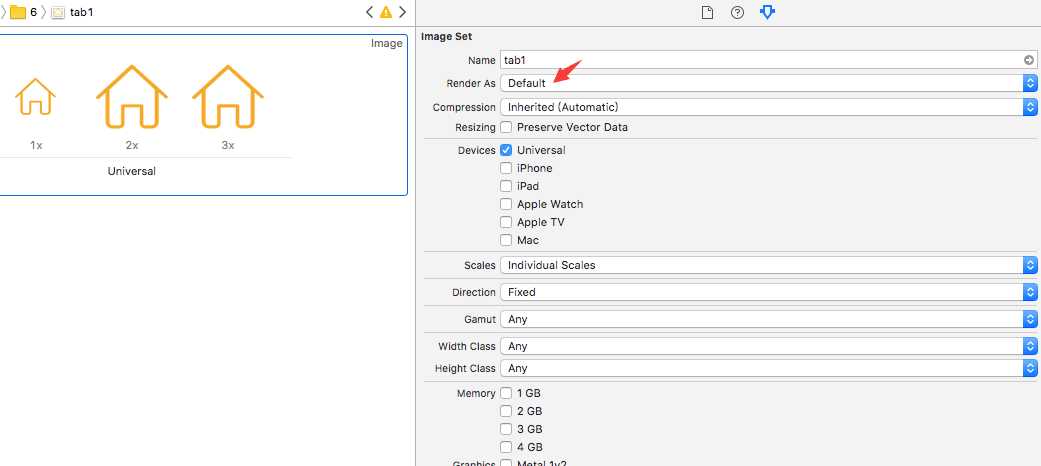
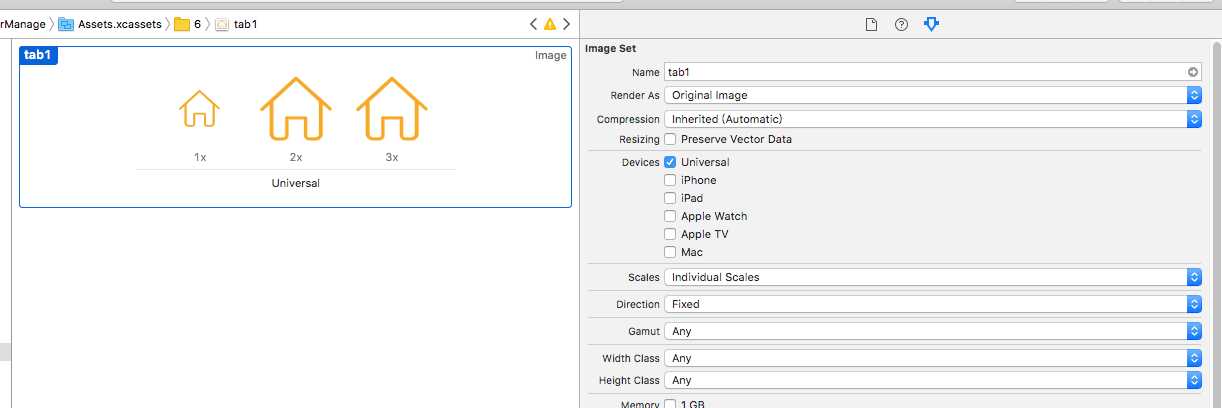
法1:通过xib面板设置 —— 点击Assets.xcassets找到相应的图片
将此处的Render As:Default 改为 Original Image
法2:用代码方式实现 —— 将对应的UITabBarItem连线到FirstViewController,然后按照如下实现:import UIKit
class FirstViewController: UIViewController {
@IBOutlet weak var tab1: UITabBarItem!
override func viewDidLoad() {
super.viewDidLoad()
tab1.image = UIImage(named: "tab1")?.withRenderingMode(UIImageRenderingMode.alwaysOriginal)
tab1.selectedImage = UIImage(named:"tab1")?.withRenderingMode(UIImageRenderingMode.alwaysOriginal)
// Do any additional setup after loading the view.
}
}
