首先就是必须安装axios和mock.js
npm install axios
npm install mockjs
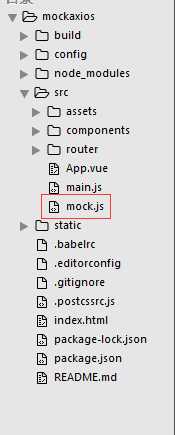
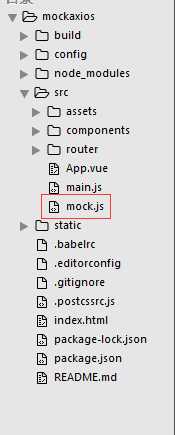
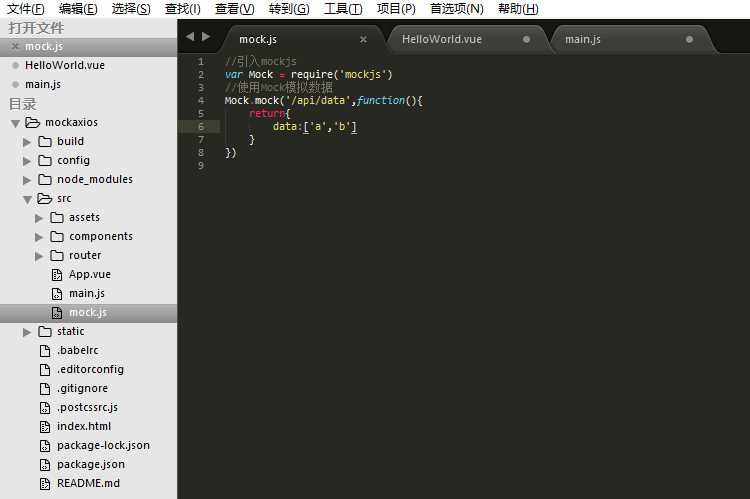
1. 然后在文档src中新建一个mock.js文件,如图

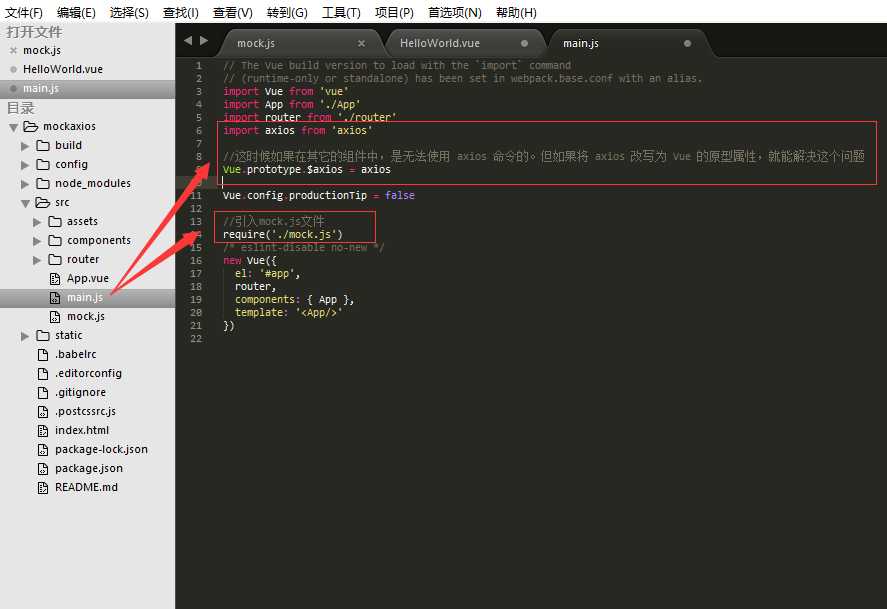
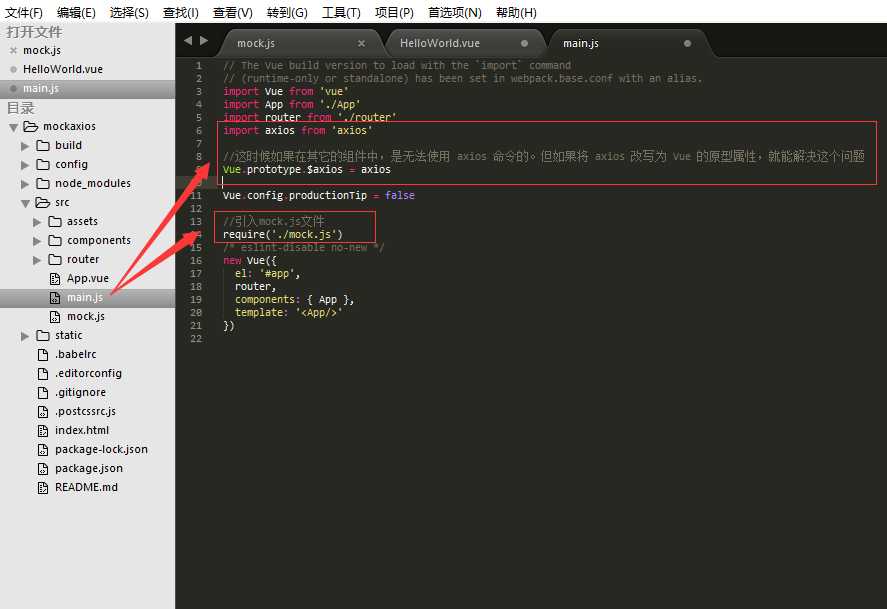
2. 在main.js中全局引入axios插件和mock.js文件如图

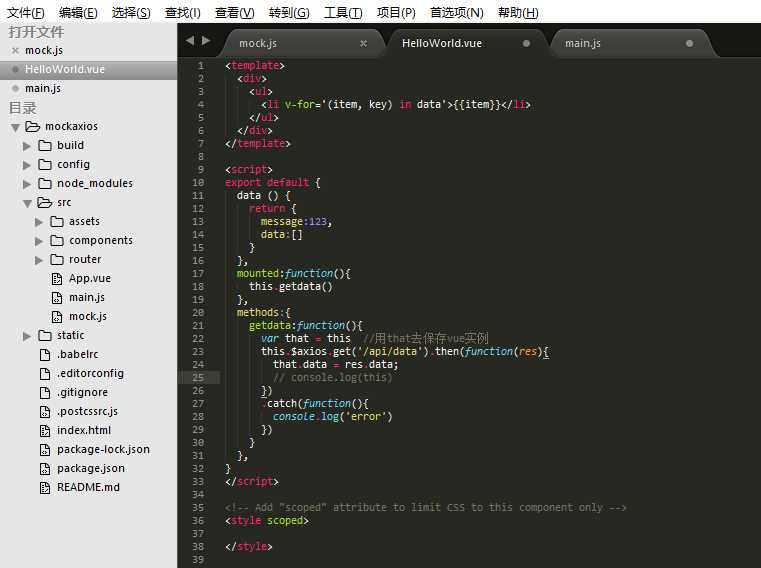
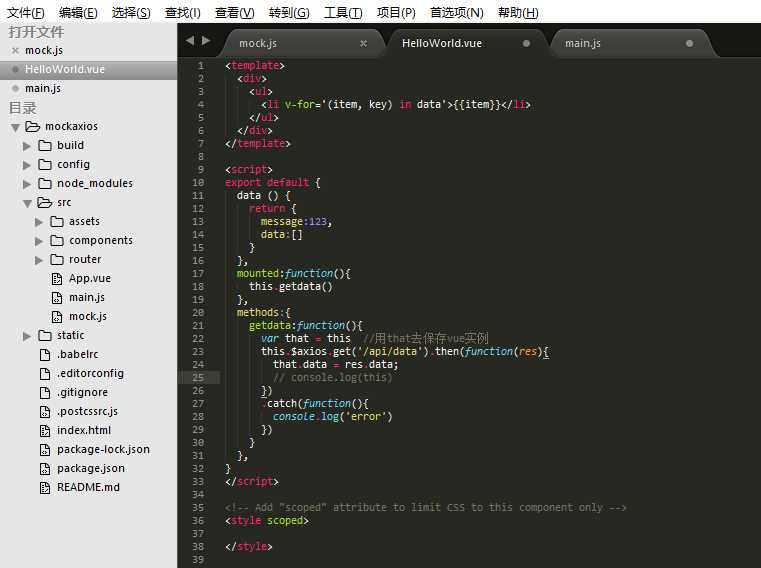
3. 在组件中用axios获取mock.js文件

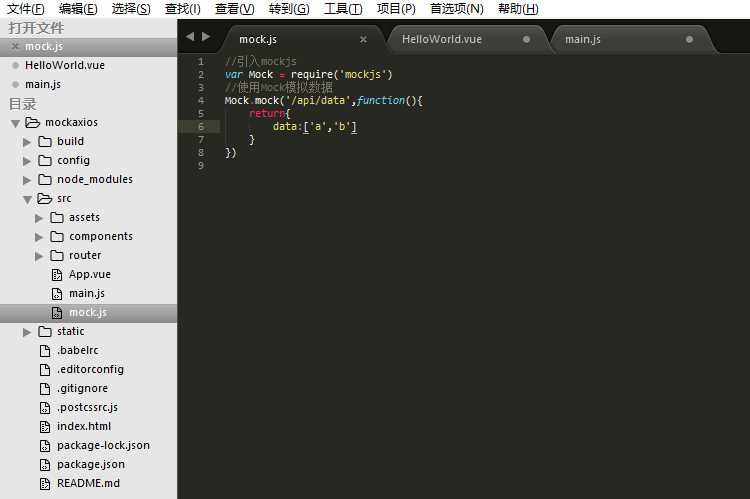
4. 在mock.js

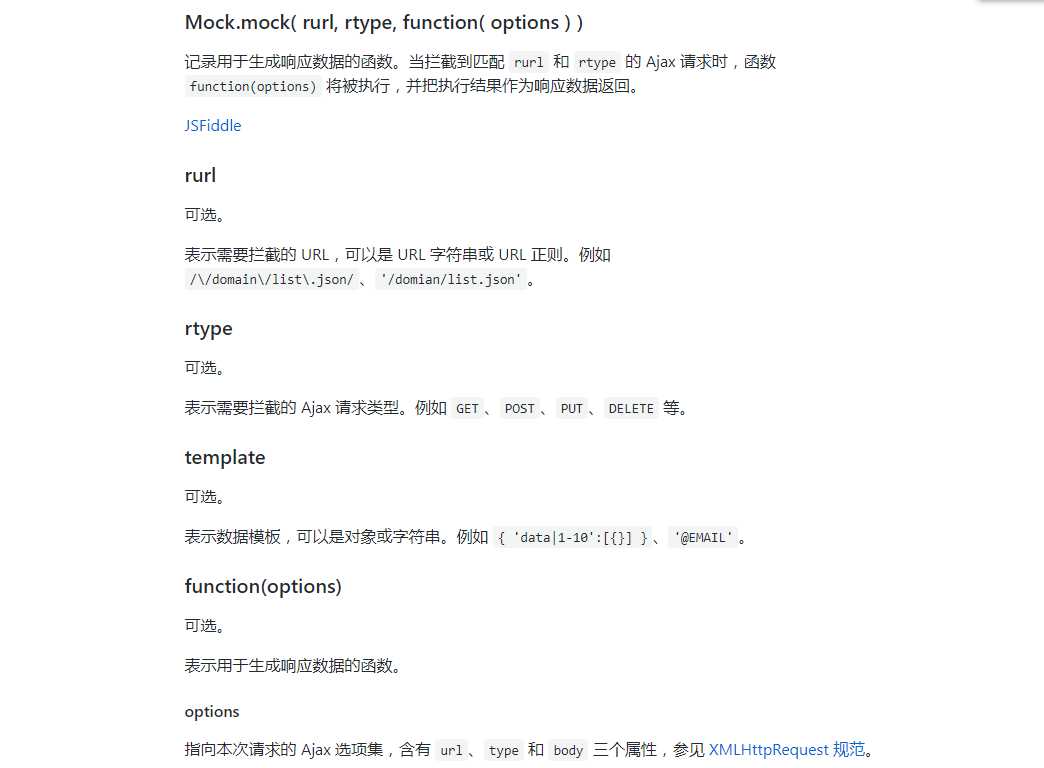
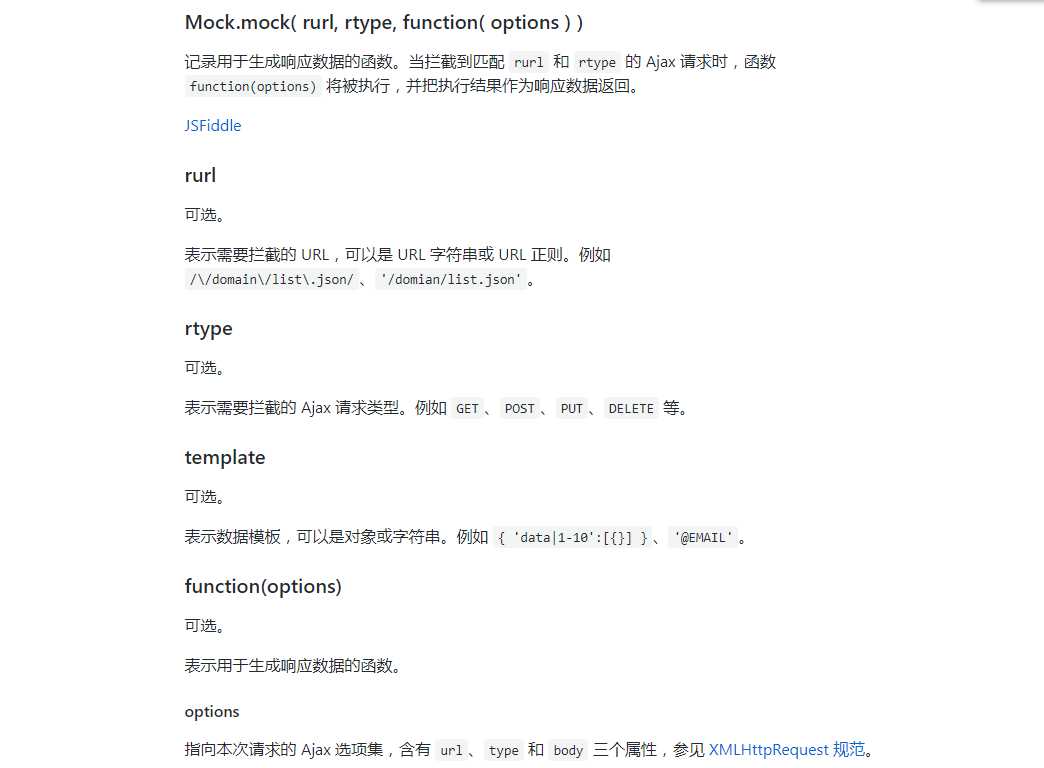
mockjs的用法可以到官网了解:http://mockjs.com(小生初学mock.js有不当之处请指出)

标签:alt bsp pos 文件 .com 初学 com gpo mock
首先就是必须安装axios和mock.js
npm install axios
npm install mockjs
1. 然后在文档src中新建一个mock.js文件,如图

2. 在main.js中全局引入axios插件和mock.js文件如图

3. 在组件中用axios获取mock.js文件

4. 在mock.js

mockjs的用法可以到官网了解:http://mockjs.com(小生初学mock.js有不当之处请指出)

axios + mock.js模拟数据实现前后端分离开发的实例代码
标签:alt bsp pos 文件 .com 初学 com gpo mock
原文地址:https://www.cnblogs.com/mei1234/p/8502573.html