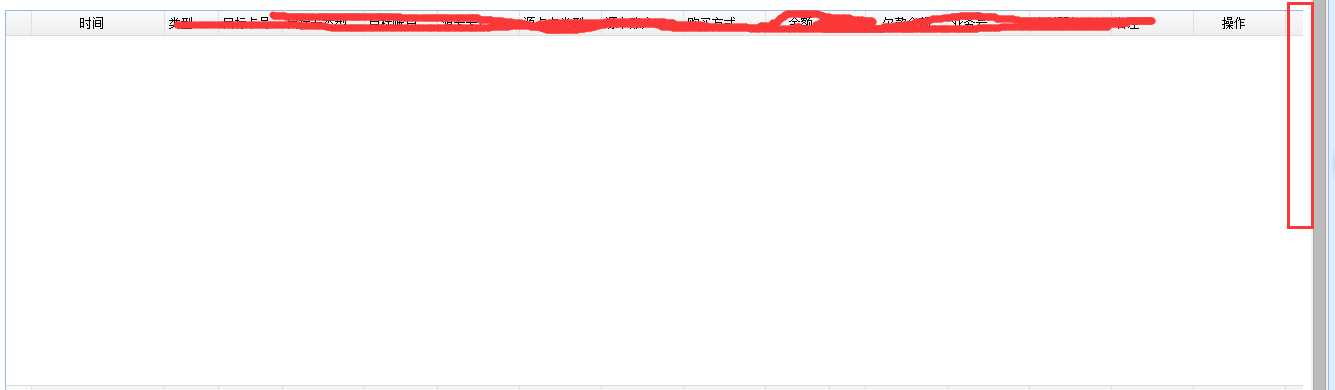
<table id="dg" style="height:400px"></table>
右边线显示不全

解决:在外面套一个panel,边框隐藏:border:hidden
<div class="easyui-panel" style="margin-top: 5px; height: 100%;border:hidden"> <table id="dg" style="height:400px;"></table> </div>
参考原文: 原文地址
标签:border inf bsp order hid tab detail info style
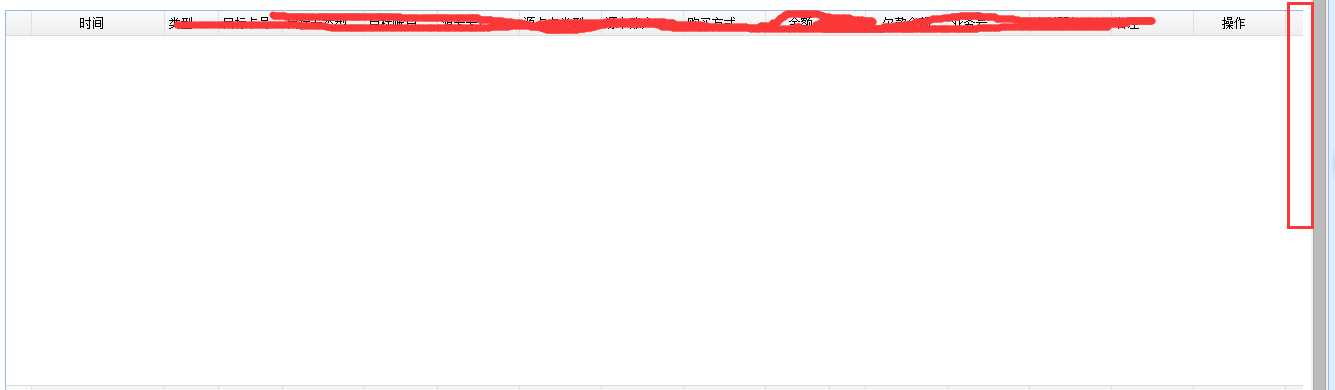
<table id="dg" style="height:400px"></table>
右边线显示不全

解决:在外面套一个panel,边框隐藏:border:hidden
<div class="easyui-panel" style="margin-top: 5px; height: 100%;border:hidden"> <table id="dg" style="height:400px;"></table> </div>
参考原文: 原文地址
jquery easyui datagrid/table 右边线显示不全
标签:border inf bsp order hid tab detail info style
原文地址:https://www.cnblogs.com/coolsundy/p/8503416.html