OneProfile 是一个网页版的小工具。能够用全新的方式展示 JavaScript 性能分析的结果,帮助开发人员洞悉函数调用关系。优化应用性能。
背景
Chrome Dev Tools 自带的 CPU Profile 功能非常好用。用它能够方便的生成 JavaScript 的 Flame Chart。

更棒的是你能够把 Flame Chart 导出。留着下次或者复制到其他机器上查看,特别好奇它是怎么实现的。
可是网上关于它的文件格式以及怎么绘图的文档非常稀有,所以我自己摸索了一下它的文件格式,并尝试着用还有一种方式展示 CPU Profile 的结果。
怎样生成 CPU Profile 文件
使用最新版的 Chrome 打开随意一个 測试站点。按 F12 打开 Devtools。 切换到 Profiles 页。点击 Start 開始
收集 Profile 信息,在当前页面随意滑动鼠标等待大约5秒后。 点击 Stop 停止 Profile。在生成的 CPU Profile 名字上单击右键能够导出 .cpuprofile 后缀名的文件。
你能够自己生成一个。也能够直接下载这个用来測试 sample.cpuprofile
理解 .cpuprofile 文件格式
用你的编辑器打开 sample.cpuprofile ,你会惊奇的发现:
1. sample.cpuprofile 事实上就是一个 JSON 格式的文件,有 head, timestamps, samples 等几个重要的属性
2. head 指向一个结点,官方的名字叫CpuProfileNode。同一时候它的 children 指向子结点, 因此是一个嵌套结构
3. CpuProfileNode 有非常多重要的属性,包含 functionName,lineNumber,columnNumber,hitCount 等
4. timestamps 是一个数组,记录着 Profiling 过程中每一个採样点的时间戳
5. 相应 timestamps 下的每一个时间点,samples 数组同样的位置都会有一个数字。这个数字比較神奇,后面解释
CpuProfileNode 具体解释
{
"functionName": "lineTo",
"scriptId": "0",
"url": "",
"lineNumber": 0,
"columnNumber": 0,
"hitCount": 45, // 被採样到的次数
"callUID": 6, // 函数入口的 UID
"children": [],
"positionTicks": [
{
"line": 1,
"ticks": 45
}
],
"deoptReason": "", // 逆优化的原因
"id": 11
}samples, timestamps 和 CpuProfileNode 的关系
假设从 head 開始。对 head 结点及其 children 属性下的结点做一次深度优先的遍历,每一个可能路径都会有一个编号。
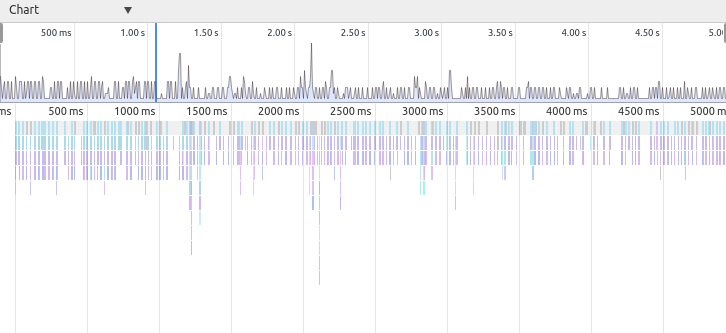
研究表明这个数字正相应于 samples 的值。因此知道了路径编号,便能够知道那些函数处在激活状态。在 OneProfile 中用蓝色表示。
OneProfile 使用说明
链接地址
使用 Chrome 打开: OneProfile
图例
黑色 系统函数
暗红色 存在逆优化的函数,鼠标悬停可见原因
蓝色 当前採样点活动的函数
操作
滚轮 缩放窗体
prev 前一个採样点
next 后一个採样点
一些用例
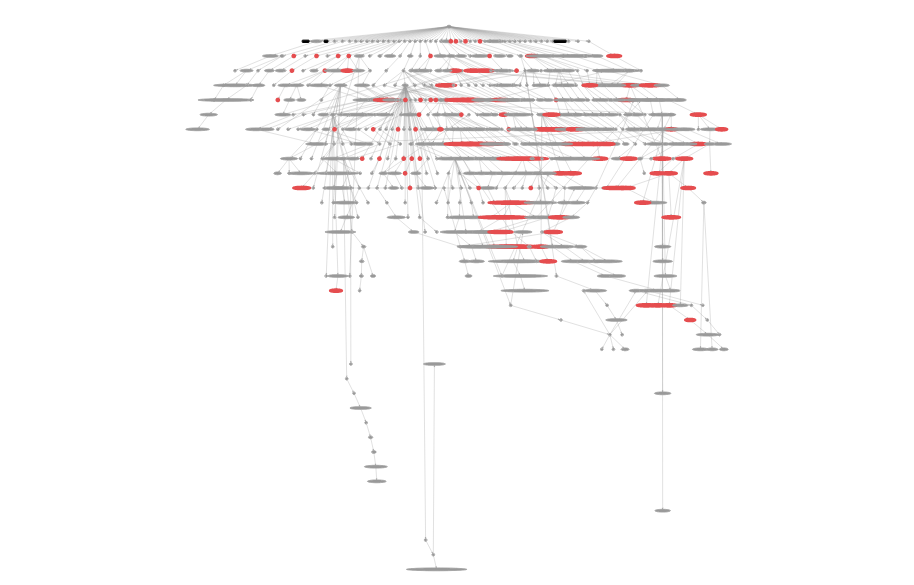
某在线地图站点的前端代码。红色较多说明存在大量 v8 无法优化的代码

是不是非常像外星人

( 请原谅作者笑点低 >< )
关于
本文相关的源代码在:
https://github.com/wyvernnot/javascript_performance_measurement/tree/gh-pages/cpuprofile_topology;
原文地址:White-Paper-Top-5-Mobile-APM-Myths
本文系 OneAPM project师原创。OneAPM 是应用性能管理领域的新兴领军企业,能帮助企业用户和开发人员轻松实现:缓慢的程序代码和 SQL 语句的实时抓取。想阅读很多其他技术文章。请訪问 OneAPM 官方博客。
