叨叨两句
昨天爬了一下午坑才出来的我向大家问好??,要说小程序基础库都1.9了,但是坑还是很多。一方面是由于小程序的文档不是太友好,也许某个地方告诉你了,但是不是那么 容易发现。另一方面,微信大佬手握9亿多用户,觉得不好用?那你爱用不用。。。今天就说说昨天爬的这个坑——
属性
/*网页代码*/
//在页面内引入JSSDK1.32
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
wx.miniProgram.postMessage({ msg: ‘我是网页‘ })
</script>
/*小程序代码*/
//wxml
<web-view src="https://mp.weixin.qq.com/" bindmessage="msgHandler"></web-view>
//js
Page({
...
msgHandler(e){
console.log(e.detail.data) //我是网页,获取到来自也页面的数据
}
})避坑指南
接下来就要好好说说我前面碰到的那个坑了,
<web-view src="https://localhost?phone={{phone}}"></web-view>
//js
Page({
data:{
phone: ‘82901001010‘
}
})这样做,安卓手机有很大概率获取不到传过去的电话号码,因为网页加载时路径可能是这样的https://localhost?phone=,导致网页中不能通过解析url得到电话号码。
正确做法是在js中完成字符串的拼接,然后调用setData方法:
//wxml
<web-view src="{{url}}"></web-view>
//js
Page({
data:{
url: ‘‘
}
...
onLoad(options){
let phone = options.phone;//获取到小程序其他页面传来的电话号码;
let url = `http://localhost?phone=${phone}`;
this.setData({url : url})
}
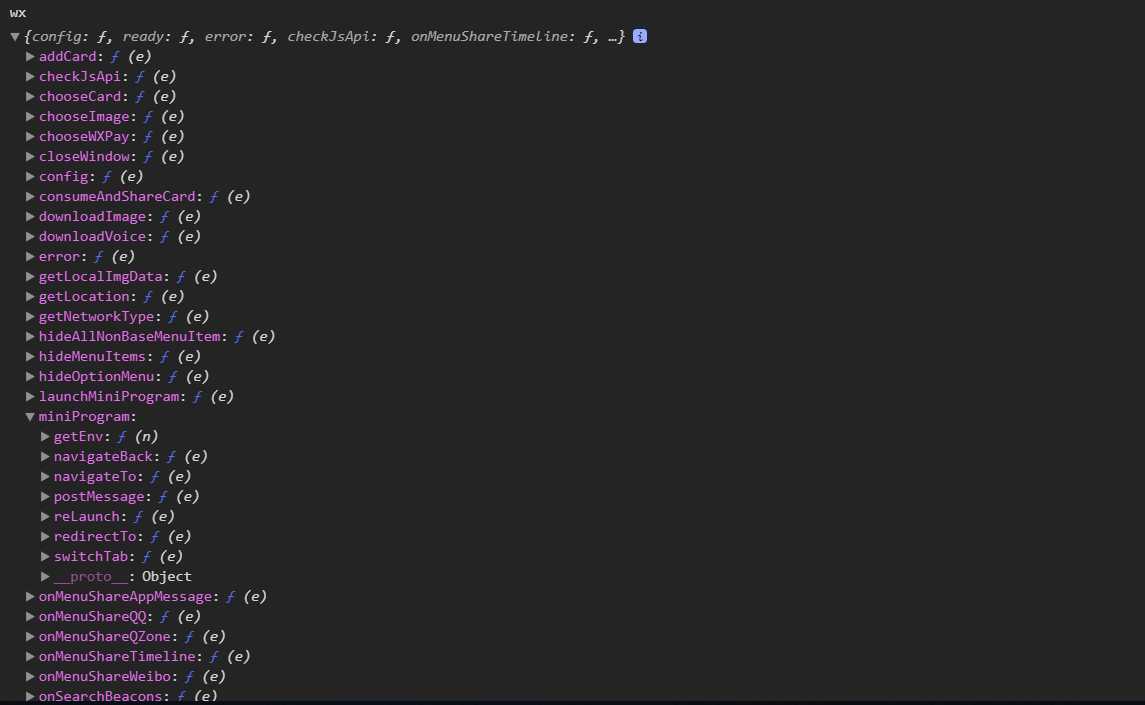
})导航相关接口
有时我们在页面内完成一定动作后,需要引导小程序跳转到其他页面,这时就需要在页面内调用这些接口(引入JSSDK1.3.2)。这些接口作为方法被放在在wx.miniprogram下面。参考官方文档