我们要理解js的原型,首先需要知道5条js原型规则:
1.js引用类型(function ,array ,object)都可以任意扩展自己的属性。
1 function fn(){ 2 3 } 4 fn.age=10; 5 console.log(fn.age);//10 6 7 var arr=[1,2,3]; 8 arr.name=‘keke‘; 9 console.log(arr);//[1,2,3,name:"keke"] 10 11 var obj={ 12 age:20; 13 } 14 obj.name=‘xixi‘; 15 console.log(obj);//{age:20,name:‘xixi‘}
2.所有的引用类型都有一个__proto__属性,这个属性值是一个普通对象。
1 var arr=[]; 2 console.log(arr.__proto__); 3 var obj={}; 4 console.log(obj.__proto__); 5 var fn=function(){}; 6 console.log(fn.__proto__);
3.所有函数都有一个prototype属性,这个属性值也是一个普通对象
1 var fn=function(){}; 2 console.log(fn.prototype);
4.一个对象的__proto__属性值指向这个对象的构造函数的prototype的属性值
1 function Animal(name,age){ 2 this.name=name; 3 this.age=age; 4 } 5 var cat=new Animal(‘heihei‘,13); 6 console.log(cat.__proto__===Animal.prototype);//true
5.当查找一个对象的属性时,若在对象本身找不到,可以去它的__proto__(即它的构造函数的prototype)上去找。
1 function Animal(name,age){ 2 this.name=name; 3 this.age=age; 4 } 5 Animal.prototype.sayName(){ 6 console.log(this.name); 7 } 8 var cat=new Animal(‘heihei‘,13); 9 console.log(cat.__proto__===Animal.prototype);//true 10 cat.sayName();//‘heihei‘
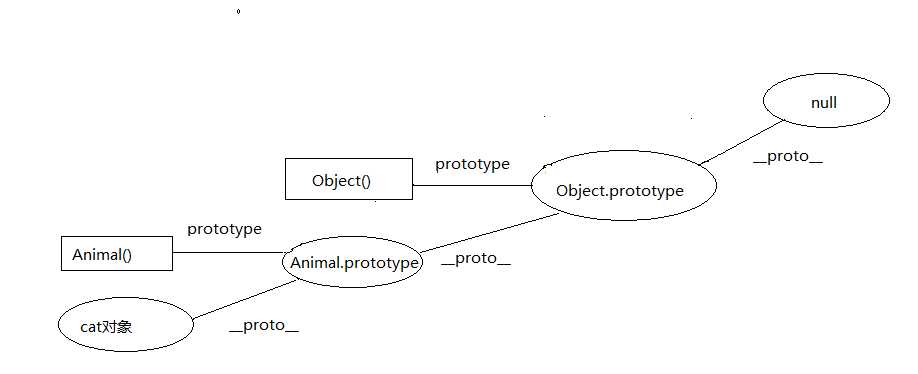
原型链
根据原型的第五条规则,当访问一个对象的属性时,会先在对象本身上去找,本身找不到后,会去它的__proto__上找,如果这里还是找不到,就会继续找__proto__.__proto__,因为这个__proto__的值也是一个对象,它也会有自己的__proto__属性,就这样....形成一条原型链。
1 function Animal(name,age){ 2 this.name=name; 3 this.age=age; 4 } 5 Animal.prototype.sayName(){ 6 console.log(this.name); 7 } 8 var cat=new Animal(‘heihei‘,13); 9 console.log(cat.__proto__===Animal.prototype);//true 10 cat.sayName();//‘heihei‘ 11 cat.toString();

使用for..in可以列举一个对象的所有属性
1 var item; 2 for(item in f){ 3 //在高级浏览器中for..in只能遍历对象自身的属性,但为了兼容性,需要写以下语句 4 if(f.hasOwnProperty(item)){ 5 6 } 7 }
