标签:style blog http color io os ar strong 2014
1.假设有元素A,其父容器为Father 垂直间距的合并
当父容器Father没有定义边框和padding时,元素A设置margin-top时不会出现A对Father的margin现象,反而是出现了Father对Father的父容器的margin-top,这就是边距的合并,相当于Father没有界限,而其儿子A又要margin-top一下,所以就变成了A的Father对A Father的Father的margin-top.
同样的可以扩展到多级的嵌套上,最低层的元素希望有margin-top ,就需要直到其父类容器有边界(padding or border)为止(最顶层就是body的窗口了),所以表现是一级一级的往上合并.
看例子:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> New Document </title> 5 <style> 6 *{ 7 margin:0px; 8 padding:0px; 9 } 10 #d1{ 11 width:800px; 12 height:800px; 13 background-color:red; 14 } 15 #d2{ 16 width:400px; 17 height:400px; 18 background:gray; 19 } 20 #d3{ 21 width:100px; 22 height:100px; 23 margin:100px; 24 background-color:green; 25 } 26 </style> 27 </head> 28 <body> 29 <div id="d1"> 30 <div id="d2"> 31 <div id="d3"></div> 32 </div> 33 </div> 34 </body> 35 </html>
這里d3设置了margin-top:100px
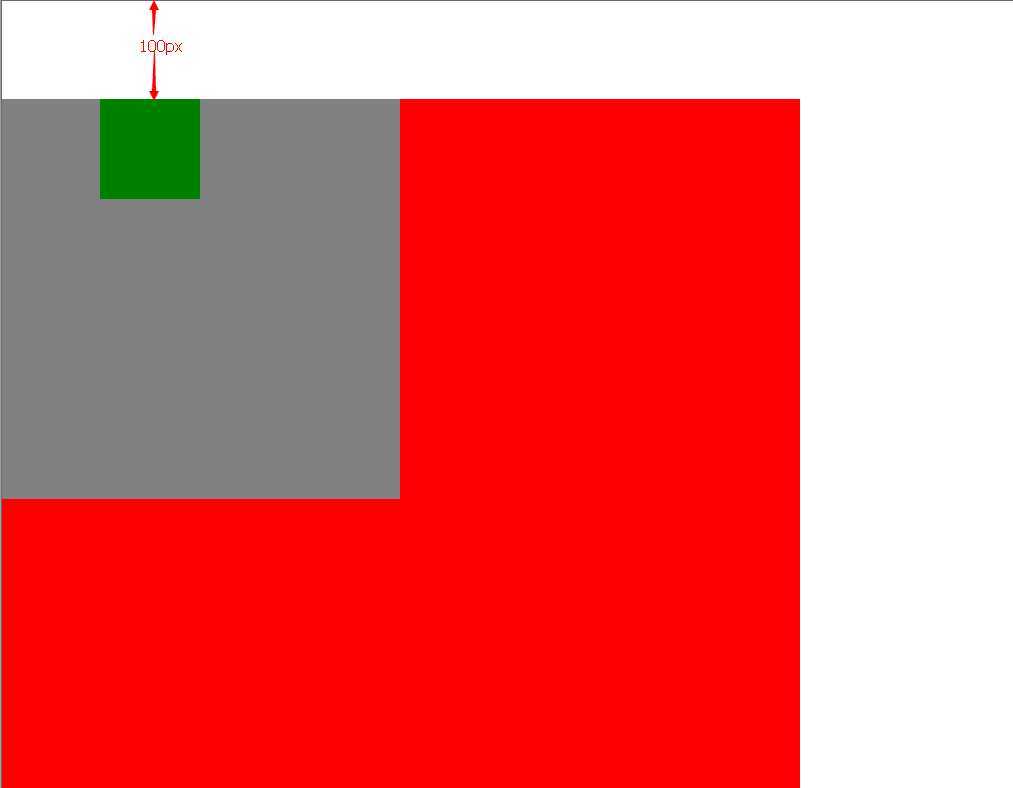
所以显示效果如下,蓝色块d3本来是要对于灰色块d2的margin-top的,但是d1,d2都没有border和padding,所长直接变成了d1对于的窗口的margin-top了.
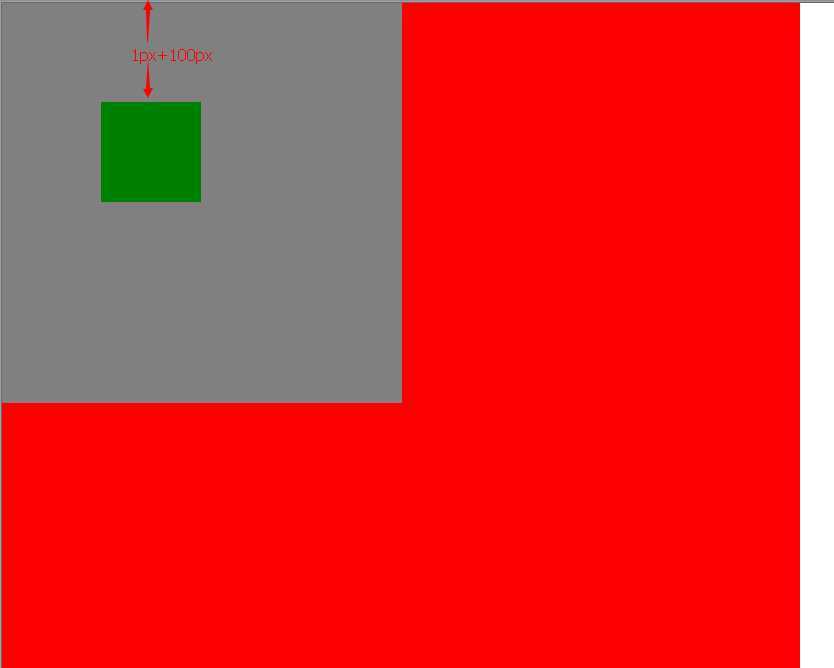
下面稍微在d2的样式上加个padding的效果后者?碐边框 border:1px dotted;
1 #d2{ 2 width:400px; 3 height:400px; 4 background:gray; 5 padding:1px; 6 }

在d1块中加padding或者border也能,只是变成了d2对d1的margin-top了
2.同级元素中的垂直间距合并
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> New Document </title> 5 <style> 6 *{ 7 margin:0px; 8 padding:0px; 9 } 10 #d1{ 11 width:200px; 12 height:200px; 13 background-color:red; 14 margin:20px; 15 } 16 #d2{ 17 width:200px; 18 height:200px; 19 margin-top:20px; 20 background:gray; 21 } 22 </style> 23 </head> 24 <body> 25 <div id="d1"></div> 26 <div id="d2"></div> 27 </body> 28 </html>
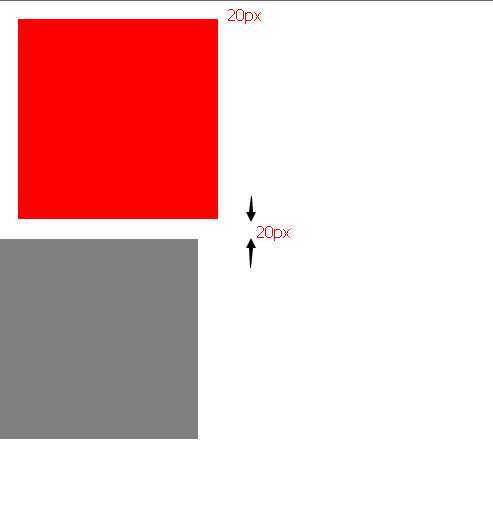
本来是想d2块是margin-top:20px的,同时d1块有margin-bottom:20px,这样算起来d1,d2之间应该是有40px的,但是‘它‘把他们部分间距吃了..只取其中边距大的作为两个实际的间距.事实上p标签就是这样工作的,每个段落之间的间距不会很大的...

3.没有设置border或者padding的空容器,其上下margin也会合并在一起....和第1中类似
参考文章 http://www.w3school.com.cn/css/css_margin_collapsing.asp
标签:style blog http color io os ar strong 2014
原文地址:http://www.cnblogs.com/act262/p/3985029.html