jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
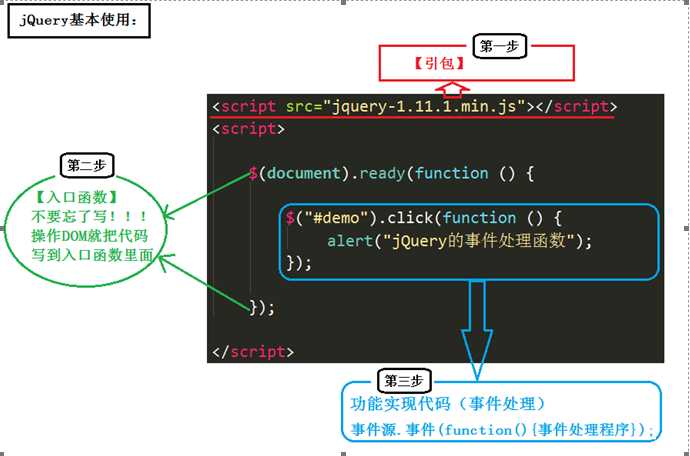
JQuery使用的步骤:

版本一:1.x版本
版本二:2.x版本
两个版本的区别:2.x版本,不再支持IE6、7、8
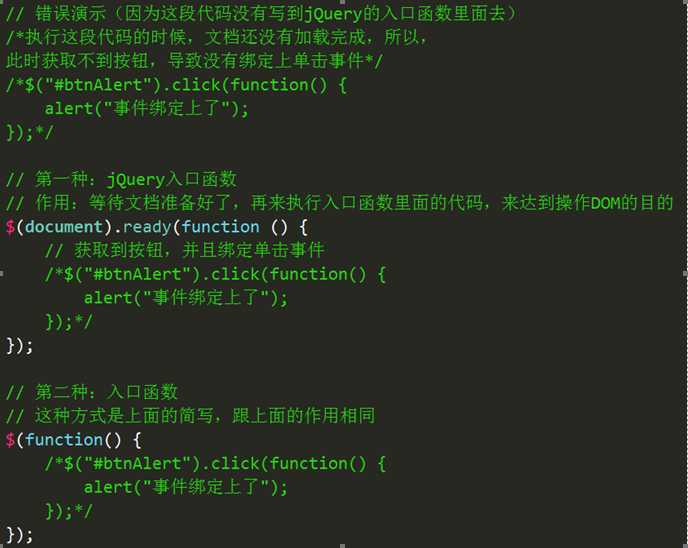
jQuery的入口函数

jQuery入口函数与js入口函数的区别
js入口函数指的是:window.onload = function() {};
区别一:书写个数不同
Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
区别二:执行时机不同
Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Jquery</title>
<style type="text/css">
div{
height: 100px;
background-color: pink;
margin:10px;
display: none;
}
</style>
<script src="jquery-1.11.1.min.js"></script>
</head>
<body>
<button>Show Off</button>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script type="text/javascript">
//js
// window.onload = function(){
// var btn = document.getElementsByTagName("button")[0];
// var divArr = document.getElementsByTagName("div");
// btn.onclick = function(){
// for(var i=0;i<divArr.length;i++){
// divArr[i].style.display = "block";
// divArr[i].innerHTML = "过年好!";
// }
// }
// }
//jQuery 版
$(document).ready(function(){
//获取元素
var jQbtn = $("button");//根据标签名获取元素
var jQdiv = $("div");//
//绑定事件
jQbtn.click(function(){
//事件驱动程序
jQdiv.show();
jQdiv.html("12121221");
});
});
// console.log(btn);
</script>
</body>
</html>
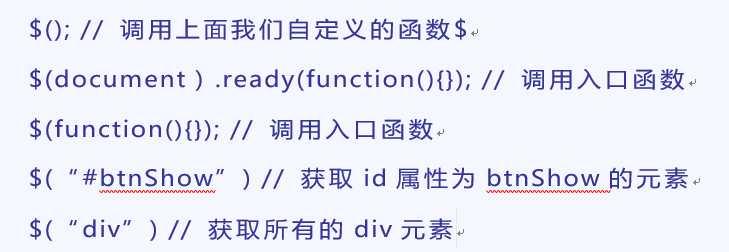
怎么理解jQuery里面的$符号:
$实际上表示的是一个函数。

jQuery里面的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象
jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery
jQuery函数跟$函数的关系:jQuery ===$;
