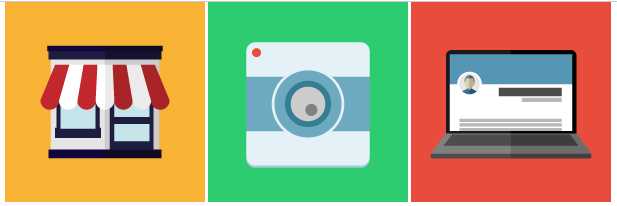
小白在学习前端技术时候,一定会在刚开始的时候学习CSS2和CSS3的相关知识。这篇内容给大家介绍一个CSS鼠标悬停的效果。大家可以先看下面的效果图,然后我们在说一下实现的效果要求吧



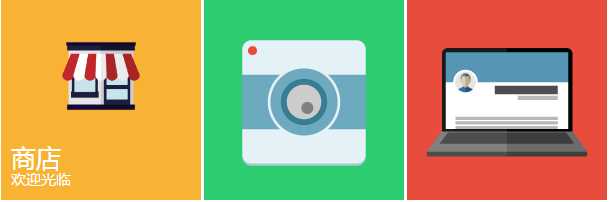
上图效果非常简单和清晰,就是鼠标放上去能够将图片进行缩率图的放小效果。实现要求
- CSS的伪类hover的应用,通过伪类完成CSS样式的变化
- CSS3中的transform:scale(...)的应用,完成缩放比例的设置
- CSS3中的过渡transition:all 200ms ease-in样式的的应用,因为缩放效果需要过渡的属性来触发效果的实现
- 图片和文字通过定位来进行位置的设置,图片会浮动到文字的上方,同时图片定位是基于父容器来绝对定位的
下面是整个程序的源码,大家可以复制下来进行测试
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; list-style-type: none; } a,img { border: 0; } body { font: 12px/180% Arial, Helvetica, sans-serif, "新宋体"; } .carre_couleur { width: 200px; height: 200px; display: inline-block; position: relative; margin-top: 0px; } .base_hov .retract { -webkit-transition:all 200ms ease-in; -webkit-transform-origin:50% 20%; -webkit-transform:scale(1); -moz-transition:all 200ms ease-in; -moz-transform-origin:50% 20%; -moz-transform:scale(1); -ms-transition:all 200ms ease-in; -ms-transform-origin:50% 20%; -ms-transform:scale(1); position: absolute; left: 0; width: 200px; height: 200px; z-index: 2; } .base_hov:hover .retract { -webkit-transition:all 200ms ease-in; -webkit-transform:scale(0.6); -moz-transition:all 200ms ease-in; -moz-transform:scale(0.6); -ms-transition:all 200ms ease-in; -ms-transform:scale(0.6); transition:all 200ms ease-in; transform:scale(0.6); } .acced { width: 180px; padding: 10px; bottom: 0; position: absolute; z-index: 1; text-align: left; } .big-acced { color: #FFFFFF; font-size: 25px; font-weight: 400; } .middle_acced { color: #FFFFFF; font-size: 15px; font-weight: 400; } </style> </head> <body> <div align="center"> <div class="carre_couleur base_hov" style="background-color: #f8b334;"> <a href=#""> <div class="retract" style="background-color: #f8b334;"> <img src="img/1.png"/> </div> <div class="acced"> <div class="big-acced">商店</div> <div class="middle_acced">欢迎光临</div> </div> </a> </div> <div class="carre_couleur base_hov" style="background-color: #2ecc71;"> <a href=#""> <div class="retract" style="background-color: #2ecc71;"> <img src="img/2.png"/> </div> <div class="acced"> <div class="big-acced">影视</div> <div class="middle_acced">欢迎光临</div> </div> </a> </div> <div class="carre_couleur base_hov" style="background-color: #e74c3c;"> <a href=#""> <div class="retract" style="background-color: #e74c3c;"> <img src="img/3.png"/> </div> <div class="acced"> <div class="big-acced">设备</div> <div class="middle_acced">欢迎光临</div> </div> </a> </div> </div> </body> </html>
