这个是我工作中遇到的一个问题,困扰了我好几天,彻底理解了什么叫思路很重要。

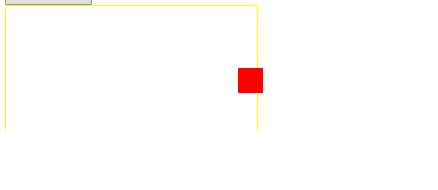
黄色盒子里的内容是要超出出现滚动条的,红色的方块是根据另外的元素去定位的,于是呢 我就加上了 overflow-y:auto;然后出现了下面这幕。

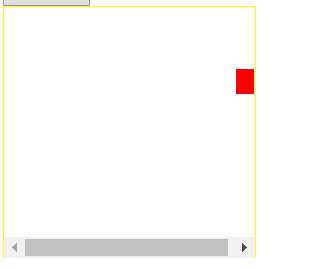
会发现红色放开溢出之后出现了 滚动条,然后我又改成了这样

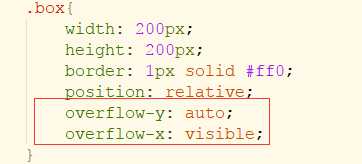
让x轴溢出之后不剪切任何内容也不出现滚动条,你们觉得是解决了吗?我满心欢喜的查看了效果,依然没有解决,苦恼了几天各种的 搜寻答案,其实这种y轴滚动条x轴溢出显示的效果 是做不到的,如果有人能做到 教我。
于是呢 我想出了另外一个办法:
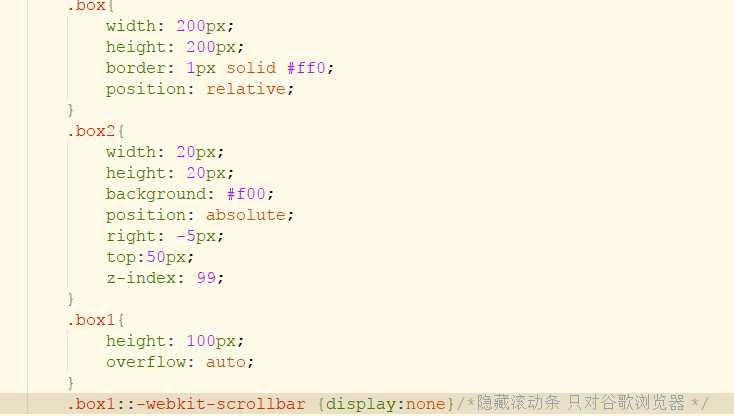
给最外层的容器设置overflow:auto,当超出容器的时候让其可以滚动,然后让滚动条不可见

这样超出之后页面也可以滚动 方块也同时存在,我真的很感慨,写代码真的 思路很重要!!!
