一.webpack基本介绍
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
四个核心概念:
入口(entry):指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
出口(output):告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。
loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
插件(plugins):插件的范围包括,从打包优化、压缩,一直到重新定义环境中的变量。想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
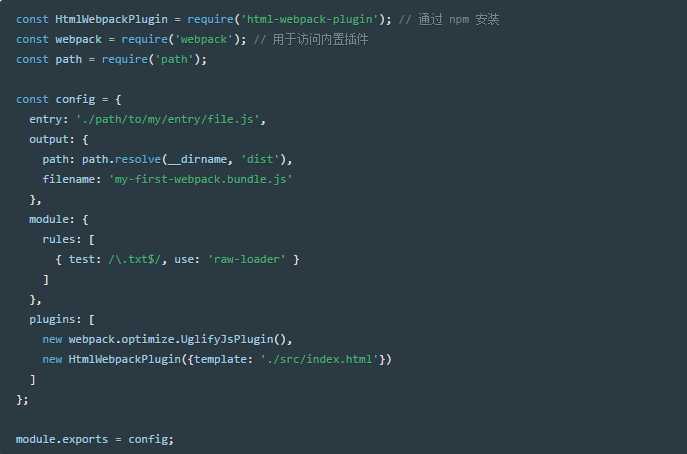
webpack.config.js

二、webpack安装和命令行
首先可以自己新建一个文件夹 mkdir webpack_dev

其次进入自己创建的这个文件夹 cd webpack_dev

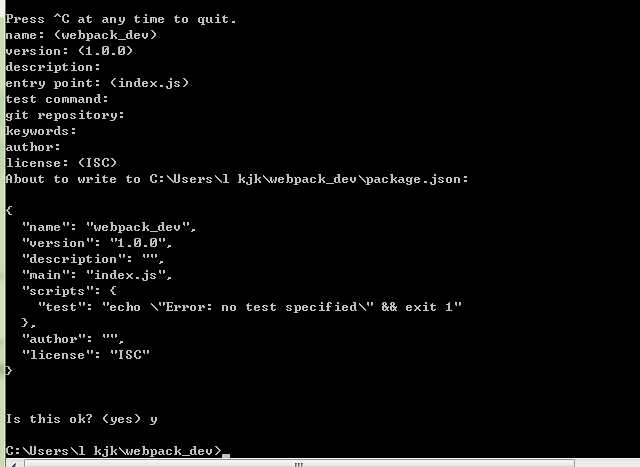
然后 npm init 进行初始化,并等待完成

随后一路回车或者根据自己需要配置项目名称等信息即可。

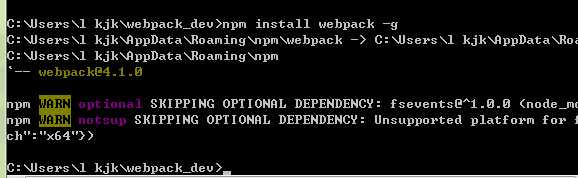
随后 npm install webpack -g 对webpack进行全局安装

安装完成。
