用纯css就能实现取消事件响应的方法,pointer-events,使用起来更加简单,它可以:
pointer-events: auto | none | visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | inherit
1 阻止用户的点击动作产生任何效果
2 阻止缺省鼠标指针的显示
3 阻止CSS里的hover和active状态的变化触发事件
4 阻止JavaScript点击动作触发的事件
比如以下CSS就顺起到将禁用的按钮灰掉的效果
.disabled { pointer-events: none; cursor: default; filter: alpha(opacity=50); /*IE滤镜,透明度50%*/ -moz-opacity: 0.5; /*Firefox私有,透明度50%*/ opacity: 0.5; /*其他,透明度50%*/ }
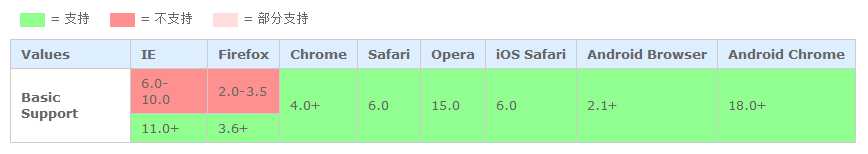
兼容性问题: