??Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。
??V8引擎执行Javascript的速度非常快,性能非常好。Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
??Node.js的下载网址: http://Nodejs.org.
??Node.js的介绍网址: https://www.sitepoint.com/node-js-is-the-new-black/ .
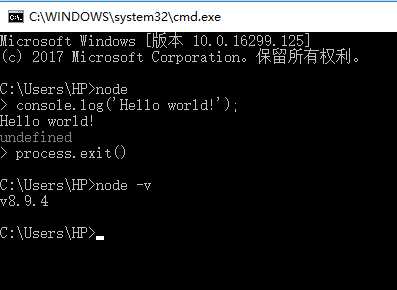
??安装完Node.js后,将Node.js加入到系统路径(安装时默认加入)后,启动CMD,输入node即可进入Node.js,输入一下命令:
console.log(‘Hello world!‘);
process.exit();
node -v结果如下图:

其中,process.exit()为退出Node.js, node -v为显示Node.js的版本。
??下面我们来看两个简单的例子。
??第一个例子为简单地在网页中显示文字。
??新建hello.js文件,代码如下:
var http = require(‘http‘);
var server = http.createServer();
server.on(‘request‘, function(req, res) {
res.writeHead(200, {‘content-type‘:‘text/plain‘});
res.write(‘Hello World From Node.js!\n‘);
res.write(‘A simple example of Node.js!‘);
res.end();
});
var port = 8080;
server.listen(port);
server.once(‘listening‘, function() {
console.log(‘Hello World server listening on port %d‘, port);
});将该hello.js文件放在当前路径下,且在CMD中输入命令‘node hello.js‘,则在CMD中会显示如下:

在浏览器中输入http://127.0.0.1:8080或者http://localhost:8080,网页显示如下:

??第二个例子为在网页中显示本地文本文档中的文字。
??新建readfile.js放在当前路径下,其中的代码如下:
var http = require(‘http‘);
var fs = require(‘fs‘);
var server = http.createServer();
server.on(‘request‘, function(req, res) {
res.writeHead(200, {‘content-type‘:‘text/plain‘});
var data = fs.readFileSync("E:/input.txt");
res.write(‘Read data from local file system:\n\n‘);
res.write(data.toString());
res.end();
});
var port = 8080;
server.listen(port);
server.once(‘listening‘, function() {
console.log(‘Reading file E:/input.txt‘);
});其中E盘中input.txt中的内容如下:

在CMD中输入node readfile.js,显示如下:

在浏览器中输入http://localhost:8080,页面显示如下:

本次分享到此结束,欢迎大家交流~~
