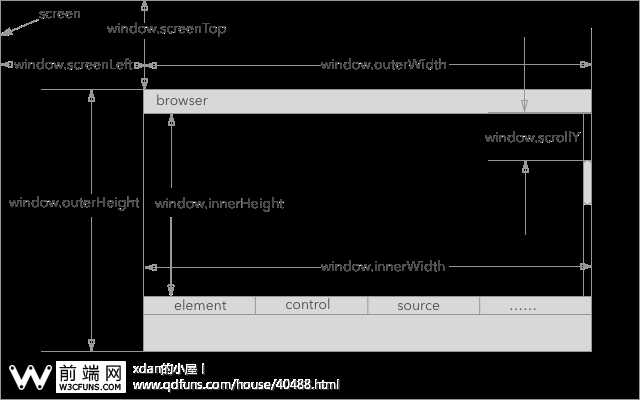
1.窗口和浏览器
window.innerWidth、window.innerHeight 浏览器内部可用宽高
window.outerWidth、window.outerHeight 浏览器整体宽高
window.screenTop(Firefox采用screenX) 浏览器左上角距离屏幕顶端的距离(IE、Opera、Chrome中如果紧贴屏幕顶部的话,则Top为浏览器工具栏的高度,而Firefox则为0)
window.screenLeft((Firefox采用screenY) 浏览器左上角距离屏幕左边的距离

window.screen.width、window.screen.height(屏幕分辨率)
window.screen.availWidth/availHeight(屏幕可用工作区的宽高)

2. document下面宽高
clientWidth/clientHeight:
元素的可视部分宽度和高度,即padding+content
如果没有滚动条,即为元素设定的宽高
有滚动条,本来宽高-滚动条的宽高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .one{ width: 200px; height: 200px; background: red; border: 1px solid #000000; overflow: auto; } </style> </head> <body> <div class="one"> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> javascript高级应用<br> </div> <script> window.onload=function(){ var oDiv=document.getElementsByTagName(‘div‘)[0]; console.log(oDiv.clientWidth+":"+oDiv.clientHeight); } </script> </body> </html>
因为有纵向滚动条,所以clientWidth=200-滚动条所占宽度
clientTop、clientLeft:
元素的border的宽度(分别是上方边框宽,左侧边框宙)
scrollHeight和scrollWidth:
顾名思义,这两个属性指的是当元素内部的内容超出其宽度和高度的时候,元素内部内容的实际宽度和高度。
分body和div两种:
div:
1.无滚动轴
scrollWidth = clientWidth = width + padding*2
2.有滚动轴(不包括滚动轴)
scrollWidth = 实际内容宽度(包含可滚动部分,容器本身做了宽高限制) + padding*2
scrollHeight = 实际内容高度(包含可滚动部分,容器本身做了宽高限制) + padding*2
body
1.无滚动轴:
1.宽高小于浏览器窗口:浏览器窗口的宽高(不同的浏览器有不同的处理,取clientWidth和scrollWidth中较大的一个)
2.宽高大小浏览器窗口:内容的实际高度+padding+margin
2.有滚动轴:内容的实际高度+padding+margin
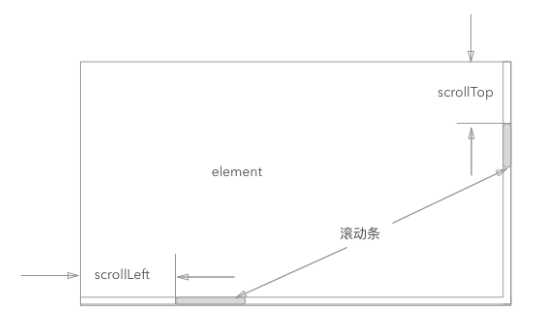
scrollTop和scrollLeft
属性可读写,指的是当元素其中的内容超出其宽高的时候,元素被卷起的高度和宽度

offsetWidth和offsetHeight
这一对属性指的是元素的border+padding+content的宽度和高度,该属性和其内部的内容是否超出元素大小无关,只和本来设定的border以及width和height有关
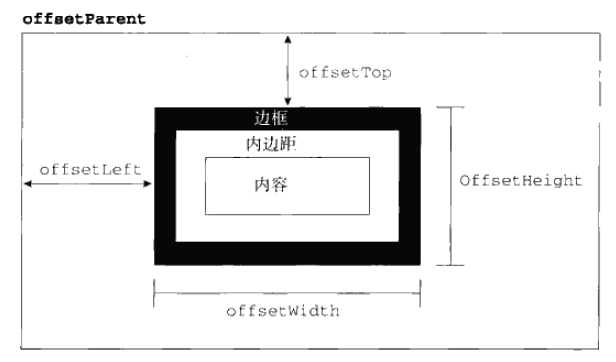
offsetLeft和offsetTop
说到这对属性就需要说下offsetParent,所谓offsetParent指的是当前元素的离自己最近的具有定位的(position:absolute或者position:relative)父级元素(不仅仅指的是直接父级元素,只要是它的父元素都可以),该父级元素就是当前元素的offsetParent,如果从该元素向上寻找,找不到这样一个父级元素,那么当前元素的offsetParent就是body元素。而offsetLeft和offsetTop指的是当前元素,相对于其offsetParent左边距离和上边距离,即当前元素的border到包含它的offsetParent的border的距离如下所示:

获取网页的宽高时,需要采用采用document.compatMode用来判断当前浏览器采用的渲染方式
BackCompat:标准兼容模式关闭。
CSS1Compat:标准兼容模式开启。
当document.compatMode等于BackCompat时,使用document.body.xxx;
当document.compatMode等于CSS1Compat时,使用document.documentElement.xxx。
具体的应用可参考《用Javascript获取页面元素的位置》
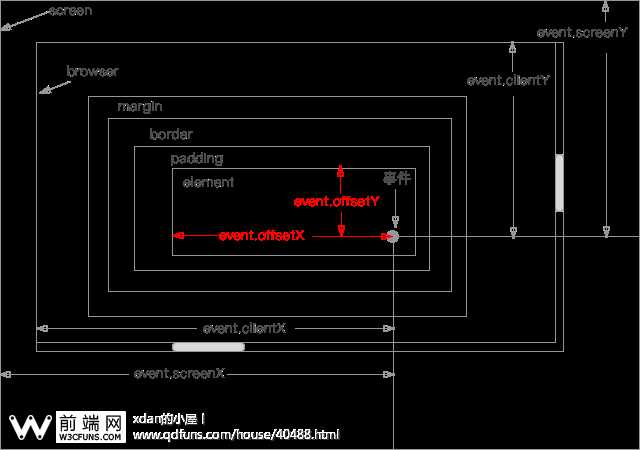
3.Event的位置
clientX和clientY
鼠标点击位置相对于浏览器(可视区)的坐标(0,0),计算鼠标点击位置距离其左上角的位置,不管浏览器窗口大小如何变化,都不会影响点击位置的坐标
pageX和pageY
鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX
screenX和screenY
鼠标点击位置相对于屏幕的坐标
offsetX和offsetY
鼠标点击位置相对于容器左上角为起点的坐标,唯独Firefox不支持该属性,Firefox中与此属性相对应的概念是,event.layerX和event.layerY
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .one{ width: 200px; height: 200px; background: red; border: 1px solid #000000; overflow: auto; } /* body{ height: 5000px; } */ </style> </head> <body> <div class="one" id="one"> </div> <script> document.getElementById("one").onclick=function(e){ console.log(e.offsetX); } </script> </body> </html
点击div左上角时,x的值很小,点击右下角时x的值很大