1.绑定数组:
(1) 需求
在商品列表页面选中多个商品,然后删除。
(2). 需求分析
功能要求商品列表页面中的每个商品前有一个checkbok,选中多个商品后点击删除按钮把商品id传递给Controller,根据商品id删除商品信息。
我们演示可以获取id的数组即可
(4). Jsp修改
修改itemList.jsp页面,增加多选框,提交url是queryItem.action
<form action="${pageContext.request.contextPath }/queryItem.action" method="post"> 查询条件: <table width="100%" border=1> <tr> <td>商品id<input type="text" name="item.id" /></td> <td>商品名称<input type="text" name="item.name" /></td> <td><input type="submit" value="查询"/></td> </tr> </table> 商品列表: <table width="100%" border=1> <tr> <td>选择</td> <td>商品名称</td> <td>商品价格</td> <td>生产日期</td> <td>商品描述</td> <td>操作</td> </tr> <c:forEach items="${itemList }" var="item"> <tr> <td><input type="checkbox" name="ids" value="${item.id}"/></td> <td>${item.name }</td> <td>${item.price }</td> <td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td> <td>${item.detail }</td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach> </table> </form>
页面选中多个checkbox向controller方法传递
本身属于一个form表单,提交url是queryItem.action
(4) Controller
Controller方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
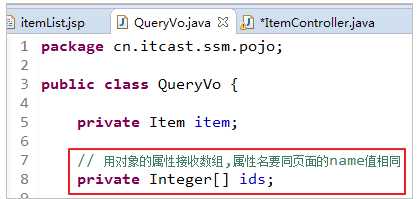
定义QueryVo,如下图:

ItemController修改queryItem方法:
/** * 包装类型 绑定数组类型,可以使用两种方式,pojo的属性接收,和直接接收 * * @param queryVo * @return */ @RequestMapping("queryItem") public String queryItem(QueryVo queryVo, Integer[] ids) { System.out.println(queryVo.getItem().getId()); System.out.println(queryVo.getItem().getName()); System.out.println(queryVo.getIds().length); System.out.println(ids.length); return "success"; }
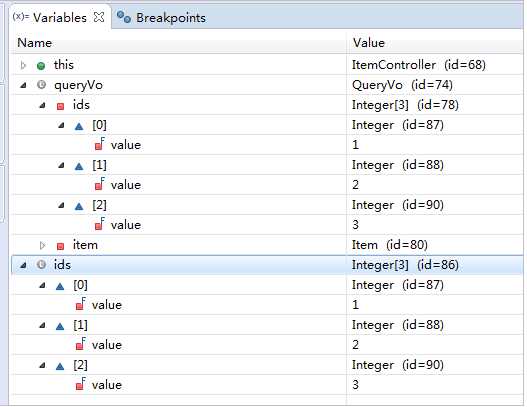
效果,如下图:

2. 将表单的数据绑定到List
(1) 需求
实现商品数据的批量修改。
(2). 开发分析
开发分析
1. 在商品列表页面中可以对商品信息进行修改。
2. 可以批量提交修改后的商品数据。
(3). 定义pojo
List中存放对象,并将定义的List放在包装类QueryVo中
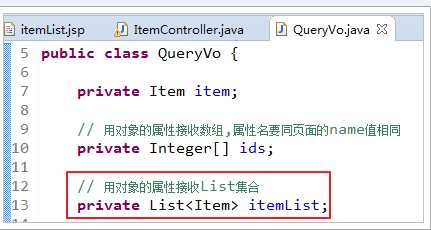
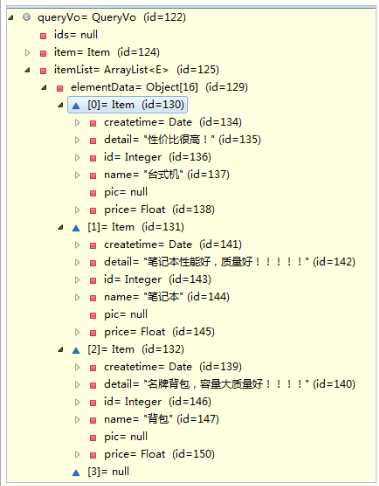
使用包装pojo对象接收,如下图:

(4)JSP改造
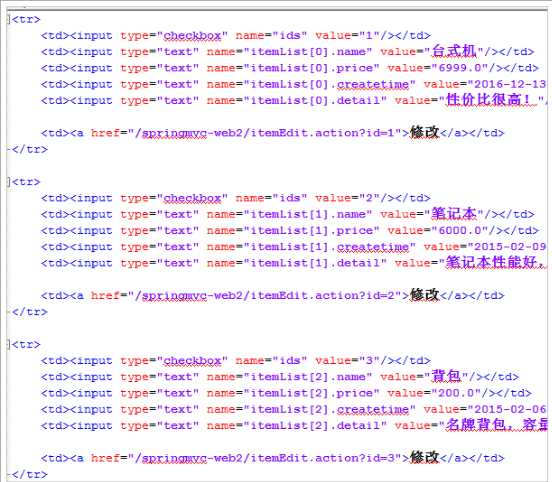
前端页面应该显示的html代码,如下图:

分析发现:name属性必须是list属性名+下标+元素属性。
Jsp做如下改造:
<c:forEach items="${itemList }" var="item" varStatus="s"> <tr> <td><input type="checkbox" name="ids" value="${item.id}"/></td> <td> <input type="hidden" name="itemList[${s.index}].id" value="${item.id }"/> <input type="text" name="itemList[${s.index}].name" value="${item.name }"/> </td> <td><input type="text" name="itemList[${s.index}].price" value="${item.price }"/></td> <td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td> <td><input type="text" name="itemList[${s.index}].detail" value="${item.detail }"/></td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach>
${current} 当前这次迭代的(集合中的)项
${status.first} 判断当前项是否为集合中的第一项,返回值为true或false
${status.last} 判断当前项是否为集合中的最
varStatus属性常用参数总结下:
${status.index} 输出行号,从0开始。
${status.count} 输出行号,从1开始。
${status.后一项,返回值为true或false
begin、end、step分别表示:起始序号,结束序号,跳跃步伐。
1.1.1. 效果
这里只演示List的绑定,能够接收到list数据。
可以拿到数据即可,不做数据库的操作。
测试效果如下图:

注意:接收List类型的数据必须是pojo的属性,如果方法的形参为ArrayList类型无法正确接收到数据。
