1、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装webpack
cnpm install webpack -g
3、安装vue脚手架
npm install vue-cli -g
4、创建目录
cd d
mkdir vue_start
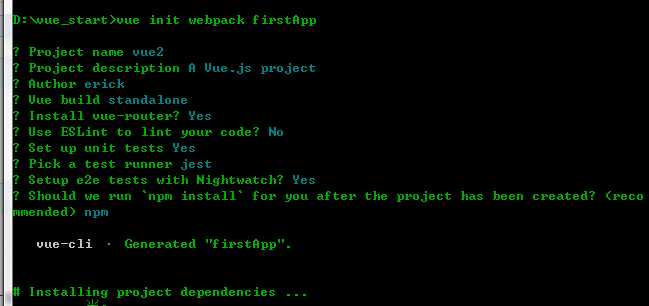
5、创建vue项目目录
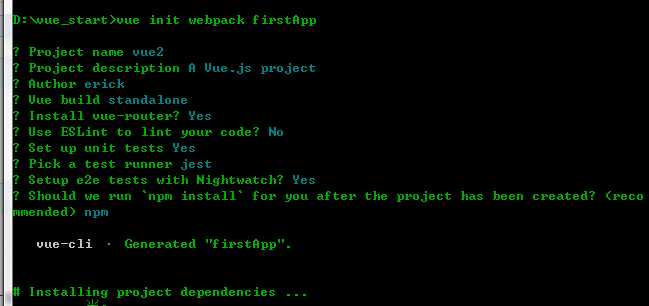
vue init webpack vue2




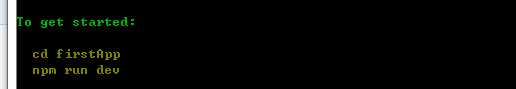
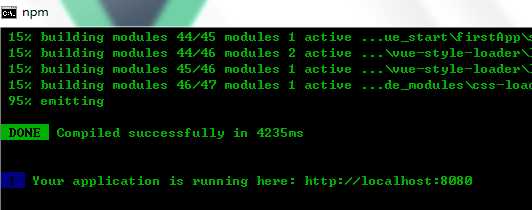
7、
标签:项目目录 .com style start class post npm webpack 分享
1、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装webpack
cnpm install webpack -g
3、安装vue脚手架
npm install vue-cli -g
4、创建目录
cd d
mkdir vue_start
5、创建vue项目目录
vue init webpack vue2




7、
标签:项目目录 .com style start class post npm webpack 分享
原文地址:https://www.cnblogs.com/Erick-L/p/8521706.html