标签:style blog http color 使用 ar 2014 div sp
问题描述:当父元素只包含浮动的元素的时候,且父元素没有设置高度,如果父元素设置了边框border,那么看起来子元素不在父元素之内。
比如这样:
html:
<div id="parent"> <div class="left"></div> <div class="right"></div> </div>
CSS:
div { border: 2px solid #000; } .left { width: 100px; height: 100px; float: left; } .right { width: 200px; height: 200px; float: left; }
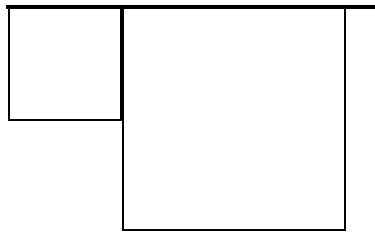
结果是这样的:

这就是高度塌陷的问题,各个浏览器,包括IE6都是这样的。
解决方法:
父元素设置overflow:hidden 即:
#parent { overflow: hidden; }
或者:
添加一个子元素清除浮动。
.clear { width: 0; height: 0; clear: both; visibility: hidden; }
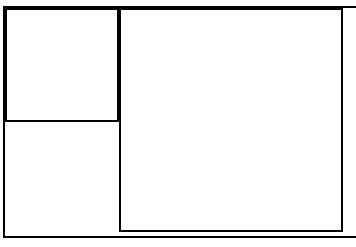
上面的方法在除了IE6的浏览器都是有效的,效果图:

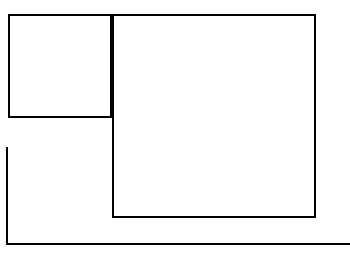
但IE6中,overflow:hidden,直接没作用,清除浮动后却是这样的:

父元素断了。。。。。
可以使用IE6中的一个bug,他的height和min-height作用一样,所以可以给父元素任意设置一个高度。
#parent { * height: 1%; }
由于是专为IE6设置的,前面加个*号,只有IE识别。
这样不论是overflow还是clear效果都可以了。
但是还有一个问题,虽然高度都扩展了,但是使用overflow,底边是紧贴的,使用清除浮动时候的是有一定间距的。
在《精通CSS》一书中是这样的解决的。
.clear:after { content: ‘.‘; height: 0; clear: both; visibility: hidden; display: block; }
以这样的方式来清除浮动。
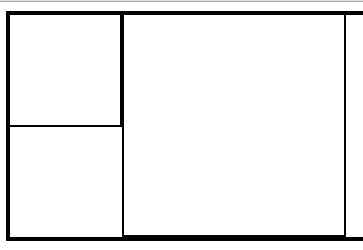
这样效果就统一了。

在其他的博客中,还看到,其实针对IE6还可以使用zoom:1。
总结一下,方法还是挺多,使用overflow简单,也不用额外引入元素,但有时候会引起滚动条的问题。
清除浮动通用,但会引入其他外部元素。
标签:style blog http color 使用 ar 2014 div sp
原文地址:http://www.cnblogs.com/zjzhome/p/3985418.html