选择省、市、区联动在web中应用十分广泛,在商城,会员管理系统等都非常常见
cityselect.js插件是基于jQuery之上的地区选择插件,使用JSON获取城市数据,深入研究可以读源码
下载地址:http://www.ijquery.cn/?p=360
附上使用代码:
将citySelect下载到本地,在html中引入js
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.cityselect.js" type="text/javascript"></script>
body
<div id="city">
<select class="prov"></select>
<select class="city" disabled="disabled"></select>
<select class="dist" disabled="disabled"></select>
</div>
JS
<script type="text/javascript">
$(document).ready(function(){
$(‘#city‘).citySelect({
url:"/test/js/city.min.js",
prov:"四川",
city:"成都",
dist:"金牛区"
})
})
</script>
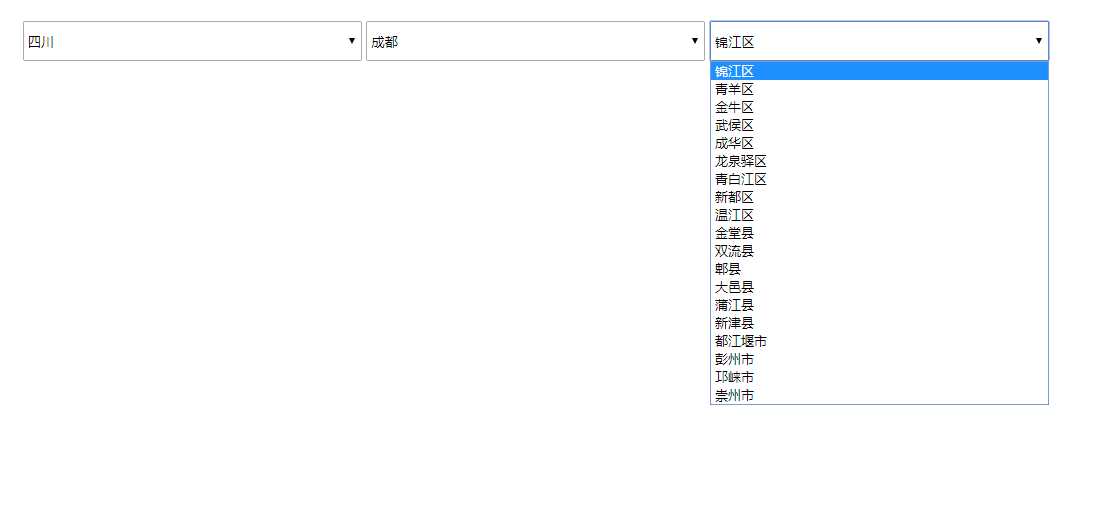
url---为根目录的city.js的绝对路径,效果如图,就可以自由选择city了