程序用户交互,用户使用mouse点击,这是一个普通的功能。
在angularjs的铵钮点击命令是ng-click。
创建Angularjs的app使用前一篇《ASP.NET MVC下使用AngularJs语言(一):Hello your name》http://www.cnblogs.com/insus/p/8520555.html 的app。
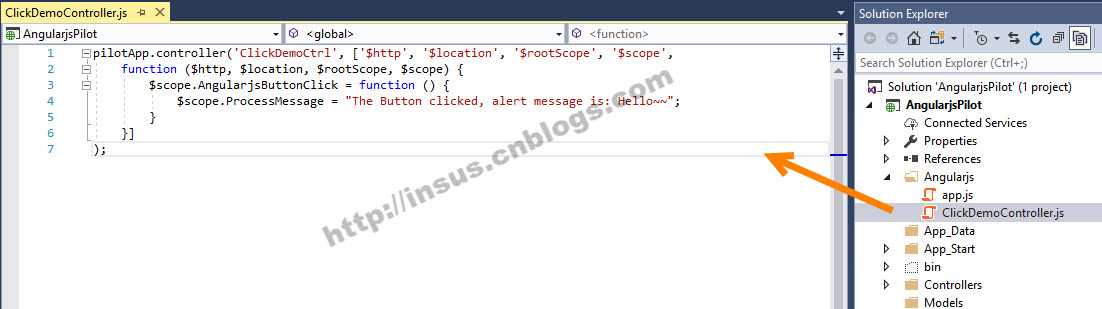
创建Angularjs的controller:

pilotApp.controller(‘ClickDemoCtrl‘, [‘$http‘, ‘$location‘, ‘$rootScope‘, ‘$scope‘, function ($http, $location, $rootScope, $scope) { $scope.AngularjsButtonClick = function () { $scope.ProcessMessage = "The Button clicked, alert message is: Hello~~"; } }] );
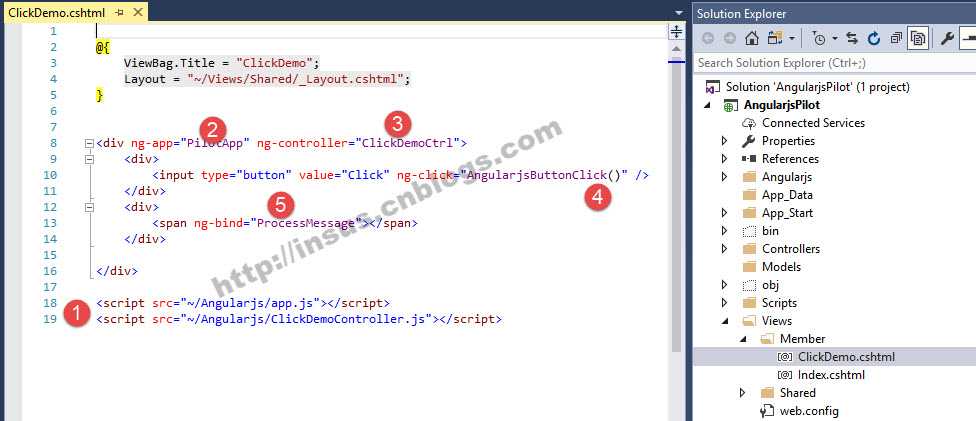
添加ASP.NET MVC视图View:

<div ng-app="PilotApp" ng-controller="ClickDemoCtrl"> <div> <input type="button" value="Click" ng-click="AngularjsButtonClick()" /> </div> <div> <span ng-bind="ProcessMessage"></span> </div> </div>