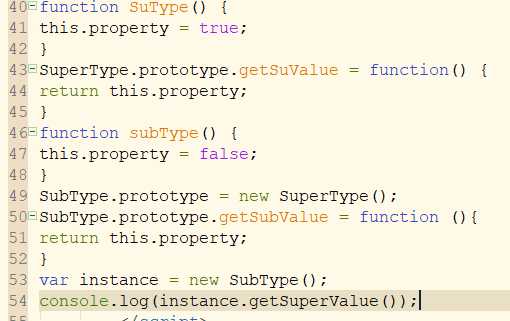
1.原型链
利用原型让一个引用类型继承另外一个引用类的属性和方法
每一个构造函数都有一个原型对象,原型对象包含一个指向构造函数的指针,而实例都包含一个指向原型的对象的内部指针
例子:

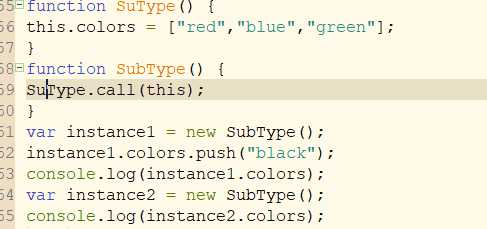
2.借用构造函数
在子类型构造函数的内部调用超类构造函数,通过call()和apply()方法可以在创新的对象上执行构造函数
例子:

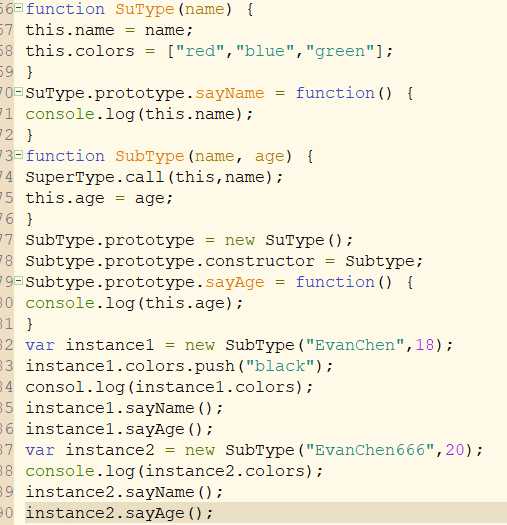
3.组合继承
将原型链和借用构造函数的技术组合在一块,从而发挥两者之长的yi种继承模式
例子:

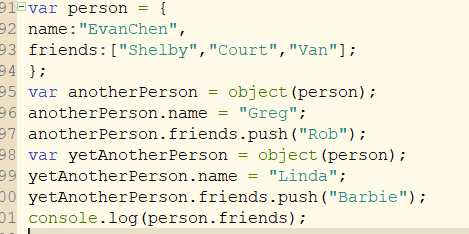
4.原型式继承
借助原型可以基于已有的对象创新对象,同时还不必须因此创建自定义类型
例子:

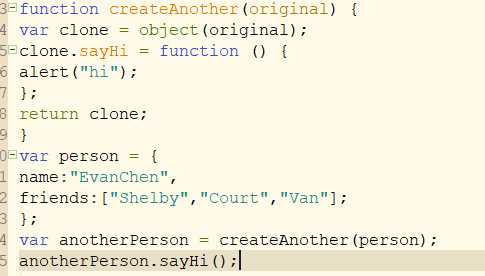
5.寄生式继承
创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真正是它做了所有工作一样返回对象
例子

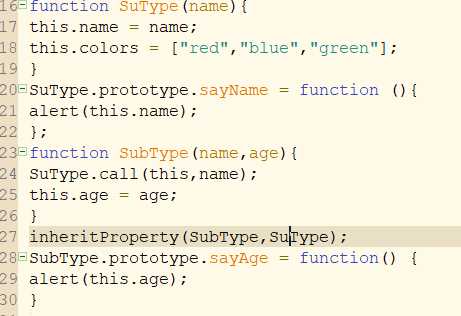
6.寄生组合式继承
通过借用函数来继承属性,通过原型链的混成形式来继承