1.通过Object构造函数或者对象字面量创建单个对象
使用字面量方法创建对象:var stut = {name: "张三"};
使用内置构造函数创建对象:var stu = new Object();stu.name = "张三"
2.工厂模式
在考虑Es6之前无法创建类,开发人员发明了一种函数,用函数来封装以特定接口创建对象的细节,就是在一个函数内创建好对象,然后把对象返回
函数createPerson()能够根据接受的参数来构建一个包含所有必要信息的Person对象,工厂模式虽然解决了创建多个相似的问题但是却没有解决对象识别问题
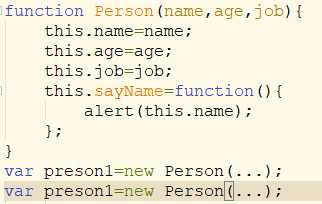
3。构造函数模式
想object和Array这样的原生构造函数,在运行时会自动出现在执行环境中,此外还可以创建自定义的构造函数,从而定义自定义对象的类型属性和方法

与工厂模式相比1.没有显示创建对象2.直接将属性方法付给了this对象3.没有return语句
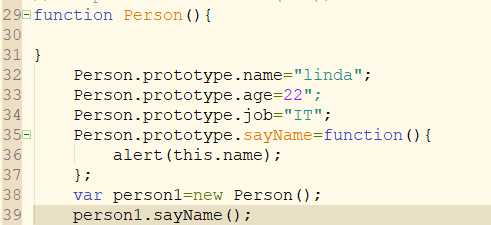
4.原型模式
我们创建的每一个函数都有prototype属性,prototype就是通过调用构造函数而创建的那个对象实例的原型对象

(1)他省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值,虽然这会在一定程度带来了一定的不便,但这不是最大的问题,最大的问题是由其共享的本性所决定的
(2)对于包含基本属性值的属性隐藏原型中的属性,然后包含引用数据类型的值来说,会导致问题
