说明
日前需要用到甘特图,以下转载内容源自网络。
? 概述
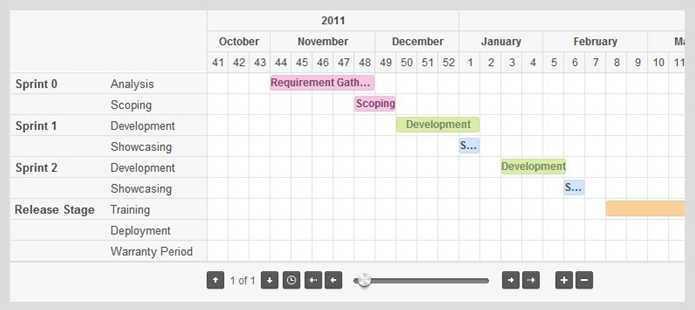
1.JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库。

?前端页面
o 资源引用
首先我们需要将下载到的源码中的CSS、IMG、JS等资源放入我们自己的项目中,然后在我们自己的页面中引用需要的资源文件。
CSS样式文件:
<link rel="stylesheet" href="css/style.css" />JS脚本文件:
<script src="js/jquery-1.7.min.js"></script>
<script src="js/jquery.fn.gantt.js" charset ="GB2312"></script>
<script src="js/jquery.cookie.js"></script>注:如果需要甘特图中显示中文,则需要在js文件引用中加上charset特性并设置为GB2312,否则中文内容将显示为乱码。
页面布局:
在需要显示甘特图的地方加入以下这个div。
<div class="gantt"></div>?组件配置
Gantt 配置:
$(".selector").gantt({
source:"ajax/data.json",
scale:"weeks",
minScale:"weeks",
maxScale:"months",
onItemClick:function(data){
alert("Item clicked - show some details");},
onAddClick:function(dt, rowId){
alert("Empty space clicked - add an item!");},
onRender:function(){
console.log("chart rendered");}});| 参数 | 默认值 | 接收类型 |
|---|---|---|
| source | null | Array, String (url) |
| itemsPerPage | 7 | Number |
| months | ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"] | Array |
| dow | ["S", "M", "T", "W", "T", "F", "S"] | Array |
| navigate | "buttons" | String ("buttons","scroll") |
| scale | "days" | String |
| maxScale | "months" | String |
| minScale | "hours" | String |
| waitText | "Please Wait..." | String |
| onItemClick: | function (data) { return; } | 有数据范围内的点击事件 |
| onAddClick | function (dt, rowId) { return; } | 无数据范围内的点击事件 |
| onRender | function () { return; } | 渲染事件 |
| useCookie | FALSE | 如果需要使用cookie则需要引用JS脚本文件:jquery.cookie.js? |
| scrollToToday | TRUE | Boolean |
Source 配置:
source:[{
name:"Example",
desc:"Lorem ipsum dolor sit amet.",
values:[...]}]| 参数 | 默认值 | 接收类型 |
|---|---|---|
| name | null | String |
| desc | null | String |
| values | null | Array |
Value 配置:
values:[{
to:"/Date(1328832000000)/",from:"/Date(1333411200000)/",
desc:"Something",
label:"Example Value",
customClass:"ganttRed",
dataObj: foo.bar[i]}]| 参数 | 接收类型 | 解释 |
|---|---|---|
| to | String (Date) | 结束时间,以毫秒为换算单位 |
| from | String (Date) | 开始时间,以毫秒为换算单位 |
| desc | String | 鼠标悬停显示文本 |
| label | String | 甘特项显示文本 |
| customClass | String | 甘特项的自定义class |
| dataObj | All | 一个直接应用于甘特项的数据对象 |
.NET平台实现时间转换:
public class GanttManager
{
public static readonly DateTime StartTime = TimeZone .CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1)).Date;
public static List< GanttItem> DataToGanttList()
{
List<GanttItem > ls = new List<GanttItem >();
GanttItem item = new GanttItem();
item.name = "a";
item.desc = "b";
item.values.id = "1";
item.values.label = "c";
item.values.from = ToMillisecondDate( new DateTime (2011, 11, 2));
item.values.to = ToMillisecondDate( new DateTime (2011, 11, 3));
ls.Add(item);
ls.Add(item);
return ls;
}
public static string ToMillisecondDate( DateTime dt)
{
return "/Date(" + ((dt.Date - StartTime.Date).TotalSeconds * 1000).ToString() + ")/";
}
}?代码说明:
jquery.cookie.js:
用于cookie管理,如果需要在甘特图中使用cookie则需要在页面中引用该js文件,否则不需要引用。
jquery.fn.gantt.js:
JQuery.Gantt组件的核心脚本文件,所有的甘特图功能代码都在这个文件中。
代码结构解析:
$.fn.gantt = function (options):甘特图部件对象
基础属性:
cookieKey:cookie的键
scales:时间范围的级别
settings:部件设置集
source:数据源
itemsPerPage:分页的每页数据行数
months:列头处月份名称
dow:列头处星期名称
startPos:默认开始位置日期
navigate:底部导航,buttons为按钮式的,scroll为滑块式的
scale:甘特图每一列的时间范围
useCookie:是否使用cookie,如果使用需要引用jquery.cookie.js
maxScale:最大时间范围
minScale:最小时间范围
waitText:等待提示文本
onItemClick:有数据范围内点击事件
onAddClick:无数据范围内点击事件
onRender:渲染事件
scrollToToday:设置是否滚动到今天
自定义选择器方法(a:元素,i:索引,m:值): $.extend($.expr[":"], {});
findday:以毫秒为时间单位匹配一个指定的日期
findweek:以毫秒为时间单位匹配一个指定的周
findmonth:以毫秒为时间单位匹配一个指定的月
日期对象扩展方法:
Date.prototype.getWeekId:获取weekid用于标识week的div的id特性,返回字符串,格式为dh-YYYY-WW,其中的ww是一年中的第几周
Date.prototype.genRepDate:按部件设置属性中scale的值获取时间范围,以秒为时间单位
Date.prototype.getDayOfYear:获取日期在一年中的第几天
Date.prototype.getWeekOfYear:获取日期在一年中的第几周
Date.prototype.getDaysInMonth:获取日期所在月份的天数
Date.prototype.hasWeek:如果日期驻留在一周的边界,返回真
Date.prototype.getDayForWeek:返回一周的开始日期的日期对象
Grid管理器(负责导航和渲染):core
elementFromPoint:获取位于指定点的最高处的元素
create:创建图表
init:初始化视图,计算行数、页数、可见的开始时间与结束时间
render:渲染grid
leftPanel:创建左侧Panel
dataPanel:创建右侧数据Panel
rightPanel:创建右侧头部Panel
navigation:导航
createProgressBar:创建进度条
markNow:移除”wd“class添加”today“class到当前的scale模式
fillData:填充图表,解析数据并填充到panel
navigateTo:导航到
navigatePage:导航到指定的页面
zoomInOut:变更空间轴级次(zoom)
mouseScroll:通过鼠标移动图表
wheelScroll:通过鼠标滚轮移动图表
sliderScroll:通过滑块控制图表
scrollPanel:更新滚动panel的margin
synchronizeScroller:同步滚动
repositionLabel:重新定位数据标签
waitToggle:切换等待
实用工具类功能:tools
getMaxDate:返回最大可能的日期在scale值的标准下
getMinDate:返回最小可能的日期在scale值的标准下
parseDateRange:返回一个日期对象数组介于from和to之间,时间单位为天
parseTimeRange:返回一个日期对象数组介于from和to之间,时间单位为小时
parseWeeksRange:返回一个日期对象数组介于from和to,时间单位为周
parseMonthsRange:返回一个日期对象数组介于from和to,时间单位为月
dateDeserialize:从字符串反序列化成日期
genId:用日期创建ID
getCellSize:获取当前单元格的大小
getRightPanelSize:获取当前右panel的大小
getPageHeight:获取当前页面的高度
getProgressBarMargin:获取当前进度条的margin大小
甘特图组件对象遍历器(负责执行初始化操作):this.each(function () {};);
