1、我们都知道对象访问属性有两种方法,一种是使用 . 操作符,使用它添加的属性名必须满足标识符的命名规范;另一种是使用 [] 键访问的方法,可以接受任意UTF-8/Unicode字符串作为属性名,在ES6中它也可以添加可计算属性名。
对象使用 [] 键访问的方法与 数组下标 [] 访问的方法有所不同,对象使用 [] 键访问,会先把属性名转换为字符串的形式,然后进行查找访问,即便属性名是一个数字或者数字也都不例外。
可以观察以下例子:
var obj = {a:1,b:2,c:3}; obj[obj] = ‘this is obj‘;
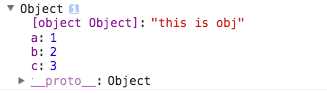
输出obj:

var obj1 = {d:4,e:5,f:6}; obj[obj1] = ‘this is obj1‘;
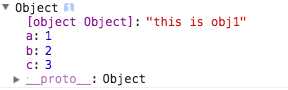
输出obj:

从上面代码我们可以看出:对象在使用 [] 键访问时。会先将属性名转化为字符串的形式,也就是进行了一次 obj.toString() 的操作

所以我们给对象添加的属性并不是 obj 而是 ‘[object Object]‘。因此在进行第二次赋值 obj[obj1] 时,仅仅是对 ‘[object Object]‘ 属性进行修改。
2、在 ES6 中可计算属性名的使用方法:
在普通的对象字面量中,属性名无论是不是添加了引号,都默认看做是字符串,所以在对象的字面量中无法使用 变量 ,在 ES6 中解决了这个问题。
普通的对象字面量定义对象:
var myObj = { a : 1, b : 2, c : 3 }
使用可计算属性名的形式:
var str = ‘str‘; var obj = { [str+‘1‘]:1, [str+‘2‘]:2, [str+‘3‘]:3 };
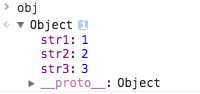
打印 obj :