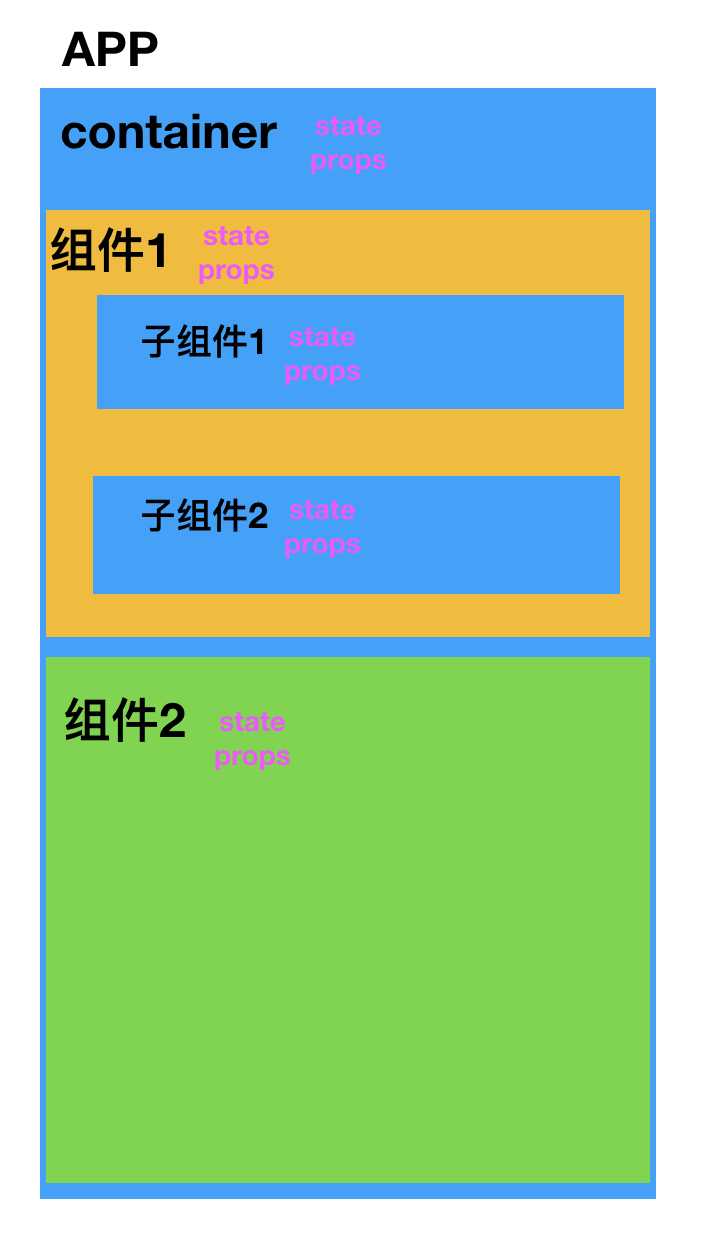
react-native App中,大体可以理解为:整个APP作为容器,里面存放有多个父组件,子组件,孙子组件,各个组件都含有state和props这两个最重要的属性.
如下图所示:

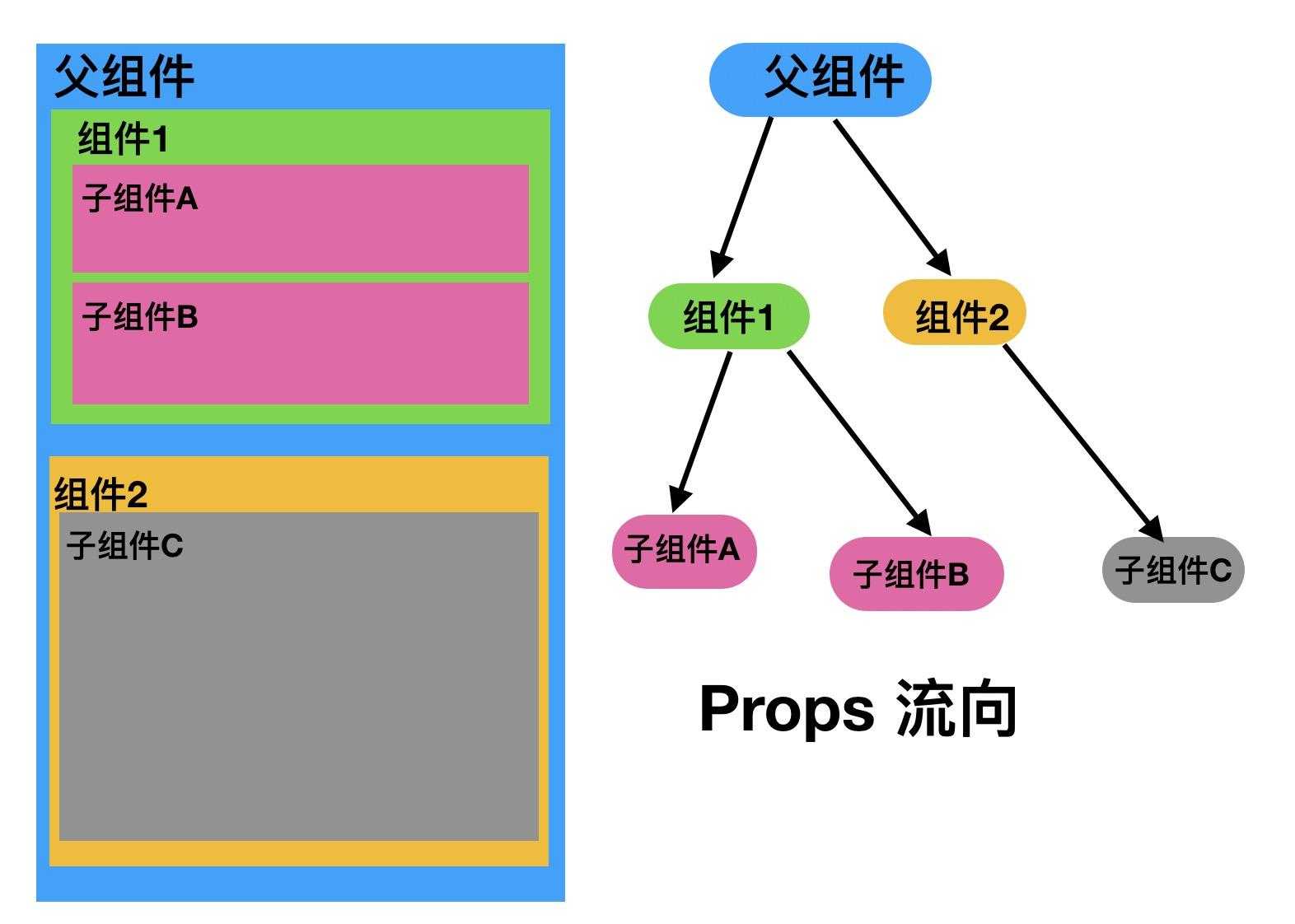
React 有props和state,props意味着父级分发下来的属性,state意味着组件内部可以自行管理的状态,并且整个React没有数据向上回溯的能力,
也就是说数据只能单向向下分发,或者自行内部消化state的变化会引起页面的刷新.

所以组件之间交互就比较困难,当APP中页面较多,页面内组件比较复杂,通过修改state的方式重新渲染页面,就会出现卡到爆炸的效果.
所以这种方式只适合实现一些功能相对单一,页面简介,页面之间交互较少,结构简单的APP.
