
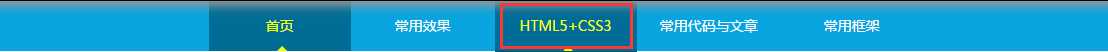
如图所示:点击HTML+css3跳转后,给其添加如图样式:
|
1
2
3
4
5
6
7
8
9
10
|
var currUrl = window.location.href; var currStyle = function (links){ links.each(function(){ var url = $(this).attr(‘href‘); if (currUrl.indexOf(url) != -1){ $(this).addClass("current"); return false; } });} |
jquery调用代码:
|
1
2
3
|
$(function(){ currStyle($("#sidebar .list a"));}) |
