面向对象
面向对象的过程
通过new 构造函数 生成的对象来执行, 类似于事件的执行 this指向函数,然后再把这个函数赋值给一个实例 所以在函数内的this 就指到了实例上
function Person (age,lastname,) { this.age = age this.lastname = lastname; } var xiaoming = new Person(12,‘小明‘); console.log(xiaoming);

构造函数的首字母要大写 大家默认的规范
对象中若 value 非函数 叫做属性 若 是函数 叫方法
this的指向
普通对象,计时器,定时器,this 质量window
对象中的方法的this 指向这个对象,这个对象就和windows类似
绑定事件时 this指向 dom对象
闭包的this 指向上次运行的函数环境
自执行函数 指向window
对象中的定时器等的this仍是指向window 所以需要在对象内备份 this
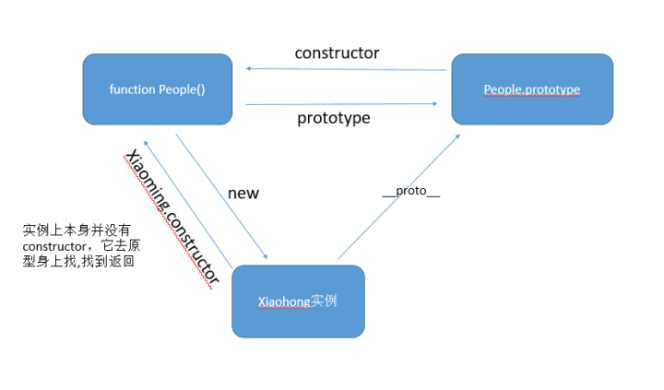
实例与构造函数的关系
新生成的对象 有个属性 constructor 就是这个对象的构造函数
实例 instanceof 构造函数 ---->true
console.log(xiaoming.constructor); console.log(xiaoming instanceof Person);

面向对象中的类的概念
就是 构造函数 ,同一个构造函数 new出来的 就属于一个类
原型
构造函数方法存在一定的弊端,对于对象中一成不变的属性 并不需要每次都new ,这样很浪费性能,那么 就把这用一成不变的存储到 构造函数的原型上面
function Person (age,name,) { this.age = age; this.name = name; } Person.prototype.sex = ‘male‘; var xiaoming = new Person(12,‘xiaoming‘); console.log(xiaoming.sex);//这个性别就是从原型上继承的
构造函数的原型除了以 fun.prototype.attr = ***; 的格式
还可以 写整个 原型
Person.prototype = { age : 12, sex:‘male‘, constructor : Person //这里如果不写 new的实例调用constrotur 不会返回person 而返回 Object }
prototype和__proto__
prototype 所有的函数都有原型prototype
.__proto__ 所有的对象都有原型对象 ∵所有的对象都是用构造函数创建的
constructor,protype与__proto__
判断这个实例是不是这个构造函数new的
构造函数的原型 .isProtypeOf(新对象)

利用 in 结合 hasOwnProperty判断是不是从原型继承来的属性
for (var pro in xiaoming) { if(xiaoming.hasOwnProperty(pro)){ console.log(pro + ‘是本地属性‘) } }

绑定构造函数 两个对象(构造函数之间)继承
1.call / apply 用父类 代替子类的this
父构造函数.call(this,[arguments])
function Foo () { this.lastName = ‘wang‘; } function Son (height) { Foo.call(this); //就这一步就可以继承来 Foo的属性 this.height = height; } var xw = new Son(180); console.log(xw.lastName); //wang
prototype的继承方法
写在perotype 上的属性在生成实例的时候不会被 调用 所以 实例上的属性由继承来的更好 提取公共部分在原型上
function Foo() { this.firestName = ‘老王‘; } Foo.prototype.lastName = ‘wang‘; function Son() { this.firstName = ‘小王‘; } Son.prototype = new Foo(); Son.prototype.constrotur = Son; var xw = new Son(); console.log(xw.firstName); console.log(xw.lastName); console.log(xw.constrotur);

利用空的函数的prototype 实现继承
function extend(parent, child) { var F = function(){}; F.prototype = parent.prototype; child.prototype = new F(); child.prototype.constructor = child; child.uber = parent.prototype; }
拷贝继承 就是把parent.protype 上的属性 遍历拷贝到 child 的protype上
function copy(parent, child) { var p = parent.prototype; var c = child.prototype; for (var pro in p) { c[pro] = p[pro]; //这里的pro是属性名!!!!是字符串形式的 所以只能用[]的形式 } c.uber = p; }
