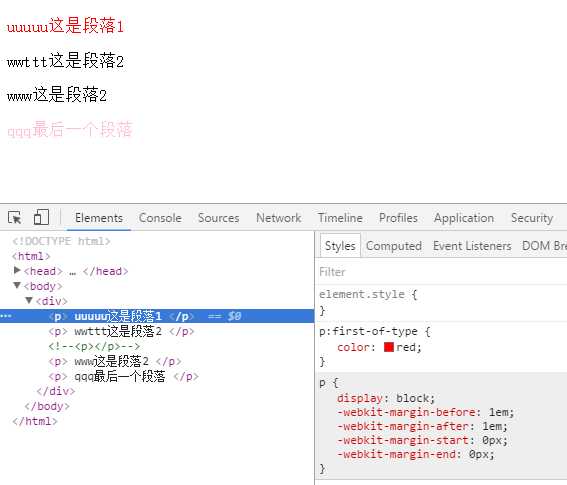
:first-of-type
p:first-of-type 选择属于其父元素的首个 <p> 元素

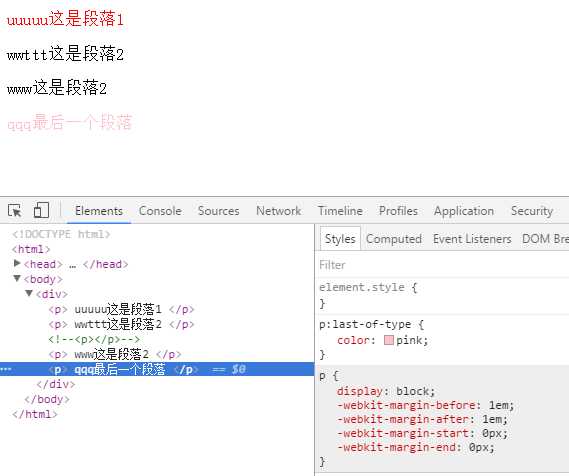
:last-of-type
p:last-of-type 选择属于其父元素的最后一个<p> 元素

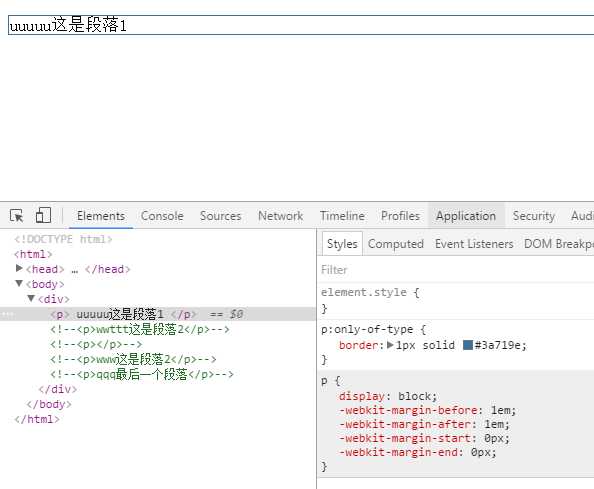
:only-of-type
p:only-of-type 选择属于其父元素唯一的 <p> 元素

:only-child
p:only-child 选择属于其父元素的唯一子元素
:nth-child(n)
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素
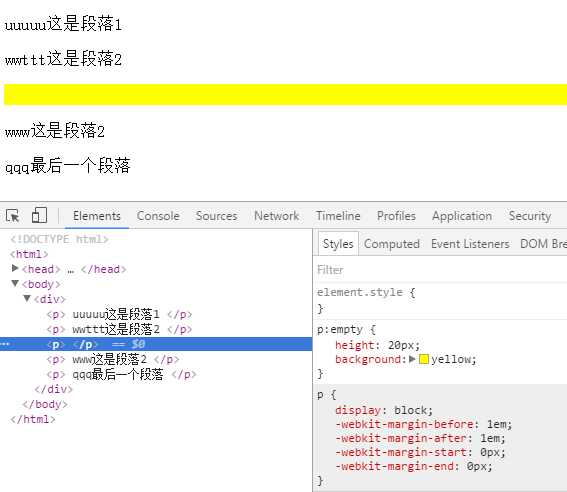
:empty
p:empty 选择没有元素的每个 <p> 元素(包括文本节点)

:enabled input:enabled 选择每个启用的<input> 元素
:disabled input:disabled 选择每个禁用的<input> 元素
:checked input:checked 选择每个选中 <input> 元素
