Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source=itdadao&utm_medium=referral
这货融合bootstrap框架,界面相当不错,api非常丰富,可定制内容能满足绝大数的场景.
最近在撸一个项目,用到它,花时间收集了一些文档,整理并翻译了部份内容.备用.
github 地址
https://github.com/kartik-v/yii2-widget-fileinput
官方 api/demo地址:
http://demos.krajee.com/widget-details/fileinput
在Yii2上安装、简单使用
安装 composer require kartik-v/yii2-widget-fileinput "@dev"
基本使用
use kartik\file\FileInput;
// 非ActiveForm的表单
echo ‘<label class="control-label">图片</label>‘;
echo FileInput::widget([
‘model‘ => $model,
‘attribute‘ => ‘image[]‘,
‘options‘ => [‘multiple‘ => true]
]);
//使用ActiveForm的表单
echo $form->field($model, ‘image[]‘)->widget(FileInput::classname(), [
‘options‘ => [‘multiple‘ => true],
]);附:
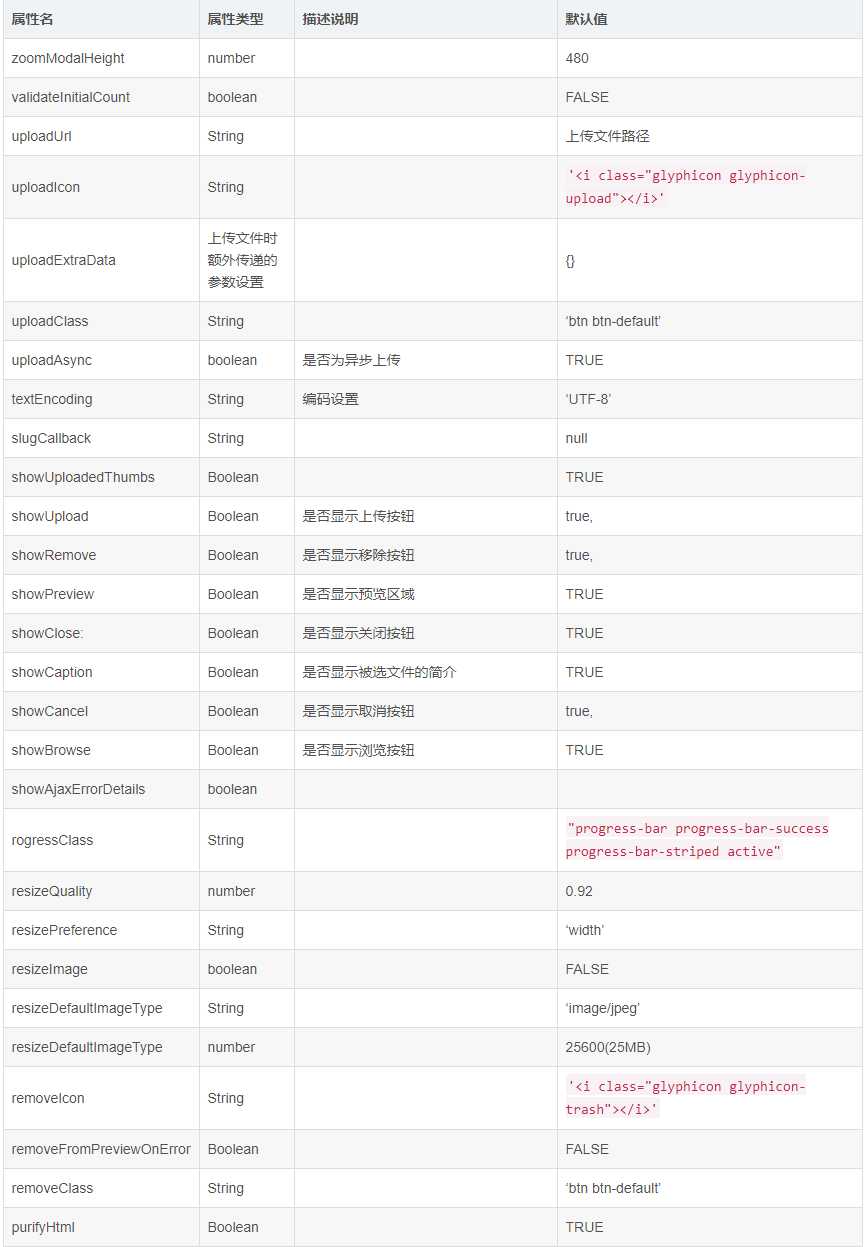
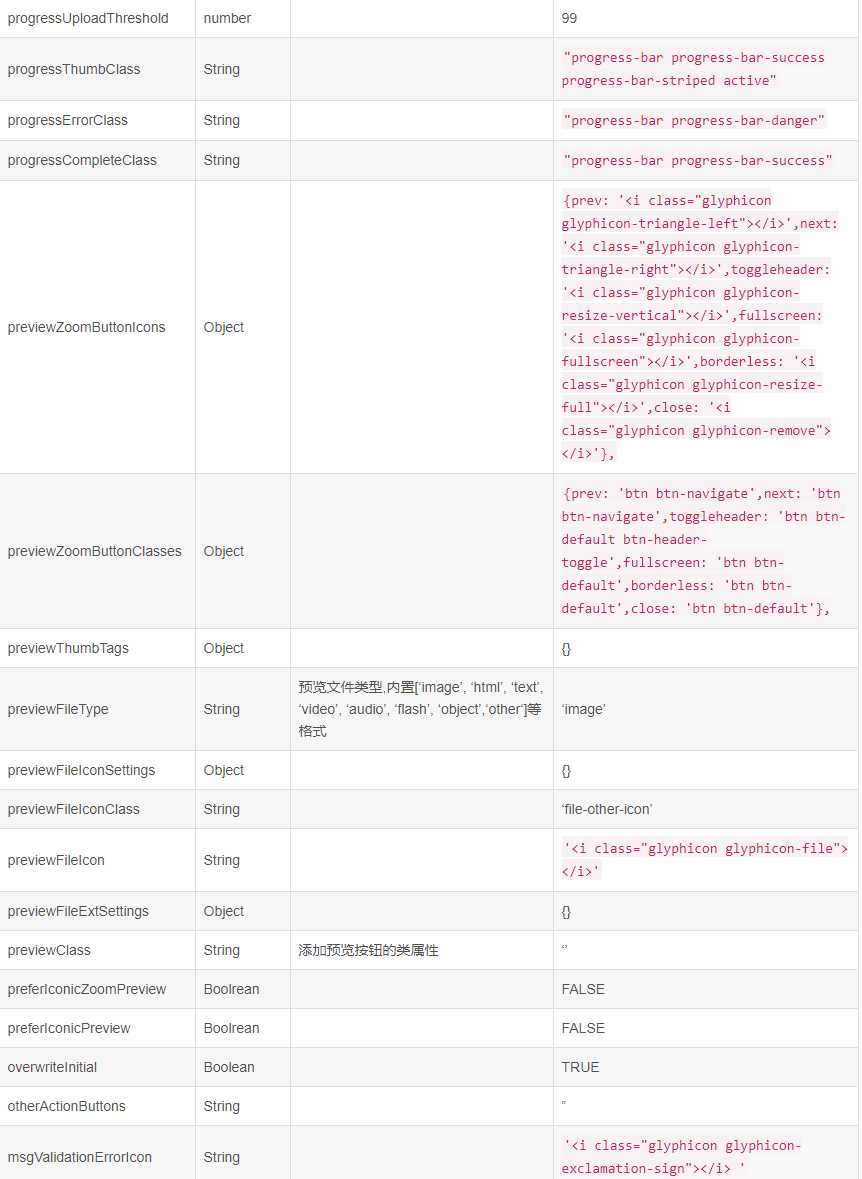
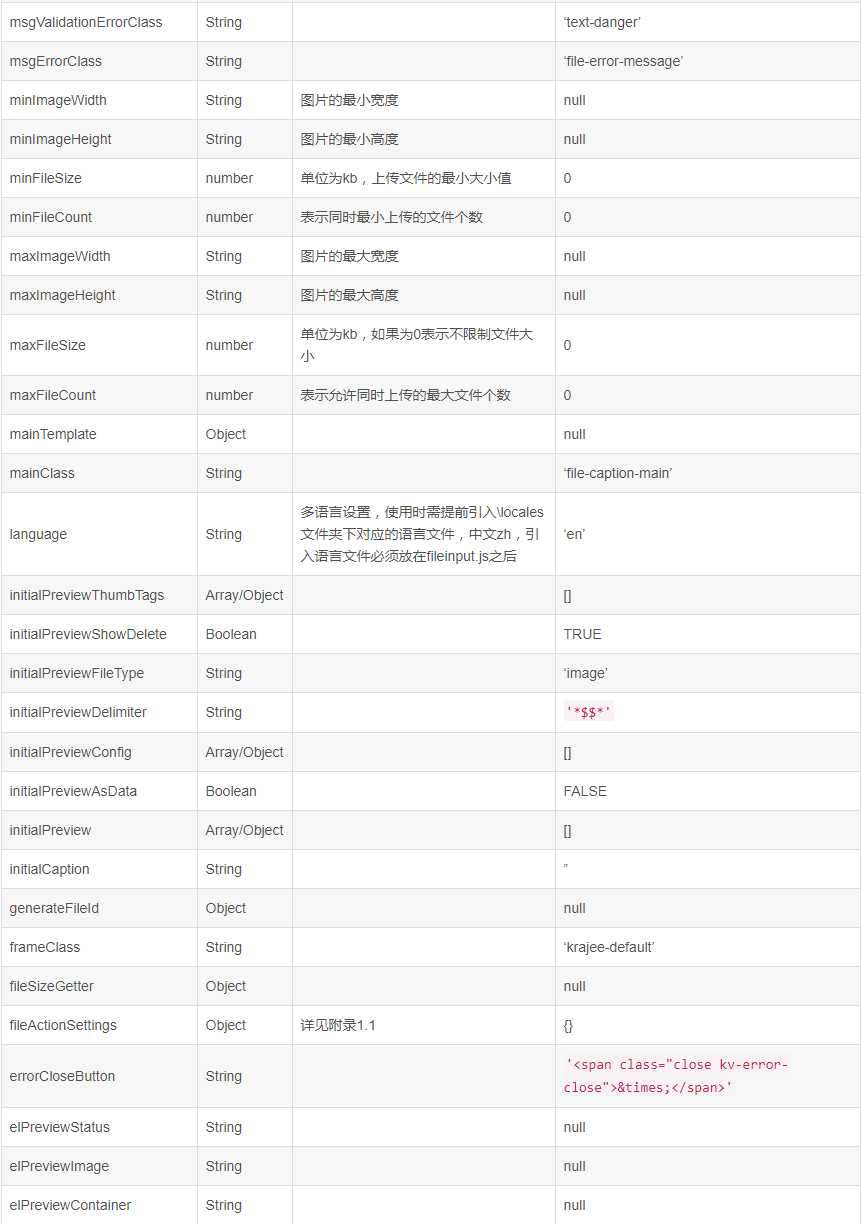
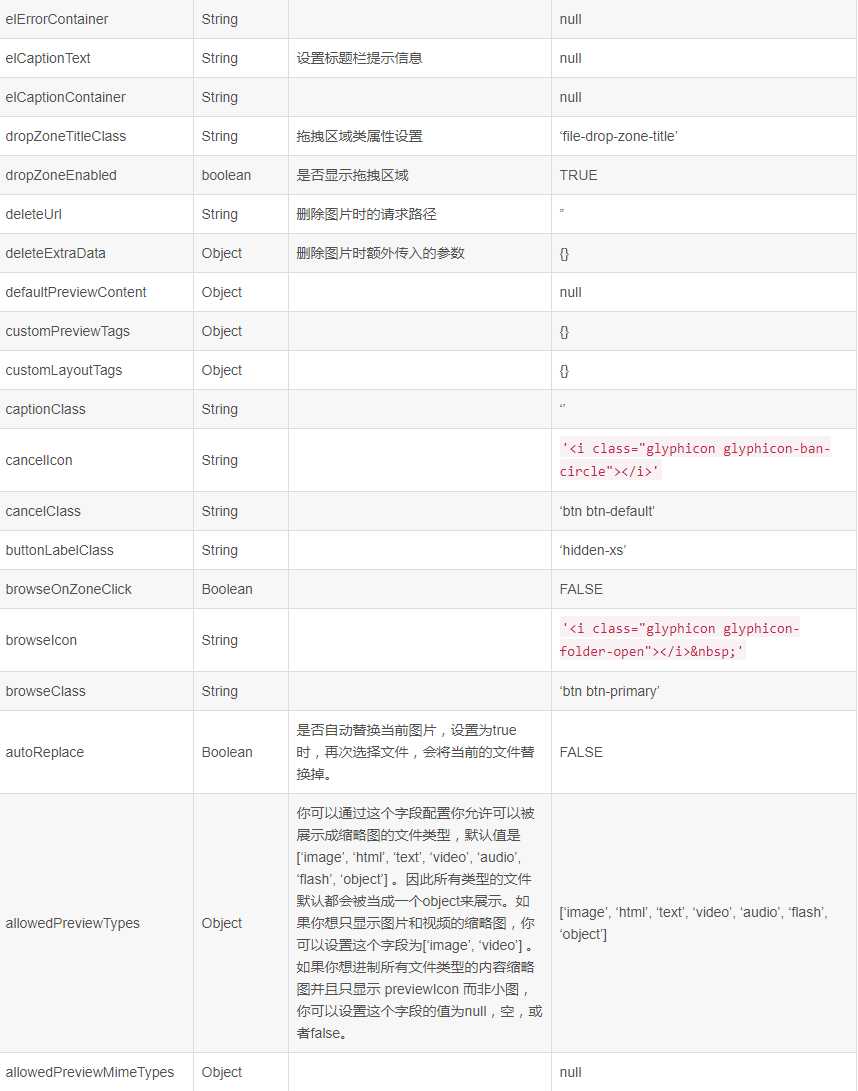
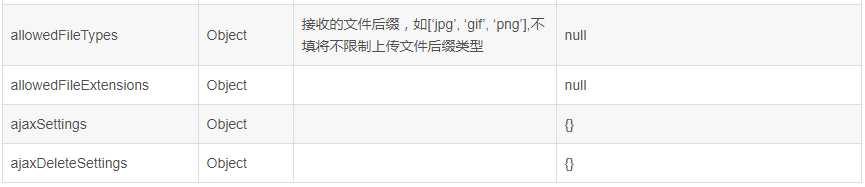
Options 说明:





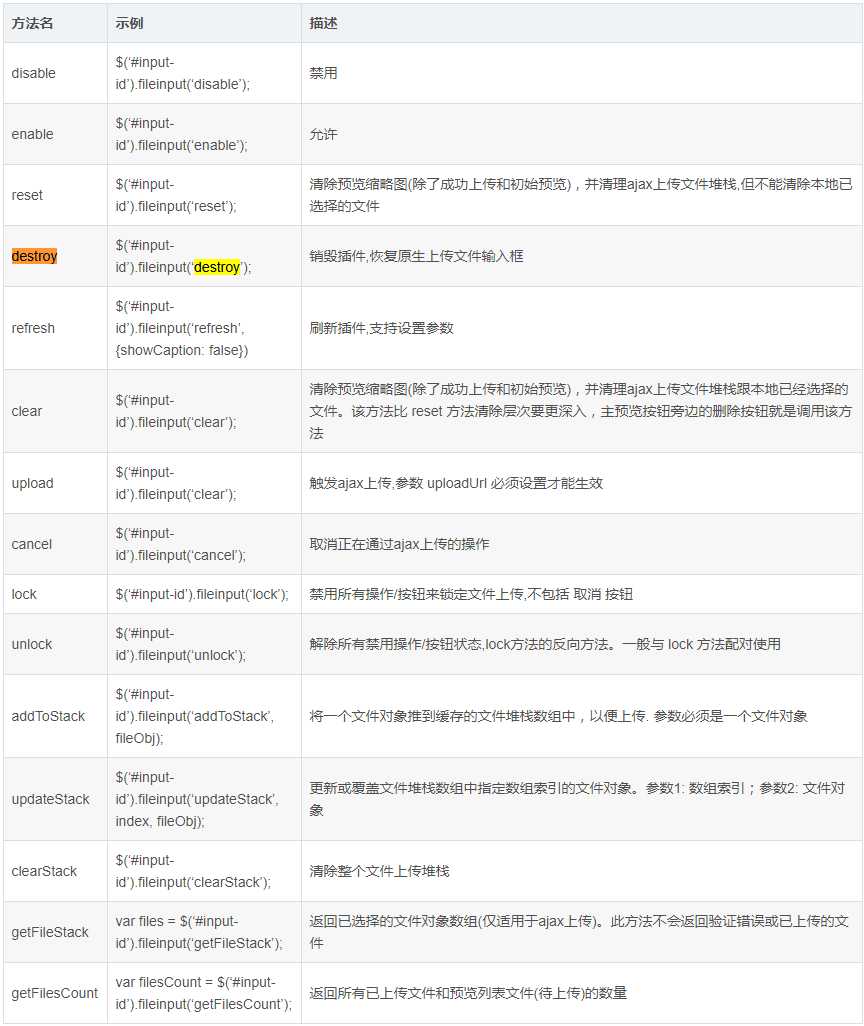
2.Method说明:

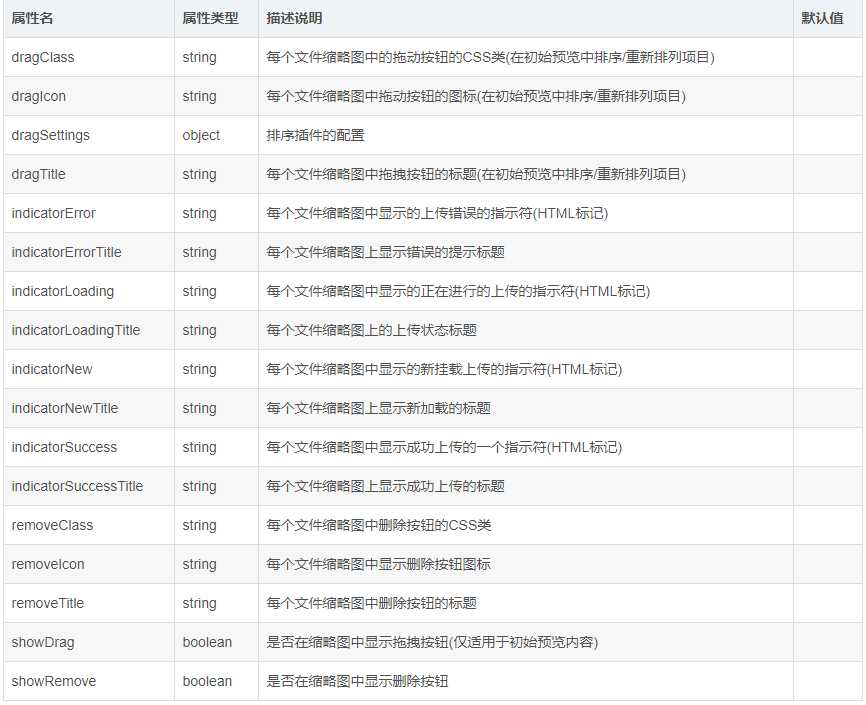
1.1 fileActionSettings 说明:

原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source=itdadao&utm_medium=referral
