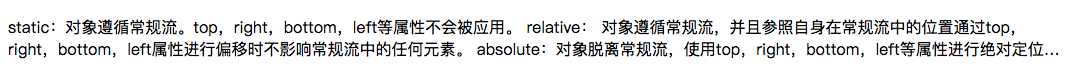
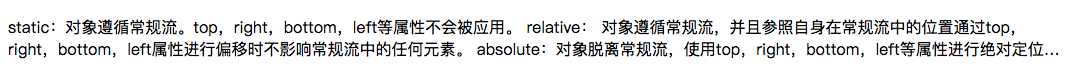
超出N行文本,以...显示
.text {
display: -webkit-box;
-webkit-line-clamp: 3; // 行数
-webkit-box-oritent: vertical; // 方向
overflow: hidden;
text-overflow: ellipsis;
}

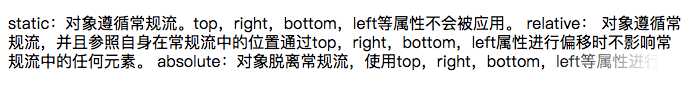
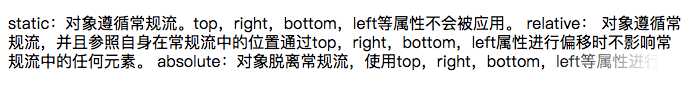
超出N行文本,用渐变解决
.text {
position: relative;
overflow: hidden;
line-height: 1.2em;
height: 3.6em; /* exactly three lines */
}
.text:after {
content: "";
text-align: right;
position: absolute;
bottom: 0;
right: 0;
width: 20%;
height: 1.2em;
background: linear-gradient(
to right,
rgba(255, 255, 255, 0),
rgba(255, 255, 255, 1)
80%
);
}

移动端去除点击边框
.text {
-webkit-tap-highlight-color: transparent;
}